世界一わかりやすい教科書シリーズ世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書
[改訂2版]
[改訂
2022年1月22日紙版発売
2022年1月19日電子版発売
株式会社マジカルリミックス 赤間公太郎,狩野咲,鈴木清敬 著
B5判/352ページ
定価2,948円(本体2,680円+税10%)
ISBN 978-4-297-12547-9
書籍の概要
この本の概要
言語の基本学習からサイト作成と管理までを1冊にまとめた入門書!
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と,サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。HTMLパートはコーディングの基本から画像とリンク,リストとナビゲーション,テーブルおよびフォームのマークアップ方法を,CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説。ダウンロードした実習ファイルに記述することで,細かくステップ分けした各単元の内容を手を動かしながら学びます。
専門学校の教壇に立つ著者陣が実際の講義内容を体系立て,さらに学校実施のテストと同等の練習問題を各レッスンの章末に用意した,HTMLとCSSの教科書です。最新エディタ「Visual Studio Code」に対応の改訂版。
こんな方におすすめ
- Webサイト制作の初学者,Webデザイナー志望者,学生,Webデザインやサイト制作について勉強したい人
- 各種学校の教師,講師,受講者/セミナーを主催する中堅のWeb制作会社
本書のサンプル
本書の一部ページを,PDFで確認することができます。
- サンプルPDFファイル(6,907KB)
本書の紙面イメージは次のとおりです。画像をクリックすることで拡大して確認することができます。
目次
Lesson01 wwwやwebサイト制作の基本を理解しよう
- 1-1 webサイトが表示される仕組み
- 1-2 webサイト制作のキーワード
- 1-3 webサイトに使用される言語
- 1-4 コーディングに必要なアプリケーション
- 1-5 webサイトに使用される画像
- 1-6 エディタの使い方を学ぶ
- lesson01─ 練習問題
Lesson02 HTMLコーディングの基本を学ぼう
- 2-1 HTMLとは
- 2-2 マークアップとは
- 2-3 タグと要素と属性
- 2-4 head要素とbody要素
- 2-5 head要素の中に入る要素
- 2-6 webサイトを構成するファイルの管理
- 2-7 HTMLファイルを作成して保存する
- 2-8 webサイトの全体像を見てみる
- lesson02─ 練習問題
Lesson03 画像表示とリンクをマークアップしよう
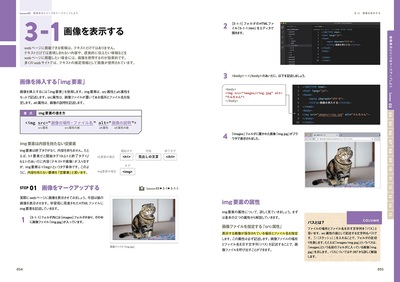
- 3-1 画像を表示する
- 3-2 リンクを設定する
- 3-3 パスを指定する
- lesson03─ 練習問題
Lesson04 リストとナビゲーションをマークアップしよう
- 4-1 順不同リストを作る
- 4-2 順序付きリストを作る
- 4-3 定義リストを作る
- 4-4 リストでナビゲーションを作る
- lesson04─ 練習問題
Lesson05 表組みをマークアップしよう
- 5-1 シンプルな表組みを作る
- 5-2 セルを結合する
- 5-3 より高度な表組みを作る
- lesson05─ 練習問題
Lesson06 フォームをマークアップしよう
- 6-1 フォームの基本を身につける
- 6-2 入力形式に合わせたフォームパーツを作る
- 6-3 お問い合わせフォームを作る
- lesson06─ 練習問題
Lesson07 CSSコーディングの基本を学ぼう
- 7-1 CSSとは
- 7-2 CSSの基本ルールを身につける
- 7-3 HTMLにCSSを組み込む3つの方法
- 7-4 よく使うセレクタを知る
- 7-5 特殊なセレクタ「疑似クラス」と「疑似要素」
- lesson07─ 練習問題
Lesson08 見出しや段落をスタイリングしよう
- 8-1 文字サイズを調整する
- 8-2 行間を調整する
- 8-3 書体を指定する
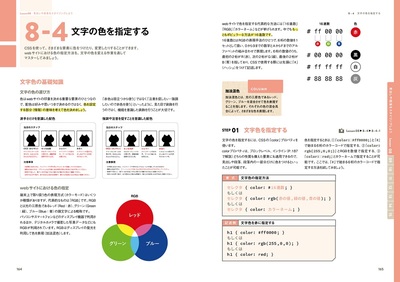
- 8-4 文字の色を指定する
- 8-5 見出しを背景色で装飾する
- 8-6 見出しを線で装飾する
- 8-7 見出しの先頭を装飾する
- 8-8 段落のスタイルを整える
- lesson08─ 練習問題
Lesson09 CSSレイアウトの基本を学ぼう
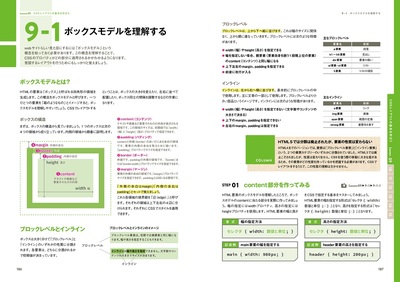
- 9-1 ボックスモデルを理解する
- 9-2 余白を調整する
- 9-3 ボックスサイズ(幅・高さ・余白)を計算する
- 9-4 webサイトの基本レイアウト
- lesson09─ 練習問題
Lesson10 ページ全体をレイアウトしてみよう
- 10-1 4つのwebレイアウトパターン
- 10-2 段組みでレイアウトする
- 10-3 自由に要素を配置する
- 10-4 要素を回り込ませる
- 10-5 要素の横・縦方向の位置を指定してレイアウトする
- lesson10─ 練習問題
Lesson11 リストとナビゲーションをスタイリングしよう
- 11-1 リストの装飾について学ぶ
- 11-2 ナビゲーションを装飾する
- 11-3 グローバルナビゲーションを作る
- 11-4 パンくずリストを作る
- lesson11─ 練習問題
Lesson12 表をスタイリングしよう
- 12-1 表の装飾について学ぶ
- 12-2 横線・縦線のみの表を作る
- 12-3 さまざまな装飾の表を作る
- lesson12─ 練習問題
Lesson13 フォームをスタイリングしよう
- 13-1 フォームの装飾について学ぶ
- 13-2 使いやすい装飾を施す
- 13-3 ボタンをデザインする
- lesson13─ 練習問題
Lesson14 webサイト制作を実践してみよう
- 14-1 コーディングの準備をする
- 14-2 トップページのHTMLを記述する
- 14-3 トップページのCSSを記述する
- 14-4 コース紹介ページを作る
- 14-5 アクセスページを作る
- 14-6 レスポンシブデザインにする
Lesson15 webサイトを公開しよう
- 15-1 サーバーとドメインを準備する
- 15-2 FTPソフトでアップロードする
- 15-3 webサイトのデータをチェックする
- 15-4 webサイトを管理する
この本に関連する書籍
-
改訂第3版 例題30+演習問題70でしっかり学ぶ HTML+CSS標準テキスト
好評いただいた「例題30+演習問題70でしっかり学ぶ HTML+CSS標準テキスト」の改訂版です。本書は,HTMLの主要なタグの使い方を例題を通してわかりやすく紹介し,HTML...
-
HTML&CSSポケットリファレンス[改訂3版]
大好評! HTMLとCSSのよく使われるタグ,プロパティに内容をしぼったリファレンスです。最新ブラウザとHTML Living Standardの仕様に対応して改訂しました。目的別だか...
-
HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]
<コンセプト>PC&モバイルサイトデザインの基礎力とHTML・CSSコーディングの知識が1冊で同時に身につく! ウェブ制作を仕事にするならHTMLとCSSを学ぶことから始めま...
-
Bootstrap 5 フロントエンド開発の教科書
高性能・高機能CSSフレームワークとして高い人気を誇る「Bootstrap」がバージョン5になり,レガシーなIE対応やjQueryコードの完全排除,コンポーネントやフォームの刷新...
-
教科書では教えてくれないHTML&CSS
各種講座や書籍でHTML&CSSの学習を終えても,実際の現場では,求められるレベルの業務をこなせない人が少なくありません。デザイナーから渡されたデザインの全体を...
-
世界一わかりやすい WordPress 導入とサイト制作の教科書[改訂2版]
入門者でもオリジナルテーマのWordPressサイトを作れるようになるための教科書です。ウェブクリエイターにとって、世界の主要サイトの38.1%(2020年8月現在)で使われて...
![[表紙]世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書[改訂2版] [表紙]世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書[改訂2版]](/assets/images/cover/2022/thumb/TH160_9784297125479.jpg)









![HTML&CSSポケットリファレンス[改訂3版]](/assets/images/cover/2023/thumb/TH64_9784297133863.jpg)
![HTML&CSSとWebデザインが1冊できちんと身につく本[増補改訂版]](/assets/images/cover/2022/thumb/TH64_9784297125103.jpg)


![世界一わかりやすい WordPress 導入とサイト制作の教科書[改訂2版]](/assets/images/cover/2020/thumb/TH64_9784297116477.jpg)