今回は第32回 以来約9年ぶりにgeditを紹介します。
geditがメンテナンス停止?
7月27日に「Gedit Text Editor is No Longer Maintained 」という記事が公開され、geditもこのまま終わるのかと思われました。しかしそのようなことはなく、すぐに2名のメンテナーが見つかったとgeditのサイト で発表されています。
GNOMEは20年 の歴史があるデスクトップ環境です。構成するアプリケーションも世運隆替/栄枯盛衰/悲喜交々いろいろありましたが、geditはその中でも老舗中の老舗で、最初にDebianパッケージになったのは1998年5月9日です。思いつくGNOMEアプリケーションを調べてみたところ、これよりも古いのは電卓アプリのgnome-calculatorで、1996年10月15日でした。最初にこのニュースを聞いた時は、このような歴史のあるgeditがなくなってしまうのではないかと残念に思いましたが杞憂で終わりホッとしました。
geditには大きな問題 があり、新しいメンテナーによって徐々に解決されていくものと期待していますが、一朝一夕でどうにかなるものではなさそうです。
geditの魅力
geditの魅力は強力なプラグイン機能と断言してもいいでしょう。第32回でも主にプラグインの紹介になっていますし、第390回 で紹介したgedit-markdownもプラグインです。もっとも現在はメンテナンスが行われておらず、使用するのが難しくなっています。
geditのフォークはいくつかあります。MATEデスクトップ環境のPlumaとLinux MintのXedです。確認してみると、geditと比較してプラグインが少ないことに気づきます。少し使うくらいならあまり大きな差はありませんが、使い込んでいくとプラグインが多いgeditが便利であることがわかっていきます。
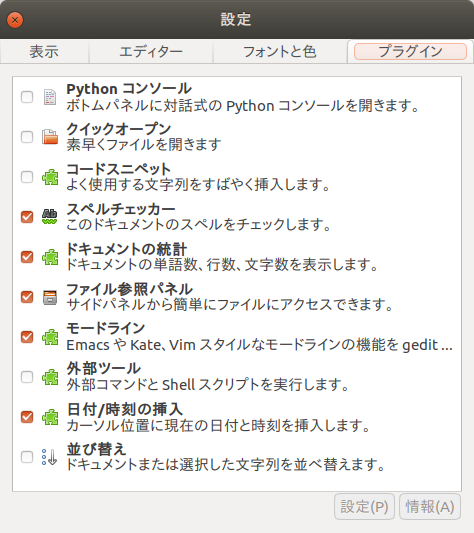
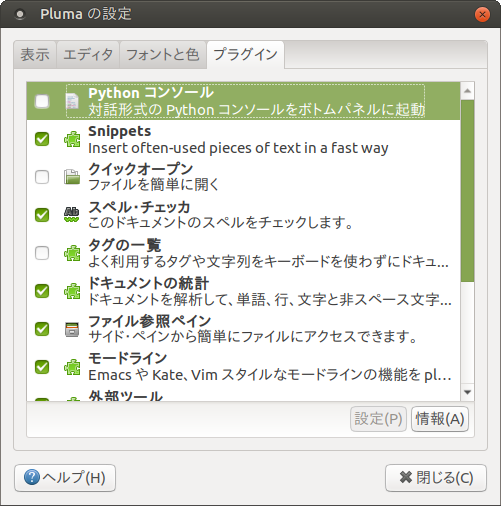
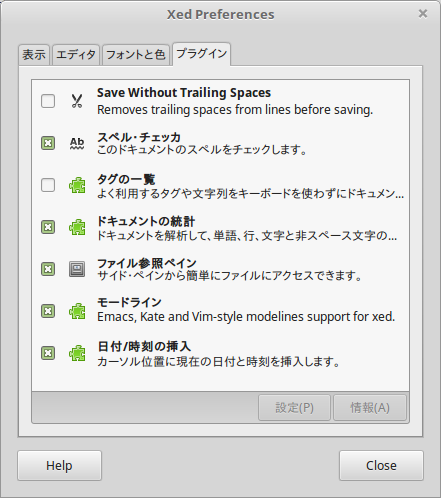
実際にインストールされているプラグインを見ておきましょう。図1 がgedit、図2 がUbuntu MATEのPluma、図3 がLinux Mint 18.2のXedになります。
図1 geditのプラグインは10個図2 Plumaのプラグインは13個。このウィンドウは拡大縮小できなかった図3 Xedのプラグインは7個gedit-plugins
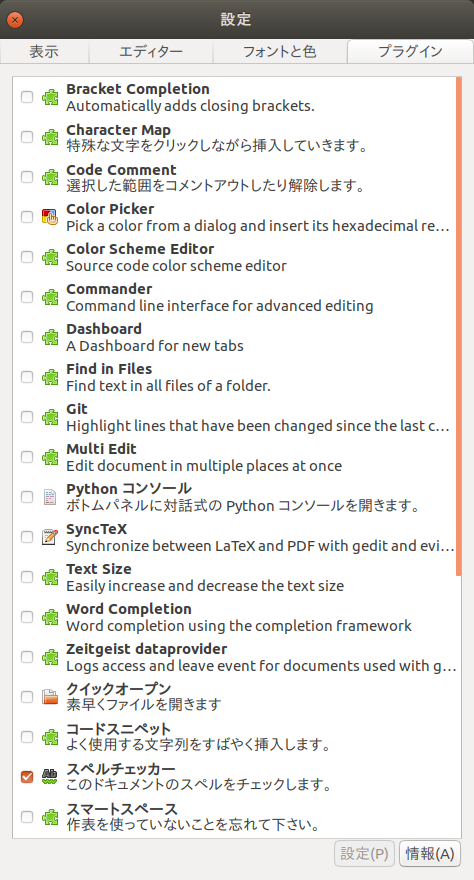
実はgeditにはプラグインのみがまとめられたパッケージがあります。それをインストールすることで、さらにプラグインの数が増えます。その数は29個になります。図4 は図1 と同じプラグインタブですが、筆者のディスプレイの解像度ではすべてを表示できませんでした。
そこで今回は、この29個のプラグインの中で便利なものを紹介します。プラグインはすべて、プラグインタブ(「 編集」 -「 設定」 -「 プラグイン」 )の個別のプラグインにチェックを入れることにより有効になります。
図4 gedit-pluginsパッケージをインストール後のプラグインタブ便利なプラグイン
Bracket Completion
Bracket Completionプラグインを有効にすることで、その名のとおり、カッコなど対になる記号が即座に入力されるようになります。具体的には"("を入力すると"()"となります。ちなみにダブルクオーテーションマークも2つ挿入され、このような原稿を書く場合に便利です。
Code Comment
Code Commentプラグインもその名のとおりです。コメントアウトしたい範囲を選択して右クリックし、「 Comment Code」をクリックすることで、そのファイル形式に沿ったコメントアウトを挿入します。また逆に「Uncomment Code」もあります。
Text Size
意外なことに、geditには表示フォントを一時的に拡大縮小する機能がありません。しかし、Text Sizeプラグインを有効にすると「表示」に「Larger Text」「 Smaller Text」「 Normal size」が追加されます。それらを選択することで、簡単に文字の拡大縮小ができるようになります。「 Larger Text」で大きくしたり、「 Smaller Text」で小さくしたあとに「Normal size」で元どおりというわけです。
Word Completion
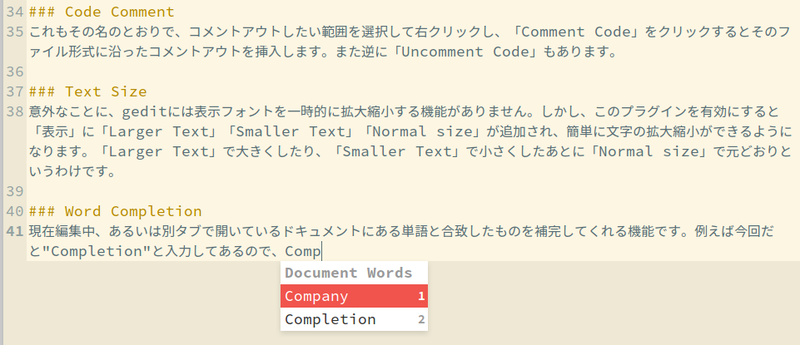
Word Completionプラグインは現在編集中、あるいは別タブで開いているドキュメントにある単語と合致したものを補完してくれる機能です。例えば、この記事の原稿の場合は"Completion"とすでに記述されているため、"Comp"と途中まで入力すると候補を表示しくれます。適切な場合はそのままエンターキーを、適さない場合は矢印キーで上下変更したあとエンターキーを押すことで、その単語を入力することができます(図5 ) 。
図5 Word Completionの候補が表示されているコードスニペット
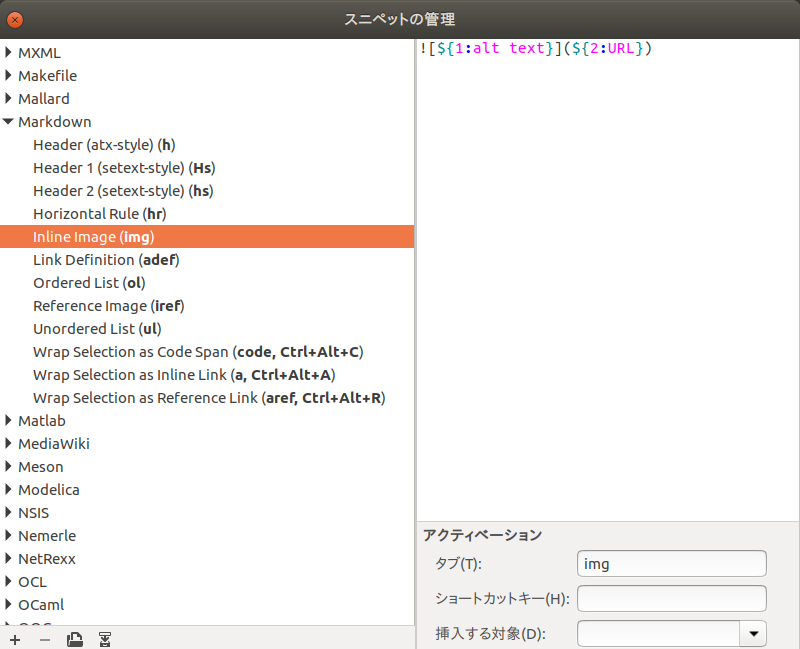
コードスニペットは「よく使用する文字列を素早く挿入します」という説明のとおりです。この機能を有効にすることで「ツール」 -「 Manage Snippets」が追加されます。「 Manage Snippets」から「Markdown」を開いてみると、たくさんのスニペットが登録されていることがわかります(図6 ) 。
図6 MarkdownのコードスニペットMarkdownにおいて、画像の挿入には
と入力しますが、コードスニペットを有効にすると、"img"と入力してTabキーを押すと
と入力されます。あとは"alt text"と"URL"を書き換えればいいだけ、という便利な機能です。
スニペットは追加や削除はもちろん、インポートやエクスポートもできます。カスタマイズすればより使いやすくなるでしょう。
外部ツール
外部ツールは、いわゆるマクロを書けるようになるツールです。例えば筆者はMarkdown形式でこの原稿を執筆しており、確認はHTMLで行っています。MarkdownをHTMLにするにはPandoc で変換するといいのですが、いちいちコマンドラインから変換するのは面倒です。そこで、この外部ツールにシェルスクリプト(でなくてもいいのですが)を書いて登録しておくと「ツール」 -「 External Tools」に表示されるようになります。それにより、このメニューから実行するだけという手軽さになります。なお、独自の環境変数についてはWiki にまとまっています。
このプラグインを有効にすることで、「 ツール」 -「 Manage External Tools」が追加されます。
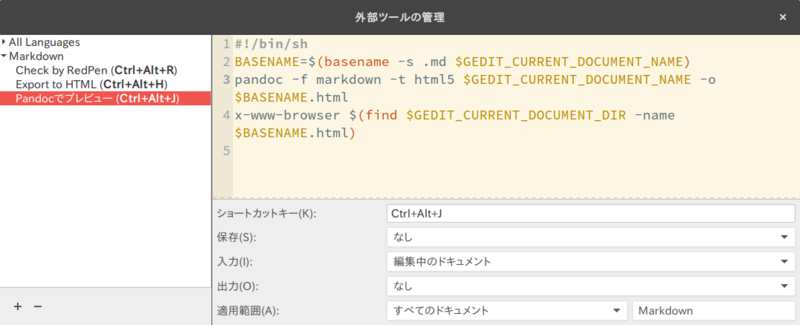
図7 が実際に筆者が使用している外部ツールです。筆者は横着なので、先述のMarkdownをHTMLに変換する際、ただHTMLに変換するだけではなくWebブラウザー(筆者の環境ではWeb(Epiphany))で開くようにもしています。
図7 筆者による外部ツールのサンプル図7 には「Export to HTML」もありますが、これを使用していないのはPythonで書かれていて手の出しようがないからです(しかし、それはすなわちPythonでも書けることを意味しています) 。また、「 Check by RedPen」はRedPen を呼び出すために使用しています。
このように筆者はこの機能を主にPandocやRedpenなどの外部ツールの呼び出しとして使用しています。前出のWikiにある環境変数や出力機能をうまく使えば、それ以外にもいろいろと使いどころはあるでしょう。なんといっても独自言語を改めて学び直す必要がないのがいいです。
日経Linux 2017年9月号 の51ページにも簡単なサンプルを載せていますので、機会がありましたらご覧ください。こちらではシェルスクリプトの確認を行っています。
第三者によるプラグイン
scroll-beyond
もちろんgeditのプラグインは第三者(サードパーティ)によっても開発されています。筆者がgeditを使用していて不便だと思ったのが、文末が必ず最下行になってしまうため、いつも10行程度の空行を文末に入れていました。どうにかならないかと思って調べてみたところ、これを解決するプラグインがあったので便利に使用しています。その名もscroll-beyond です。
scroll-beyondのインストールする方法は、2つのファイルを~/.local/share/gedit/plugins/にダウンロードして(当該のフォルダーがない場合はあらかじめ作成して)geditを再起動し、プラグインから「Scroll past document end」にチェックを入れるだけです。
この手順を具体的に解説します。まずは次のコマンドを実行してください。
$ mkdir -p .local/share/gedit/plugins
$ cd .local/share/gedit/plugins/
$ wget https://raw.githubusercontent.com/Swatinem/scroll-beyond/master/scroll-beyond.plugin https://raw.githubusercontent.com/Swatinem/scroll-beyond/master/scroll-beyond.py ここでgeditを起動している場合は終了し、再起動してください。「 プラグイン」タブを開くと「Scroll past document end」が増えているので、これにチェックを入れると有効になります。
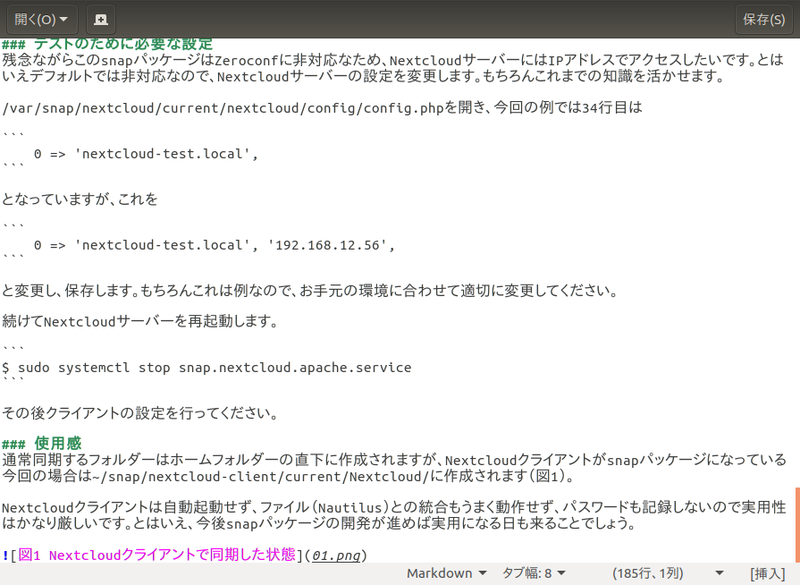
図8 がプラグイン使用前、図9 がプラグイン使用後です。
図8 デフォルトのgeditは最下行が一番下に表示される図9 Scroll past document end」を有効にすると、最下行の表示位置を任意に変更できる プラグインの問題点とは
冒頭でgeditには大きな問題があると以前のメンテナーが指摘していたと言及しましたが、そのうちの一つはプラグインに関することです。geditにはgeditとプラグインの互換性をチェックする仕組みがなく、最悪対応していないプラグインを有効にすることでgeditを強制終了させてしまうことがあることです。
また、geditにはたくさんのプラグインがありますが、メンテナンスされていないものも多く、動かなかったり強制終了してしまうようなものがあることを忘れないでおきましょう。もっとも、scroll-beyondのように何年も前から変更されていないにもかかわらず動いているものもあるため、見極めは難しいです。