Web標準テキストシリーズWeb標準テキスト(3) HTML/XHTML
2008年1月12日紙版発売
大藤幹 著
A5判/176ページ
定価2,068円(本体1,880円+税10%)
ISBN 978-4-7741-3328-7
ただいま弊社在庫はございません。
書籍の概要
この本の概要
どんなWebブラウザを使っても同じ結果がほしい。インターネットのコモディティ化により,ユーザニーズは多様化しました。普段利用するWebブラウザも,パソコン用だけではなく,携帯端末も含むようになりました。どこでも同じような表示結果が出ることが求められているのです。Webデザイン業界としても顧客ニーズに応えるため「Web標準」を念頭においた仕事をすべきだというムーブメントができています。
HTMLの準標準規格である「XHTML」の記法をコンパクトにまとめて本書は解説します!
こんな方におすすめ
- きちんとコードから学習したいWebデザイナー(または一般のブログユーザー)
- 大学・専門学校などでWebデザインを勉強している人
著者の一言
本書の企画は「XHTMLを基礎からきちんと解説する固くない書籍」というコンセプトからスタートしました。当初はリファレンスとしても使える本にしようと考えていたのですが,リファレンス部分を充実させてしまうと,それだけでも一冊分のページ数になってしまいます。そこで,本書では内容を「基本となる考え方」「タグの付け方のルール」「実践での作業方法」に絞り込み,厚さも抑えてできるだけ手軽に読んでいただけるように配慮しました。そのため,「本書を読めばXHTMLの仕様のすべてがわかる」という内容にはなっていませんが,逆に「Web 標準のタグの付け方がスッキリとわかる」これまでになかったタイプの解説書に仕上がったのではないかと思います。
本書のサンプル
本書の一部ページを,PDFで確認することができます。
- サンプルPDFファイル(459KB)
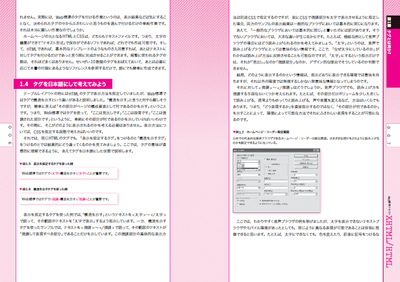
本書の紙面イメージは次のとおりです。画像をクリックすることで拡大して確認することができます。
目次
第1章 タグとは何か?
- 1.1 そもそもの前提の違い
- 1.2 具体的な違いを見てみよう
- 1.3 本当に難しいのか?
- 1.4 タグを日本語にして考えてみよう
- 1.5 構造を示すタグを付けてみよう
- 1.6 属性も付けてみよう
- 1.7 タグを英語にしてみよう
- 1.8 本当にこれで正しいのか確認してみる
第2章 基本ルールを覚えよう
- 2.1 HTMLとXHTMLの違い
- 2.2 XHTML1.0には3種類の文法がある
- 2.3 専門用語を覚えておこう
- 2.4 XHTML1.0の書式のルール
- 要素名・属性名は小文字で書く
- 半角スペース・タブ・改行の扱い
- コメント
- 特別な文字の書き表し方
- 2.5 ブロックレベル要素とインライン要素
- 2.6 3つの基本インライン要素
- em要素
- a要素
- img要素
- 2.7 内容として直接入れられる要素
- h1~h6要素とp要素
- ul要素
- em要素
- a要素
- img要素
第3章 XHTML文書全体の書き方
- 3.1 XHTML文書として完成させる
- 3.2 XHTML文書の全体構造
- 3.3 DOCTYPE宣言
- 3.4 html要素
- 3.5 head要素
- title要素
- meta要素
- link要素
- base要素
- 3.6 body要素
- ol要素
- dl要素
- address要素
- blockquote要素
- pre要素
- hr要素
- div要素
- 3.7 XML宣言
第4章 CSSレイアウトのための調整
- 4.1 文法的な視点からタグを付けてみる
- ブロックレベル要素の確認
- 見出し・段落・箇条書きのタグ付け
- フッタ部分のタグ付け
- ナビゲーションのタグ付け
- 4.2 インライン要素のタグを付ける
- 4.3 XHTMLのタグ付けの4つのステップ
- 4.4 div要素でグループ化する
- 4.5 id属性とclass属性の違い
- 4.6 XHTML文書にCSSを組み込む方法
- link要素による組み込み
- style要素による組み込み
- style属性
第5章 さまざまなタグを活用する
- 5.1 定義されている要素を一通り把握する
- br要素・strong要素・span要素
- q要素・cite要素・dfn要素
- abbr要素・acronym要素
- code要素・kbd要素・samp要素・var要素
- sub要素・sup要素・b要素・i要素・tt要素・big要素・small要素
- ins要素・del要素
- object要素・param要素
- map要素・area要素
- script要素・noscript要素
- 5.2 表のタグ付け
- 表の構造
- table要素
- tr要素・th要素・td要素
- caption要素
- thead要素・tbody要素・tfoot要素
- colgroup要素・col要素
- 5.3 フォームのタグ付け
- form要素
- fieldset要素・legend要素
- input要素・textarea要素・button要素
- select要素・option要素・optgroup要素
- label要素
- 5.4 dl要素の応用的な使い方
- 5.5 その他の要素と属性
- iframe要素
- target属性
第6章 Webアクセシビリティ
- 6.1 Webアクセシビリティとは?
- 6.2 難易度はXHTMLの作り方で変わる
- 6.3 代替テキストの考え方
- 6.4 画像の種類と代替テキスト
- テキストを画像化したもの
- ロゴやアイコンなど
- 雰囲気を出すための写真・イラスト
- 図表・グラフ
- その他の画像
- 6.5 その他の注意点
- 「ここをクリック」は使わない
- 単語の途中にスペースや改行を入れない
- 記号は読み上げられない可能性がある
- 勝手に新しいウィンドウを開かない
第7章 XHTMLの良い書き方・悪い書き方
- 7.1 ソースコードの書き方で何が変わるのか
- 7.2 ソースコードの具体例
- 表示の指定が直接組み込まれている
- 表示方法を示す名前が使われている
- div要素の入れ子が多すぎる
- 表示を指定する目的で内容が空の要素を使用している
- 文法エラーがある
付録
- XHTML1.0リファレンス
- XHTML1.0対応状況一覧
この本に関連する書籍
-
実践Web Standards Design―Web標準の基本とCSSレイアウト&Tips
Web標準(Web Standards)に準拠したWebサイトを制作するための基礎知識と,実践的なレイアウト手法を徹底的に解説した,Web標準ガイドブック。新しい仕様やブラウザに...
-
速習Webデザイン 改訂新版 HTML&スタイルシート
本書は,Webサイトの構造を記述するHTMLとWebサイトのデザインを記述するスタイルシートの書き方をレッスン形式で基礎から丁寧に解説しています。スタイルシートを使っ...
-
Web標準テキスト(2) CSS
Webページのレイアウトデザインに様式美をもたらすCSS(Cascading Style Sheet)の技術は革命をおこしました。画面を拡大するとレイアウトが乱れたりするWebページと決...
-
Web標準テキスト(1) DOM Scripting
DOM(Document Object Model)Scriptingとは,さまざまなWebブラウザに組み込まれているJavaScriptを実行する仕組みです。DOMはW3C(WWW Consortium)にて標準化が進め...
-
ワンランク上を目指す CSSクリエイティブ・デザイン
CSS(スタイルシート)でのWebサイト制作が当然であるという時代になり,Webデザイナーには,デザインとコードのどちらか一方に特化した取り組みだけでなく,双方の学習...
![[表紙]Web標準テキスト(3) HTML/XHTML [表紙]Web標準テキスト(3) HTML/XHTML](/assets/images/cover/2008/9784774133287.jpg)