ネットで見かけたWebテク
1. 15 Essential Checks Before Launching Your Website | How-To | Smashing Magazinehttp://www.smashingmagazine.com/2009/04/07/15-essential-checks-before-launching-your-website/
Webサイトを公開する前にチェックする項目と、
15のチェック項目の内容に関しては、
元記事の方には、
また、
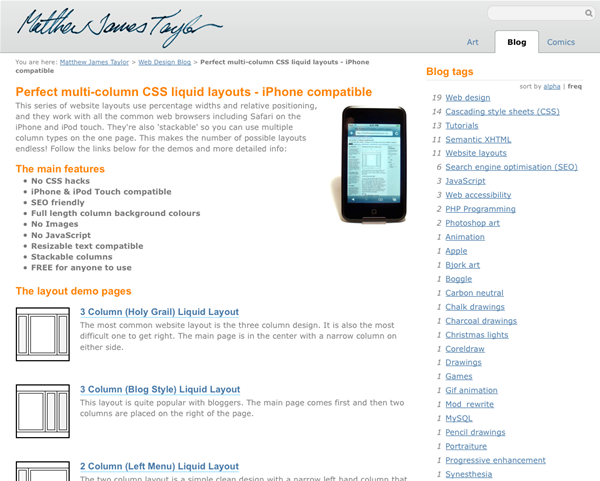
2. Perfect multi-column CSS liquid layouts - iPhone compatiblehttp://matthewjamestaylor.com/blog/perfect-multi-column-liquid-layouts
完璧なマルチカラムのCSSリキッドレイアウトだそうで、
原文からそのまま
段組レイアウトのとき、
ところがここで公開されている方法では、
ソースを見てみたところ、

3. 1枚の画像を切り出すテクニックCSS Sprite、便利ツール登場 | エンタープライズ | マイコミジャーナルhttp://journal.mycom.co.jp/news/2009/04/10/005/index.html
CSSスプライトのためのツールとして最近登場したSprite Creator 1.
CSS Sprite Generatorは、
一方、
前回の

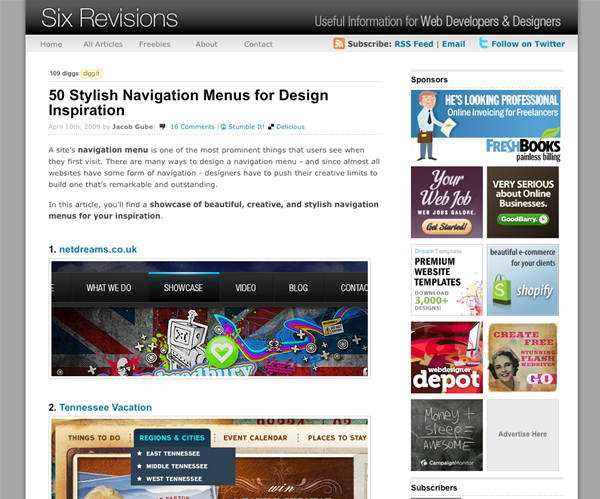
4. 50 Stylish Navigation Menus for Design Inspirationhttp://sixrevisions.com/design-showcase-inspiration/50-stylish-navigation-menus-for-design-inspiration/
スタイリッシュなナビゲーションメニューのデザインショーケースです。
前回、
ここで紹介されているホワイトハウスのサイトなんて、

5. 35 Awesome User Interface Design Tutorials | Pro Blog Designhttp://www.problogdesign.com/resources/35-awesome-user-interface-design-tutorials/
ユーザーインターフェイスデザインのチュートリアルが多数紹介されています。
理論やテクニカルな話ではなく、
ほとんどのチュートリアルでは、

以上、
そのほか先週の記事から、
-
ICHINOHE Blog: Twitter上の話題をトラッキングする15の方法:Mashableの記事より
Twitterの話題を検索したり追跡したりするのに便利なツールの紹介です。元ネタは英文記事で、紹介されているツールも日本向けではないのですが、 Twitterを知る上で参考になるはずです。 - メインストリームに躍り出たマイクロブログ
「Twitter」 の果たす役割とは? :日経ビジネスオンライン
Twitterの何がすごいのかを説明するのは難しいのですが、Twitterの現状についてうまくまとめてある記事ですね。 - POLAR BEAR BLOG: 日本の Twitter にもハッシュタグが定着すれば、
と思った話
Twitterと検索についてのちょっと興味深い話です。
先週の気になるWebサービス
File2.wshttp://file2.ws/
どんなファイルでもWebサイトとして公開できるというサービスです。サイト名は
ユーザー登録などが不要というお手軽さと、
複数ファイルを同時にアップロードすることはできませんが、
お手軽な分、
アップしたファイル名を元に
なお、