モバイル といっても…
さて今回からモバイル版の開発に入ります。
モバイルと一言で言ってますが、現在のメジャーなところでは以下のようなプラットフォームがあります。
- iPhone
- Android
- Windows Mobile
- Windows Phone
- BlackBerry
この中で日本でも普通に流通しているのは、iPhoneと Android。ぎりぎりWindows Mobileといったところでしょうか。
特にiPhoneとAndroidは互いにせめぎ合っており目が離せません。iPhoneの革新的なUIやデザインは言うまでもありませんが、Androidのデバイスの自由度の高さや素早いバージョンアップなどどちらも譲らない状態となっています。そこにWindows Phoneがどう食い込むか…。
Titanium Mobile
今回の連載ではマッシュアップということですので、PCと同様にプラットフォームに依存しないHTMLでの実装を考えました。が、いろいろ調べているうちにJavaScriptの実装で、iPhone、Androidのネイティブアプリが実装できるということがわかりました。
Appcelarator社のTitanium Mobileという製品がそれです。JavaScriptでネイティブアプリが書けると言うことがすでにすごいことですが、さらにすごいのがiPhoneとAndroidの両方のアプリをクロスプラットフォームで生成することが可能というところです。
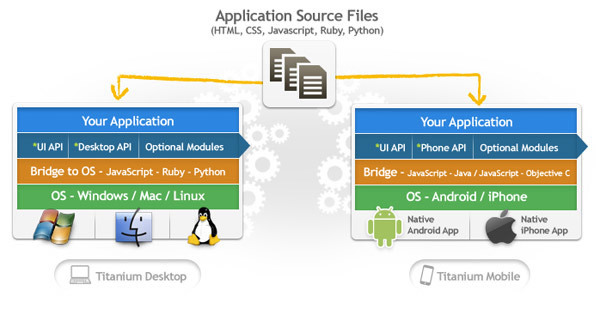
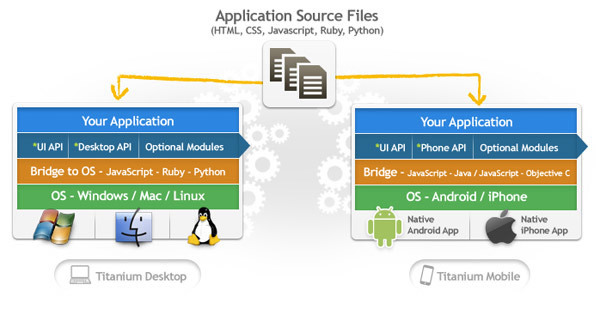
この製品では、JavaScriptのAPIとしてネイティブ言語の命令をラップしたものが用意されており、ユーザはそのAPIをJavaScriptを使って記述することになります。以下の図は同社のサイトで公開されているアーキテクチャとなります。
図1 Titanium Mobileの構成

これを見ると左の方にTitanium Desktopという製品があるのがわかります。こちらはデスクトップアプリをやはり同様なクロスプラットフォーム環境での構築を可能としたモノです(こちらはAdobe AIRのようなイメージだと思われます)。
右の方が今回使用するモバイルになりますが、Bridgeで表現されている部分がJavaScriptとネイティブ言語の橋渡しをしている部分となります。その上にJavaScriptのAPIが実装されている、ということですね。
AndroidはJavaなのでそれほどでもありませんが、iPhoneのObjective-Cの敷居を高く感じている人は多くいると思います。学習コストを考えるとなかなか手を出せない人でも、JavaScriptで書ける!ということであれば、じゃあやってみようかな、と思えますよね。そういう人たちにとって(私も含む)非常にありがたい環境となっています。
ちなみに発音ですが、チタニウムとは言わないらしく、タイタニアというのが一般的らしいです。
環境構築
それではさっそく開発環境を作ってみましょう。
幸いなことにTitanium Mobileはフリーソフトです。以下から自分の環境にあったファイルをダウンロードしましょう。
図2 Download Titanium:Appcelarator
 URL:http://www.appcelerator.com/products/download/
URL:http://www.appcelerator.com/products/download/
私の環境はOS Xになるので一番下のリンクを選択しています。ダウンロード&インストールが終わったら起動しましょう。
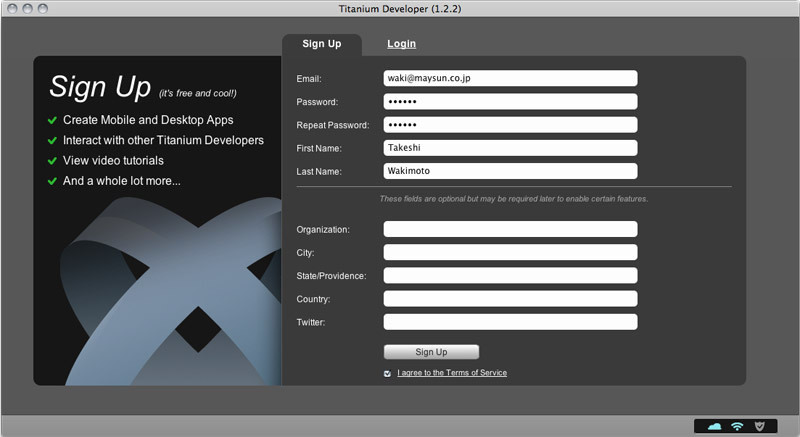
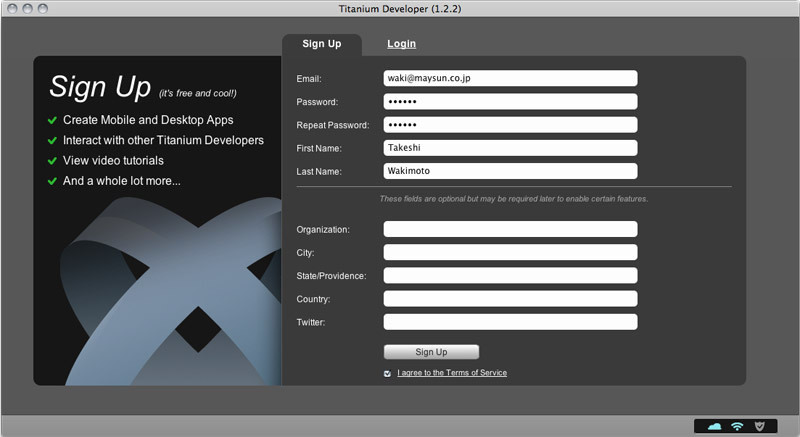
図3 Titanium Mobileユーザ登録

初回起動時にはユーザ登録が必要です。Sign Upタブの上半分のみの記入で問題ありません。必要な情報を埋めてSign upします。
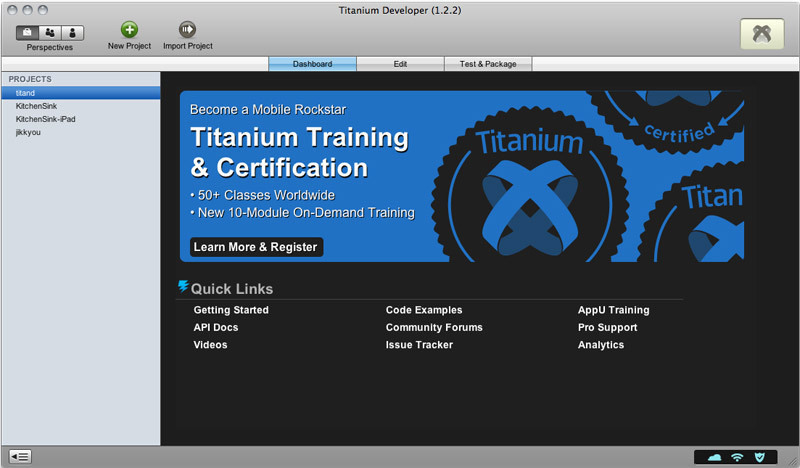
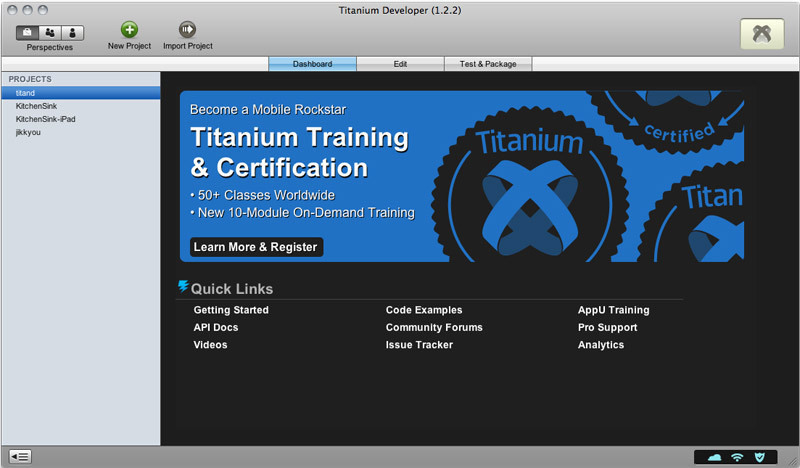
図4 サインアップ後の画面

Sing Upが成功するとアプリがこの画面になるようですが、一度ブラウザが立ち上がって何らかの処理をしているようです。ブラウザの表示がLoading..で変わらない場合は、アプリを一度落としてLoginから先ほど登録したアカウント情報を入力することでこの画面にいくことができるようです。
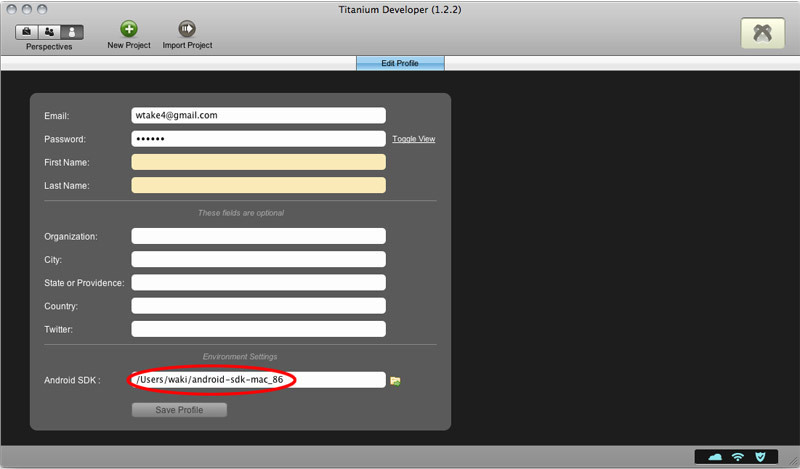
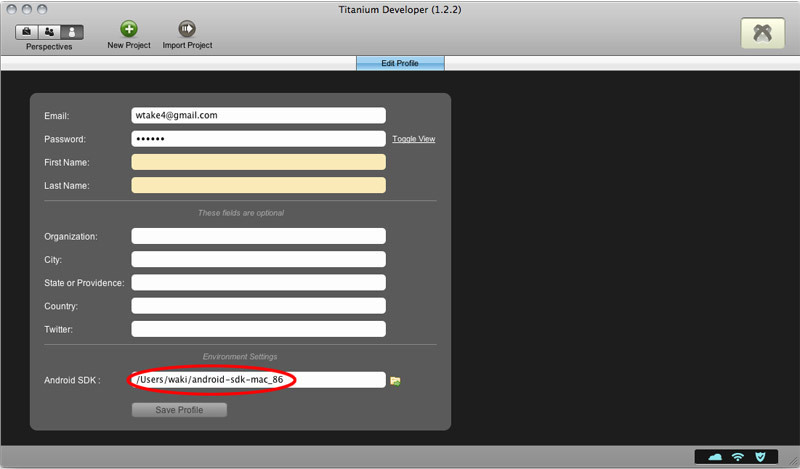
次に開発環境の設定をしましょう。OSXを使っている場合はappleのサイトからiOSの開発環境をダウンロード、インストールします。また、Andoirdの開発環境もダウンロード、インストールしましょう。AndroidSDKへのパスは図5のEdit Profile画面で設定します。こつとしてはtoolsを含むディレクトリを指定することです。
図5 Edit Profile画面

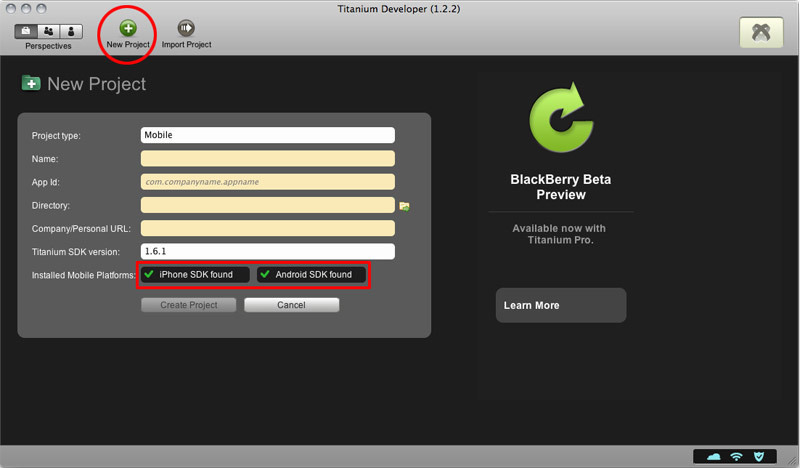
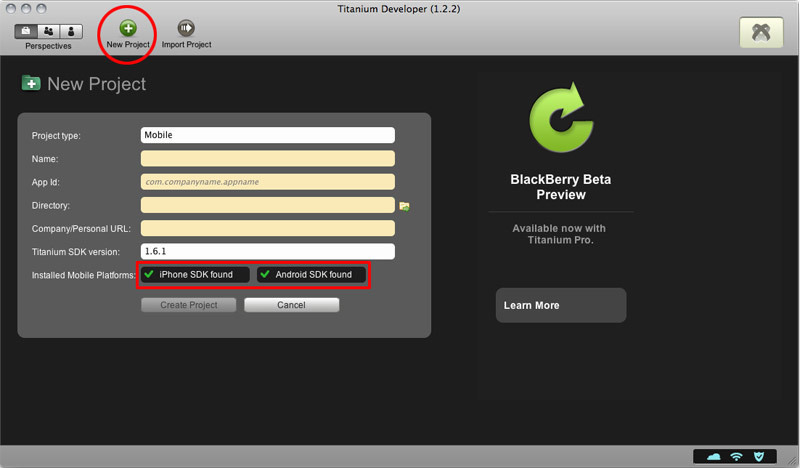
New Projectを押したときに図6のようにInstalled Mobile Plattforms:にグリーンのチェックがつけばOKです。
図6 New Projectの設定画面

これでTitanium Mobileとしての環境構築は終わりですが、最後にサンプルプログラムのインポートをしていつでも動作確認ができるようにしておきましょう。
Kitchen Sinkのダウンロード
Titanium Mobileで使用できるAPIのほとんどを網羅したサンプルプログラムである、KitchenSinkをダウンロードします。プログラム自体はGitHubのサイトに公開されています。Titaniumに合わせてバージョンを選択しましょう。現在の最新版は1.6.1のようです。
ダウンロード&解凍したら上のメニューからImport Projectを選び解凍したディレクトリを選択します。
それでは実際にKitchenSinkを動かしてみましょう。
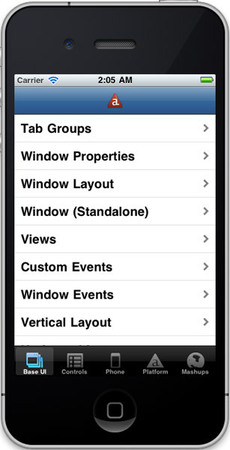
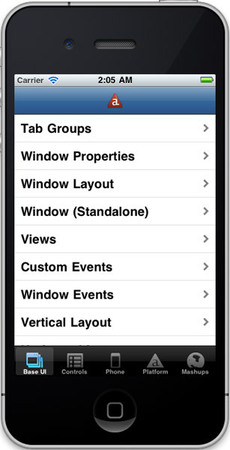
こちらがiPhone版。
図7 KitchenSink(iPhone版)

こちらがAndroid版。
図8 KitchenSink(Android版)

こんなことがやりたい!ということをKitchenSinkを触ることで逆引き的にソースにたどり着くことができます。
それでは次回以降に実際にアプリケーションの実装を行っていきます!