この記事を読むのに必要な時間:およそ 1 分
書籍や雑誌,新聞,ポスターをはじめ,ネットのウェブサイトなどは,私達が日常的に触れる媒体です。そして,これらはすべて,“情報を伝える”という目的を持っています。その目的を達成するために,各媒体にはさまざまな工夫やテクニックが施されています。なかでも,もっとも基本かつ大事であるとされるのが,レイアウト(情報要素の配置)です。ここでは,同じように見えて実は伝わり方が大きく異なるレイアウトの実例を通じ,効果を確認してみましょう。
余白を使った「グループ化」のテクニック
「グループ化」は情報の関係性を判読しやすくする,デザインの基本ルールです。
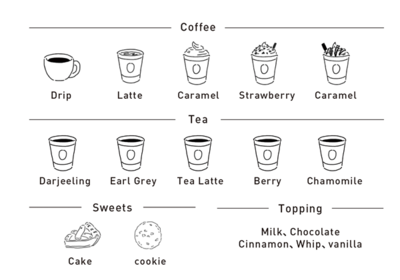
- NG例:
-
イラストと文字の配置距離がすべて等しく,商品イメージと商品名の関係性が直感的にはわかりません

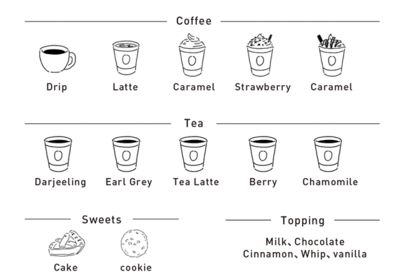
- OK例:
-
イラストと商品名の距離はそのままで,レイアウトに余白を設けてみましょう。情報の関係性や意味が伝わります

黄色いオビで余白を可視化してみました。オビの幅を大きくすることにより,個々のイラストと商品名の関係だけでなく,「Coffee」「Sweets」などのカテゴリもグループ化されることがわかります。
「ライン」によるデザイン効果
見えない線(余白)だけでは,情報の関係性が曖昧になることも。枠であしらうと,目線を誘導できます。
- NG例:
-
下記の例ではセットドリンクメニューの存在感が弱くなってしまっています

- OK例:
-
枠線によって内容を区別しており,メニューの関係性がすぐに把握できるレイアウトになっていることがわかります

11月新刊の『知りたいレイアウトデザイン』では,「デザインで大切な2W1Hの法則」「レイアウト・3つのキーワードと8つのルール」「33のレイアウトアイデア+サンプル」を解説しています。本稿はレイアウトで大切なキーワードである“判読性”を担保するルール「グループ化」「ライン」より抜粋しました。興味を持っていただけたなら,ぜひ書籍をご覧ください。