新刊ピックアップ
「わかったつもり」になっていませんか?
毎日,
本稿では,
HTML
HTML
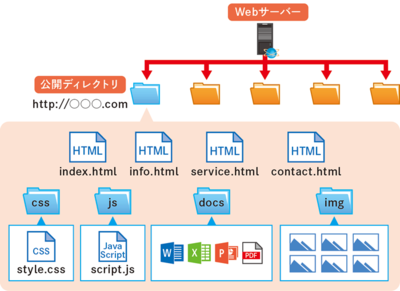
1つのHTMLファイルは1つのWebページに相当し,
HTMLには歴史的な経緯からさまざまなバージョンが存在しますが,
CSS
CSS
JavaScript
JavaScriptはWebページに動きを与えるための言語です。ファイルの拡張子は
マルチメディア
画像や音声,
そのほか(ダウンロードコンテンツ)
WordやExcel,
そのほか(制御用ファイル)
Webページの見栄えとは関係ありませんが,
これらのファイルはデータベースと連携するなどして,
記事中で紹介した書籍
-
イラスト図解でよくわかる HTML&CSSの基礎知識
本書はHTML5&CSS3の入門書です。これからHTML&CSSを学ぶ人/学び直したい人を対象に,Webサイトの基礎から実践的な書き方までトコトンわかりやすく解説します。HTMLと...
関連記事
- マスターしたいHTML&CSS
- 楽器の練習もウェブサイト制作の学習もコピーが大事! コード写経で「作る喜び」を体験しよう!!
- 2022年2月第4週号 1位は,フォームの種類8つとそれをデザインするためのヒント,気になるネタは,ソニー,穴のあいた完全ワイヤレスイヤホン「LinkBuds」--聴きながら聞こえる体験へ
- 2021年10月第2週号 1位は,Figmaでのデザイン作業をスピードアップする方法,気になるネタは,InstagramがIGTVブランドを廃止,リール以外のビデオを「Instagram Video」フォーマットに統一
- 2021年8月第1週号 1位は,UI/UXのちょっとしたテクニックいろいろ,気になるネタは,ザッカーバーグ氏は110兆円規模のフェイスブックを「メタバース」企業にすると投資家に語る