HTML&CSSとWebデザインが1冊できちんと身につく本
[増補改訂版]
[増補改訂版]
2022年1月7日紙版発売
2021年12月27日電子版発売
服部雄樹 著
B5変形判/384ページ/その他
定価2,860円(本体2,600円+税10%)
ISBN 978-4-297-12510-3
書籍の概要
この本の概要
<コンセプト>PC&モバイルサイトデザインの基礎力とHTML・CSSコーディングの知識が1冊で同時に身につく!
ウェブ制作を仕事にするならHTMLとCSSを学ぶことから始めますが,本書は体系立てた文法学習よりも,まずは「コーディングとはどのような作業なのか」を理解できる初学者向け入門書です。架空のカフェのショップ紹介&ネットショップサイトをチュートリアル形式で作成しながら,基本的なHTML要素/CSSの基本構造(セレクタ,プロパティ,値)を学ぶことができ,レイアウトのテクニックやデザイン(Webデザイン&レスポンシブデザイン)の基本も身につきます。
<本書のポイント>
- チュートリアル学習では,PC版だけでなくウェブ制作の現場でニーズの高いモバイルサイトのデザインがしっかり学べます
- 定番となったflexbox,displayを使ったレイアウト手法の基礎から実践まで丁寧に解説します
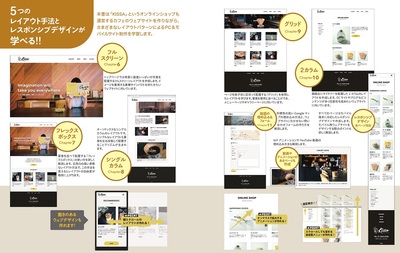
- 「フルスクリーン」「フレックスボックス」「シングルカラム」「2カラム」「グリッド」の5種類のレイアウトパターンを学習できます
- 横スクロールするレイアウト,アニメーションで拡大するボタンなど動きのあるサイトづくりも体験できます
- 「動画コンテンツページ」「ネットショップページ」も制作します
<綴じ込み特典つき>
付録①デザインのバリエーションが学べる!「レスポンシブデザインのネタ帖」
付録②インターン,就転職に役立つ!「ポートフォリオ用アレンジのネタ帖」
こんな方におすすめ
- はじめてHTMLやCSSを学び,これからサイト制作をはじめる方
- 超初心者ではないが未経験からウェブデザイナーを目指している方
- モバイル用サイトの制作やデザインについても学びたい方
この書籍に関連する記事があります!
- 楽器の練習もウェブサイト制作の学習もコピーが大事! コード写経で「作る喜び」を体験しよう!!
- リモートワークが一般化しオンラインでの活動が増える中,ウェブ制作者の需要は高まる一方です。
本書のサンプル
本書の一部ページを,PDFで確認することができます。
- サンプルPDFファイル(11,616KB)
本書の紙面イメージは次のとおりです。画像をクリックすることで拡大して確認することができます。
目次
Chapter 1 知っておきたいサイトとデザインのきほん知識
- 1-1 ウェブサイトのしくみについて知ろう
- 1-2 サイト制作のフローとウェブデザイン
- 1-3 コーディングについて知っておくべきこと
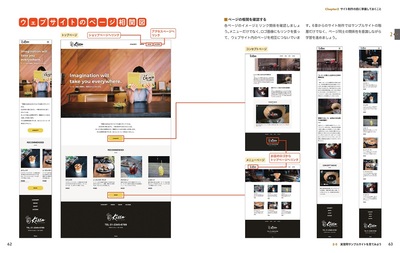
- 1-4 ウェブページのパーツやレイアウトについて知ろう
- 1-5 ウェブデザインで知っておくべきこと
Chapter 2 サイト制作の前に準備しておくこと
- 2-1 制作環境を整えよう
- 2-2 Google Chromeのインストールと使い方
- 2-3 Visual Studio Codeのインストールと使い方
- 2-4 入力したコードをブラウザで確認する方法
- 2-5 実習用サンプルサイトを見てみよう
Chapter 3 知っておきたいHTMLのきほんと書き方
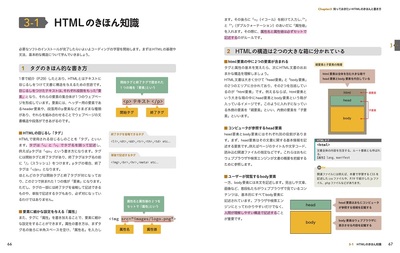
- 3-1 HTMLのきほん知識
- 3-2 サンプルサイト共通のHTMLを書いてみよう
- 3-3 見やすいコードとコメントの書き方
Chapter 4 知っておきたいCSSのきほんと書き方
- 4-1 CSSのきほん知識
- 4-2 CSSを書いてみよう<ページの基本設定を記述する>
- 4-3 CSSを書いてみよう<レイアウトの詳細を記述する>
- 4-4 ウェブフォントを指定してみよう
Chapter 5 知っておきたいレスポンシブデザインのきほんと書き方
- 5-1 レスポンシブデザインのきほん知識
- 5-2 モバイルサイト用のCSSを書いてみよう
- 5-3 ハンバーガーメニューを作成しよう
- 5-4 モバイル用フッターのレイアウトを調整しよう
Chapter 6 フルスクリーンレイアウトを制作する
- 6-1 フルスクリーンレイアウト制作で学ぶこと
- 6-2 フルスクリーンレイアウトのHTMLを書いてみよう
- 6-3 フルスクリーンレイアウトのCSSを書いてみよう
- 6-4 フルスクリーンレイアウトのモバイル用CSSを書いてみよう
Chapter 7 フレックスボックスレイアウトを制作す
- 7-1 フレックスボックスレイアウト制作で学ぶこと
- 7-2 フレックスボックスレイアウトのHTMLを書いてみよう
- 7-3 フレックスボックスレイアウトのCSSを書いてみよう
- 7-4 フレックスボックスレイアウトのモバイル用CSSを書いてみよう
Chapter 8 シングルカラムで動画コンテンツページを制作する
- 8-1 シングルカラムレイアウト制作で学で学ぶこと
- 8-2 シングルカラムレイアウトのHTMLを書いてみよう
- 8-3 シングルカラムレイアウトのCSSを書いてみよう
- 8-4 シングルカラムレイアウトのモバイル用CSSを書いてみよう
Chapter 9 グリッドで格子状レイアウトを制作する
- 9-1 グリッドレイアウト制作で学ぶこと
- 9-2 グリッドレイアウトのHTMLを書いてみよう
- 9-3 グリッドレイアウトのCSSを書いてみよう
- 9-4 グリッドレイアウトのモバイル用CSSを書いてみよう
Chapter 10 2カラムでショップページを制作する
- 10-1 2カラムレイアウト制作で学ぶこと
- 10-2 2カラムレイアウトのHTMLを書いてみよう
- 10-3 ECサイトへリンクするページのHTMLを書いてみよう
- 10-4 2カラムレイアウトのCSSを書いてみよう
- 10-5 2カラムレイアウトのモバイル用CSSを書いてみよう
Chapter 11 Googleマップ付きの問い合わせページを制作する
- 11-1 問い合わせページ制作で学ぶこと
- 11-2 問い合わせページのHTMLを書いてみよう
- 11-3 問い合わせページのCSSを書いてみよう
- 11-4 問い合わせページのモバイル用CSSを書いてみよう
Appendix オリジナルのポートフォリオサイトに改変してみよう
<綴じ込み特典>
- デザインのバリエーションが学べる!「レスポンシブデザインのネタ帖」
- インターン,就転職に役立つ!「ポートフォリオ用アレンジのネタ帖」
この本に関連する書籍
-
フロントエンドの知識地図 ――一冊でHTML/CSS/JavaScriptの開発技術が学べる本
フロントエンド開発の範囲は広く,習得すべき技術は多種多様です。 HTML・CSS・JavaScriptはフロントエンドエンジニアにとって共通言語ではあるものの,Webサイトを制...
-
HTML&CSSポケットリファレンス[改訂3版]
大好評! HTMLとCSSのよく使われるタグ,プロパティに内容をしぼったリファレンスです。最新ブラウザとHTML Living Standardの仕様に対応して改訂しました。目的別だか...
-
世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書[改訂2版]
言語の基本学習からサイト作成と管理までを1冊にまとめた入門書! webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と,サイト制作の基...
-
Bootstrap 5 フロントエンド開発の教科書
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり,レガシーなIE対応やjQueryコードの完全排除,コンポーネントやフォームの刷新...
-
教科書では教えてくれないHTML&CSS
各種講座や書籍でHTML&CSSの学習を終えても,実際の現場では,求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を...
-
HTML5 & CSS3 デザインレシピ集
HTML5とCSS3によるWebサイト制作のためのおいしいレシピ集。 制作の現場で使われる定番テクニックからプロ技まで余すところなく集めました。 テキスト/リスト/...
![[表紙]HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版] [表紙]HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]](/assets/images/cover/2022/thumb/TH160_9784297125103.jpg)









![HTML&CSSポケットリファレンス[改訂3版]](/assets/images/cover/2023/thumb/TH64_9784297133863.jpg)

![世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書[改訂2版]](/assets/images/cover/2022/thumb/TH64_9784297125479.jpg)


