ネットで見かけたWebテク
1. 5 Popular CSS Frameworks + Tutorials & Tools for Getting Startedhttp://www.noupe.com/css/5-popular-css-frameworks-tutorials-tools-for-getting-started.html
これから使ってみようという人向けに、
以前はBlueprint CSS、
ちなみに960 Grid Systemはその名の通り、
2. Clear And Effective Communication In Web Design | How-To | Smashing Magazinehttp://www.smashingmagazine.com/2009/02/03/clear-and-effective-communication-in-web-design/
わかりやすく効果的にメッセージを伝えるためのWebデザインについてのまとめです。英文でボリュームがあって文章ばかりなので、
この記事をベースにした日本語記事として、
3. 15 jQuery Plugins to Fix and Beautify Browser Issues | DevSnippetshttp://devsnippets.com/article/15-jquery-plugins-to-fix-and-beautify-browser-issues.html
ブラウザ間でのCSSのサポートの違いや、
横並びのボックスの高さをそろえる、
ボックスの中に写真や解説文があって

4. 25 Beautifully Minimalist Websites - Part 5 | Vandelay Design Bloghttp://vandelaydesign.com/blog/hosting/minimalist-inspiration/
ミニマル
ちなみに、
1960年代に建築・

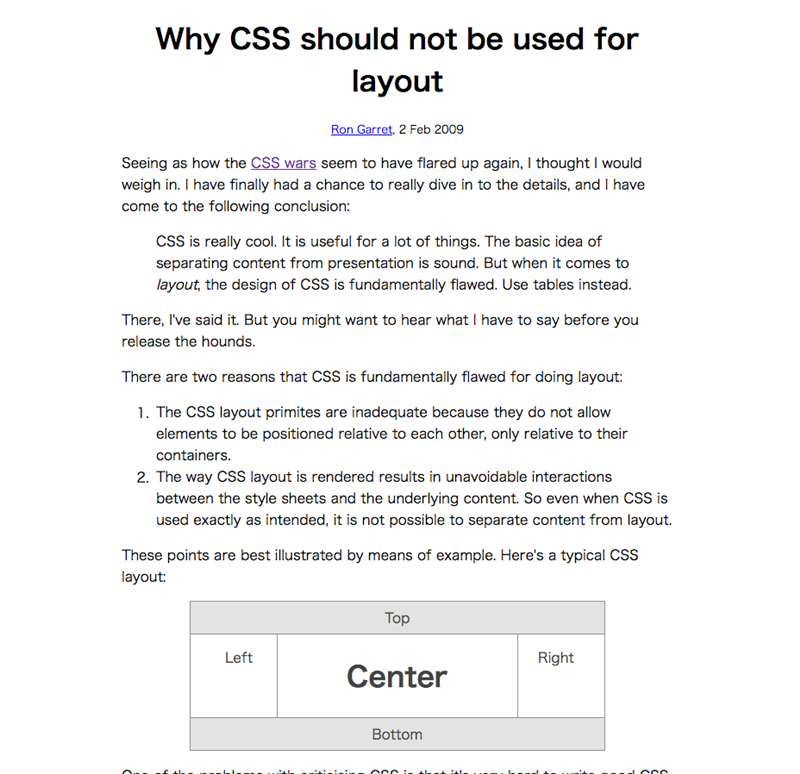
5. CSS should not be used for layouthttp://www.flownet.com/ron/css-rant.html
久しぶりに見た感のある、
CSSで段組レイアウトをした場合、
CSS3のマルチカラムレイアウトが普及して、

以上、
先週のほかの記事としては、
- Gmail Labs: Ten Gmail Labs Features You Should Enable
Gmailのオフライン機能が話題になっていますが、ほかのLabs機能 (実験中の機能) の紹介。 - 速報!
Googleカレンダーがオフラインアクセス可能に! | Google Mania - グーグルの便利な使い方
Gmailをオフラインで使うときほどキャッシュも必要なさそうですし、カレンダーのオフライン機能のほうが期待していたユーザーも多いんじゃないでしょうか。 - A Twitter Mini-Guide: 60+ Useful Twitter Resources | WebGeek
Twitterに関するツールや情報源のリンク集 - iPhone対応Twitterアプリのベスト&ワーストをドバッと! : Gizmodo Japan
(ギズモード・ ジャパン) , ガジェット情報満載ブログ
iPhoneのTwitter用アプリ各種をまとめてレビューしています。英文の元記事の方がキャプチャー画像が大きくて見やすいです。
先週の気になるWebサービス
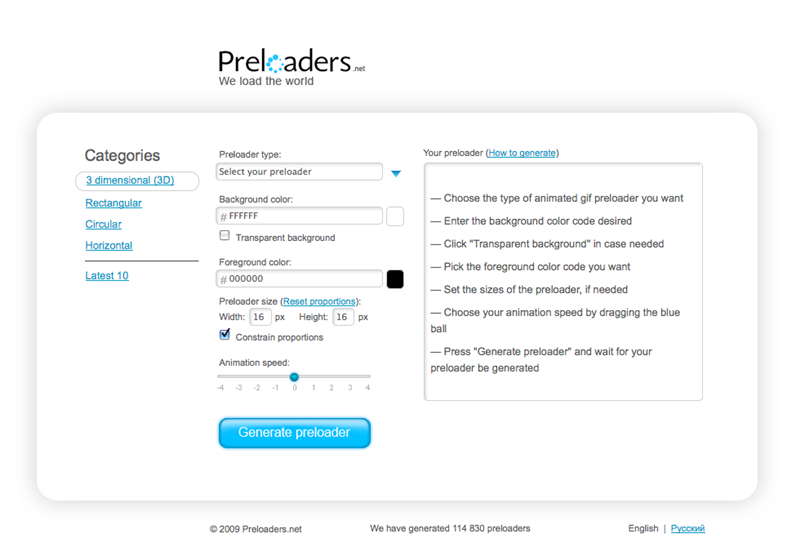
Preloaders.net | Free AJAX animated loading gif'shttp://preloaders.net/
Ajaxの読み込み時に表示するプリローダー画像のアニメーションGIFを作るWebサービスです。
4つのカテゴリーに分かれた豊富な種類からプリローダー画像を選べます。種類のほかに色、
簡単にしゃれたプリローダー画像が作れるので、