ネットで見かけたWebテク
今回は、
今週のWebテク記事ベスト5
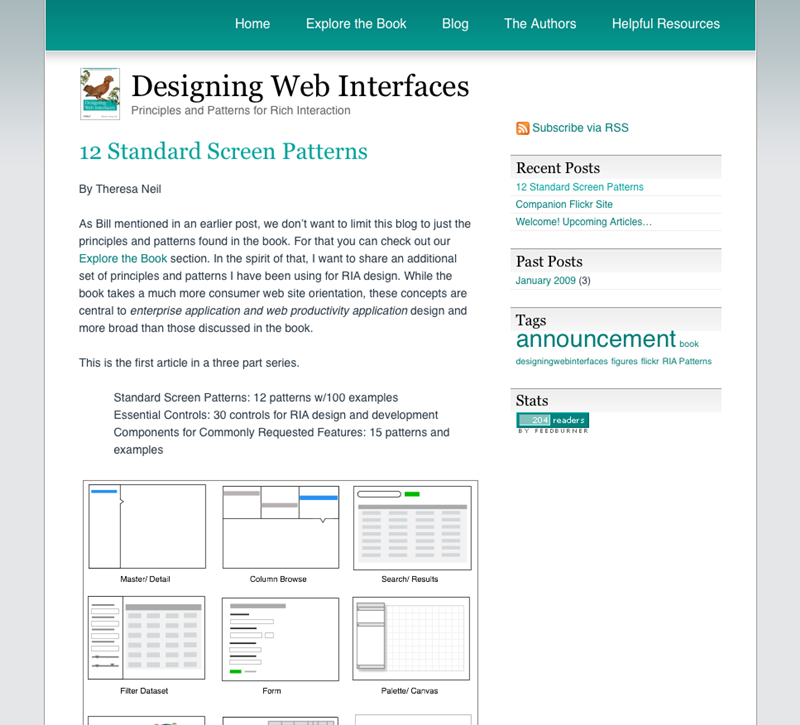
1.Designing Web Interfaces: 12 Standard Screen Patternshttp://designingwebinterfaces.com/designing-web-interfaces-12-screen-patterns
インターフェイスの画面パターンを12個に分類して紹介しています。
Webページのデザインパターンではなく、
各パターンには、
また、
これは、

2.More Web Design Trends For 2009 | Design Showcase | Smashing Magazinehttp://www.smashingmagazine.com/2009/01/21/current-web-design-trends-for-2009/
先週に引き続き2009年Webデザインのトレンドをまとめた後編です。今回の分だけで21項目もありました。
いくつかの項目ではタイトルが別記事にリンクしているのも要チェックです。
このネタを受けての日本語記事としては、
個人的には
3.Webタイポグラフィまとめ - Archivahttp://archiva.jp/web/html-css/web-typography.html
フォント指定や行間、
「Web Designing」

4.CSS Resources: The Ultimate Collection ? DivitoDesignhttp://www.divitodesign.com/2009/01/css-resources-ultimate-collection/
CSSに関する情報源サイトをまとめた
きちんとアップデートされ続ければ、
5.[JS]オバマ大統領も使ってるjQueryのプラグイン集 | コリスhttp://coliss.com/articles/build-websites/operation/javascript/jquery-plugins-used-obama.html
これはタイトルの付け方がウマいです。
オバマ大統領の公式サイトとホワイトハウスのサイトでは、
有名どころのプラグインばかりで、
jQueryを使用したサイトを制作する際には、

以上、
先週のWebテク記事を振り返ると、
また、
デイリーWebテクでは、



