ネットで見かけたWebテク
1. CSSハックしてはいけない5つの理由 | エンタープライズ | マイコミジャーナルhttp://journal.mycom.co.jp/news/2009/03/05/040/index.html
Sitepointの
その記事を元に、
わたしはあまりClearfix
でも、
「CSSハックしてはいけない5つの理由」
なお、
2. Safari 4が対応したCSSの新機能:グラディエント、反転、マスク - builder by ZDNet Japanhttp://builder.japan.zdnet.com/sp/css-firefox-safari/story/0,3800083423,20389157,00.htm
WebKitが採用したCSSの新機能
また、
CSS3による角丸、
なお、

3. 費用をかけずにウェブページを最適化 Googleウェブサイトオプティマイザー活用術:MarkeZine(マーケジン)http://markezine.jp/article/detail/6673
LPO
Googleウェブサイトオプティマイザーでは、
Googleウェブサイトオプティマイザー自体は昔からあるサービスですが、
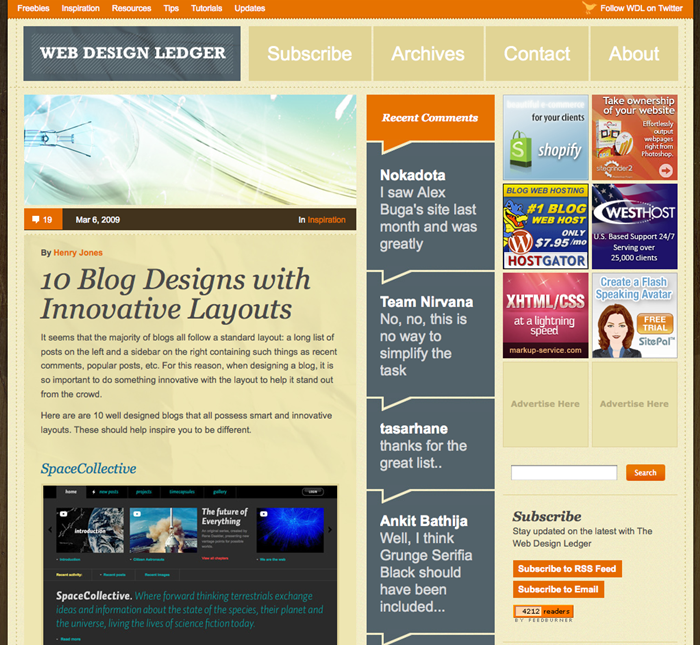
4. 10 Blog Designs with Innovative Layouts | Web Design Ledgerhttp://webdesignledger.com/inspiration/10-blog-designs-with-innovative-layouts
斬新なレイアウトのブログデザイン10選です。新聞風のレイアウトが多いですね。
一番目に紹介されているSpaceCollectiveというサイトのエントリー一覧から個別エントリーの表示の仕方はスゴイです。一昔前ならこういった表現はFlashなしでは考えられなかったでしょうね。
SpaceCollectiveもそうですし、

5. How To Use Icons To Support Content In Web Design | Design Showcase | Smashing Magazinehttp://www.smashingmagazine.com/2009/03/03/how-to-use-icons-to-support-content-in-web-design/
Webデザインでのアイコンの使い方についてのレクチャー記事です。
アイコンをうまく使っているページのショーケースも豊富で、
「アイコンの効果的な使い方を実例から学ぶチュートリアル | コリス」
以上、
そのほか、
- 主要ブラウザすべてに影響する
「クリックジャッキング」 攻撃とは
透過指定されたiframeなどを使ってブラウザ上のクリック操作を乗っ取るという「クリックジャッキング」 の解説です。 - Gmailで定型文を使う方法 - IDEA*IDEA ~ 百式管理人のライフハックブログ ~
GmailのLabs機能で定型文の挿入をする機能があるようです。 「え? このやり方って違法なの?」 いまさら聞けない改正特定電子メール法の疑問に答えます:MarkeZine (マーケジン)
メルマガや広告メールなど、企業からユーザーへのメールを適正かつ確実に届けるために、 気をつけておくべきポイントが紹介されています。 - 私はGoogleリーダーを使ってこんな風に情報を集めています*二十歳街道まっしぐら
Googleリーダーの個人的な活用術がまとめてあります。
先週の気になるWebサービス
25 Websites To Have Fun With Your Photos | Web 2.0http://www.hongkiat.com/blog/25-websites-to-have-fun-with-your-photos/
今回は、
写真画像データを使って楽しんじゃおうという面白系のものがほとんどです。子供の写真や彼女・
これらのサービスを見ていて思ったのですが、