前回のシステム側の構成に続いて、
PC版フロントエンドはブラウザを使用します。そうすることで、
前回あげた機能を盛り込みますが、
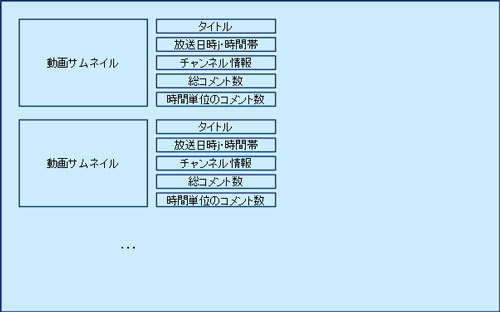
動画選択画面
まず最初の画面ですが、
- 動画のサムネイル
- タイトル
- チャンネル情報
- 放送日時、
時間帯 - 総コメント数
- 時間当たりの平均コメント数
をリストで表示します。
この画面が番組動画選択の画面であり、

動画サムネイルかタイトルなどのリンクをクリック後、
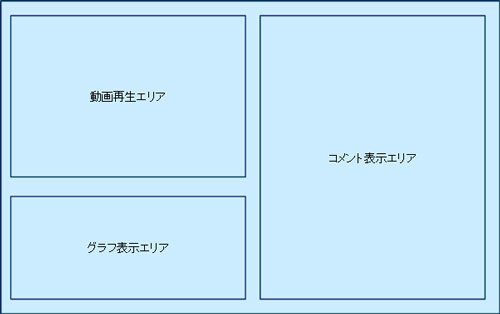
動画再生画面
番組を選択後の動画再生画面ですが、
- 動画再生エリア
- 盛り上がりグラフ表示エリア
- コメント表示エリア

最初の選択画面は静的なページでしたが、
- コメント表示
- グラフ表示
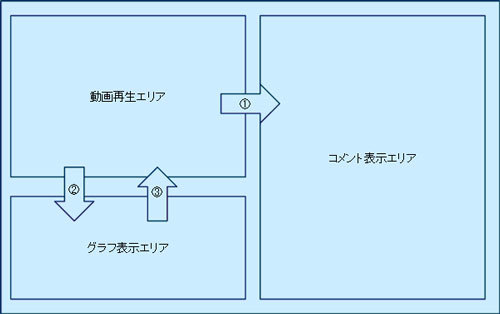
が時系列で変化していきます。それぞれの影響は次のような関係となります。

- ①動画再生位置に合わせてその時間帯のコメントを表示する。
- ②動画再生位置に合わせてグラフのマーカーを移動させる
(グラフは横軸が時系列、 縦軸がコメント数)。マーカーは再生時間帯を表現している。 - ③グラフのマーカーを移動させることによって、
動画をその再生位置にスキップさせる。
以上がPC版フロントエンドの構成となります。では、
クライアント環境について
今回のアプリケーションでは以下のような環境で構築を行いました。
- ブラウザ:Chrome
(HTML5使用) - JavaScriptライブラリ:
jQuery-1.3.2,
Highcharts JS,
Beauty Tips(jQuery plugin) ,
COOKIE(jQuery plugin)
動画再生機能について
このアプリケーションで肝となるのが動画再生機能です。今までブラウザ上で動画再生させるためには、
そこで今回は、
<video id="myVid" controls src="動画.mp4" poster="シーン画像.png"></video>基本的にこれだけのタグでブラウザ上で動画の再生が可能となります。
- id="myVid" は、
JavaScriptでvideoエレメントにアクセスするためのIDとなります。 - controls属性はブラウザで用意されているコントロールを提供します。
- srcは動画へのパスを記述します。ここで指定したファイルが再生されます。
- posterは動画の再生準備ができるまで、
または、 動画が再生できないモノの場合表示される画像となります。タイトル画像などが適当だと思います。
ここでは使っていませんが、
ではこのコントロールをJavaScriptで行うにはどのようにしたらよいでしょうか。今回のアプリではコメントエリアとの連動や、
このアプリでハンドリングしているイベントについてご紹介します。
canplayイベント
動画の準備ができたときにファイアーします。
ここでは前回再生位置をクッキーにとっておき、
var myvid = $("#myVid")[0];
myvid.addEventListener("canplay", function(){
if ( starttime != undefined )
{
myvid.currentTime = starttime; //再生位置を変更
}
});timeupdateイベント
動画再生中に発生する。再生時間が変更になったタイミングでファイアーし続ける。
このタイミングを利用してコメントを取得したり、
var myvid = $("#myVid")[0];
myvid.addEventListener("timeupdate", function(){
var t = Math.floor(myvid.currentTime); //現在の再生時間を整数に
// chartはHighchartsで作成したグラフ
chart.xAxis[0].removePlotLine("plot-line-1"); //グラフのマーカーを削除
chart.xAxis[0].addPlotLine({
value: myvid.currentTime / asec, // X軸(時間軸)に対して再生位置にマーカーを引く
color: "red",
width: 2,
id: "plot-line-1"
});
// 再生時間がupdateSecで割り切れた場合。多重取得防止。</p>
if ( t % updateSec == 0 && t != tTime )
{
tTime = t;
getRes(); // コメントを取得する。</p>
}
});seekedイベント
動画の再生位置を強制的に変えた場合にファイアーする。
再生位置が変わった場合、
var myvid = $("#myVid")[0];
myvid.addEventListener("seeked", function(){
getRes();
});いたって普通のJavaScriptで動画再生を中心に他のパーツを連動させることができています。flashのようにActionScript→JavaScriptという風に別の言語に対してのハンドリングが必要ないため、
次回は、



