この記事を読むのに必要な時間:およそ 1 分
スタイルシートは,HTML文書のデザインを記述する際に使用されます。スタイルシートとはどういうものかを簡単に振り返りつつ,実際に最新のCSS3を使ったデザインを試してみましょう。
スタイルシートとは
Webページの表示内容は,HTML言語で記述されますが,HTML文書には構造と書式(デザイン)に関する記述が混在していました。そのため,HTML文書の見通しが悪くなる,同じ書式を別の箇所に適用するときに効率が悪い,などのデメリットがありました。書式に関する記述を分離するという考えから,「スタイルシート」が誕生しました。
スタイルシートには「CSS」という規格があり,W3Cという標準化団体が策定しています。また,CSSには3つのレベルがあり,レベル1とレベル2(および改訂版の2.1)の規格が勧告されています。
CSSレベル3も現在策定が進められており,CSSレベル2よりも,さらに細かく書式設定を行うことができるようになっています。CSS3では,機能ごとにモジュール化され,一部のモジュールは勧告されています。
CSS3を試してみる
実際にCSS3を使ってみましょう。今回,文字に影をつけるtext-shadowプロパティを紹介します。text-shadowプロパティは,多くのWebブラウザに実装されていますが,Internet Explorerは,9以前では対応していない点にご注意ください。
text-shadowプロパティは,文字の影を,2つまたは3つの数値と,色を表す値の組み合わせで指定します。最初の2つの数値で,文字と影の離れ具合を表します。また,3つ目の数値で,影をぼかす際の幅を指定します。影を表す文字列をコンマで区切って,複数の影をつけることもできます。
まず,次のようなHTMLを書いておきましょう。
shadow.html
1. <!DOCTYPE html>
2. <html lang="ja">
3. <head>
4. <meta charset="utf-8">
5. <link rel="stylesheet" type="text/css" href="style.css">
6. <title>CSS3のテスト</title>
7. </head>
8. <body>
9. <p class="shadow">影付きの文字</p>
10. </body>
11. </html>
5行目に,「style.css」というCSSを外部ファイルとして読み込む指定を記述しています。
まだCSSを記述していない段階で,Webブラウザに表示してみると,次のようになります。
次に,CSSを記述します。
class属性が「shadow」に指定された要素に対して,書式設定を行うように記述します。設定内容ですが,まずフォントの色を#ff0000,サイズを48pxにします。その上で,text-shadowにより,横に5px,縦に2px離れた影をつけます。影のぼかし幅は2px,色は#ff9999です。
style.css
1. .shadow { color : #ff0000; font-size: 48px; text-shadow: 5px 2px 2px #ff9999; }
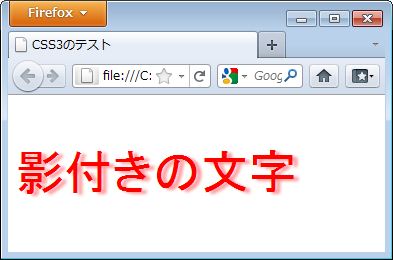
それでは,作成したCSSファイルを同じディレクトリに保存して,Webブラウザに表示してみましょう。
CSS3をもっと活用しよう
最近のWebブラウザでは,CSS3の実装が進みつつあります。ターゲットブラウザが限定されるケースなどから,活用事例が増えていくでしょう。今後のために,積極的に使っていきましょう





![改訂新版スタイルシートポケットリファレンス[CSS3対応]](/assets/images/cover/2013/thumb/TH64_9784774154862.jpg)