ネットで見かけたWebテク
1. 10 Creative & Rich UI & How to Create Them | Noupehttp://www.noupe.com/design/10-creative-rich-ui-interfaces-how-to-create-them.html
クリエイティブでリッチなユーザーインターフェイスが使われているサイトを紹介し、
そのサイトで実際に使われているスクリプトそのものを紹介しているわけではないので、
クリエイティブでリッチと題していますが、
スライドする領域、

2. [JS]jQueryの効果的な使い方を実例から学ぶ -Use jQuery | コリスhttp://coliss.com/articles/build-websites/operation/javascript/js-usejquery.html
jQueryを利用したサイトのショーケース
スライダー、
今回1位で取り上げた記事同様に、

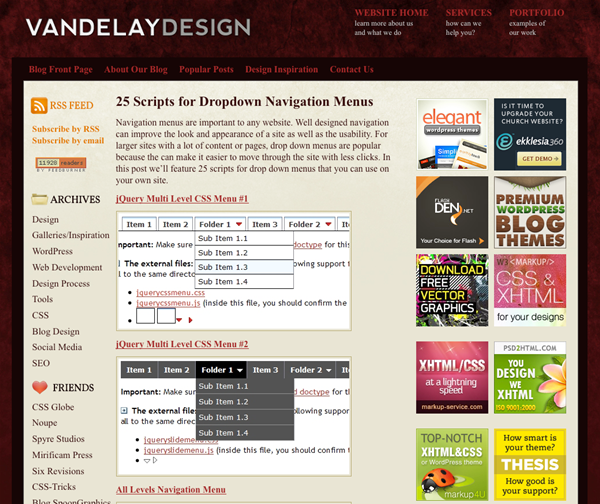
3. 25 Scripts for Dropdown Navigation Menus | Vandelay Design Bloghttp://vandelaydesign.com/blog/tools/dropdown-navigation-menus/
ドロップダウンメニューを実現するスクリプトが多数紹介されています。個人的にはあまりWebサイトにドロップダウンを使うのは好きではないのですが、
先週取り上げた記事に、
メガメニューというのは、
また、

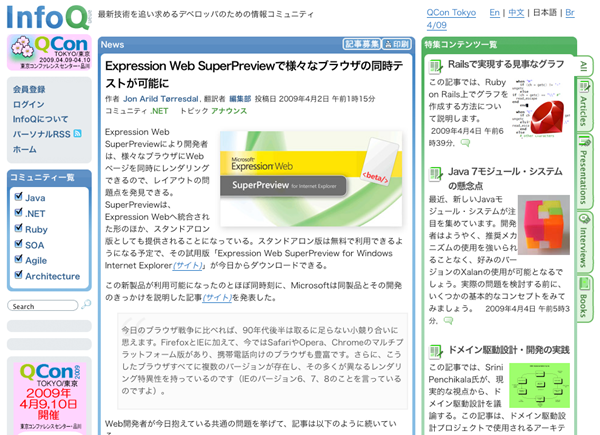
4. InfoQ: Expression Web SuperPreviewで様々なブラウザの同時テストが可能にhttp://www.infoq.com/jp/news/2009/04/expression-web-superpreview
マイクロソフトから登場した複数ブラウザ表示チェックのアプリケーション
そもそもマイクロソフトが複数バージョンのIEを同時に起動できるようにしてくれればいいとも思いますが、
現在プレビュー版でIE6、
複数のIEでプレビューするためのソリューションはいろいろありますが、
また、

5. 100+ Massive CSS Toolbox | CSS Tools | Toolshttp://www.tripwiremagazine.com/Tools/CSS-Tools/css-mega-toolbox.html
CSSに関するチュートリアルやツール、
数えていませんが100以上あるという英文のリンク集なので全部見るのは大変だと思いますが、
以上、
そのほか先週の記事から、
-
Photoshopを使って背景をきれいに切り抜く方法まとめ | DesignWalker
Photohsopで人物などを切り抜く方法を色々と紹介しています。 - 30 Photoshop Video Tutorials - Learn from the Pros of Graphic Design : Speckyboy Design Magazine
Photoshopの動画チュートリアルがもりだくさんです。ページ内に全ての動画が埋め込まれています。
先週の気になるWebサービス
SaveIE6: Help us save the best browser aroundhttp://saveie6.com/
Webサービスではありませんが、
何かとやっかいもの扱いのIE6ですが、