新刊ピックアップ
2010年の傾向から予測する Webデザイントレンド2011
Webサイトのデザインというのは,
新たなデバイスが現れた2010年
2010年5月,制作者の多くがiPhoneなどのスマートフォンを所持しているために,見慣れた形として現れているのかもしれません。また,そのアイコンに合わせるように,アイコンのイラストもシンプルな単色系のシルエットタイプが増えた気がします。
環境の変化が現れたデザイン
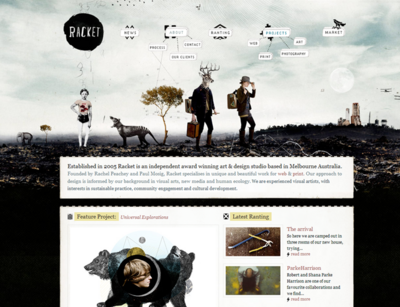
また上記とは別に環境の移り変わりがデザインに変化を与えたものとしては,
また,
2011年に考えられるデザインの傾向は
劇的な変化はないのかもしれませんが,
また同じように街頭のデジタルサイネージなど,
同じ意味合いでは,
デザインのチェックはCS5を使って
いっそう多様なデバイスへの対応が必要となるWebデザインですが,
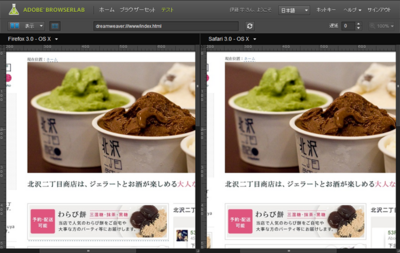
Dreamweaver CS5で制作したページが各ブラウザでデザインが崩れていないか, Dreamweaver CS5
記事中で紹介した書籍
-
速習デザイン Dreamweaver CS5
業務用Web制作ツールとしては標準のDreamweaver。最新のCS5準拠で習得したい人のための学習用テキストです。基礎力を身につけてもらうためにベーシックなWebページの作...
関連記事
- 2021年12月第3週号 1位は,ダークUIをデザインするためのベストプラクティス,気になるネタは,「Microsoft Edge」で「Google Chrome」を検索・ダウンロードしようとすると広告がうざいと話題に
- 2021年12月第2週号 1位は,主要OSのデザインから探るUIデザインのトレンド,気になるネタは,ジャック・ドーシー氏のモバイル決済企業Square,社名をBlockに変更
- 2021年11月第1週号 1位は,ユーザー体験のダークパターンについて知っておくべきこと,気になるネタは,Facebookの新社名は「Meta」に メタバースに注力
- 2021年10月第4週号 1位は,効果的なランディングページをデザインするための5つの重要事項を例,気になるネタは,Apple Musicに「Voice Plan(ボイスプラン)」が登場 日本を含む17地域で2021年秋にサービス開始:Siri専用
- 2021年10月第1週号 1位は,グラフィックデザインからUI/UXデザインに移行するためのガイド,気になるネタは,Dropbox,テレワーク環境向け3つの新製品 - 動画コラボレーションなど