ネットで見かけたWebテク
1. Design a Beautiful Website From Scratch - Nettuts+http://net.tutsplus.com/tutorials/html-css-techniques/design-a-beautiful-website-from-scratch/
Adobe PhotoshopでゼロからWebページをデザインしていく様子を、
Webデザイナーである作者によると、
たしかに、
ここで制作しているPSDファイルは、

2. Definitive List of CSS Frameworks - Pick Your Style | W3Avenuehttp://www.w3avenue.com/2009/04/29/definitive-list-of-css-frameworks-pick-your-style/
CSSフレームワークのリンク集です。コンプリート
コンプリートCSSフレームワークとして紹介されているものは、
オリジナルのCSSフレームワークを作るためのガイドラインへのリンクもあり、
なお、
自分のページにスクリプトを読み込ませて使うか、

3. 20 Excellent JavaScript Navigation Techniques and Exampleshttp://sixrevisions.com/javascript/20-excellent-javascript-navigation-techniques-and-examples/
JavaScriptを使ったナビゲーションのテクニックとサンプルの紹介です。
CSSだけでメニューを作るのが定番の時代から、
やはりjQueryを利用したものが多いですが、

4. Showcase Of Elegant And Original Blog Designs | Design Showcase | Smashing Magazinehttp://www.smashingmagazine.com/2009/04/28/showcase-of-elegant-and-original-blog-designs/
エレガントで独創的なブログデザインのショーケースです。手描き風のもの、
この手のリストでは、
5. 20 Excellent Plugins for Safari | Webdesigner Depothttp://www.webdesignerdepot.com/2009/04/20-excellent-plugins-for-safari/
ブラウザの機能拡張といえばFirefoxが有名ですが、
なお、
コードの検証をしてくれるSafari Tidyや、
重複しているものも多いですが、

以上、
そのほか先週の記事から、
- jQueryを上手に使ったサイトのお手本を色々探して参考にできる
「jQuery Style」 :phpspot開発日誌
jQueryを利用したサイトのギャラリーjQuery Styleの紹介記事です。 -
10+ jQuery photo gallery and slider plugins | Queness
フォトギャラリー/スライダーのjQueryプラグイン集です。 -
18 jQuery scripts and tutorials to improve your portfolio | Design daily news
ポートフォリオサイトをもっとよくするためのという切り口でのjQueryスクリプトとチュートリアルを多数紹介しています。 -
10 Best jQuery Sliders | AjaxLine
jQueryを使ったスライダースクリプトを10個厳選して紹介しています。
先週の気になるWebサービス
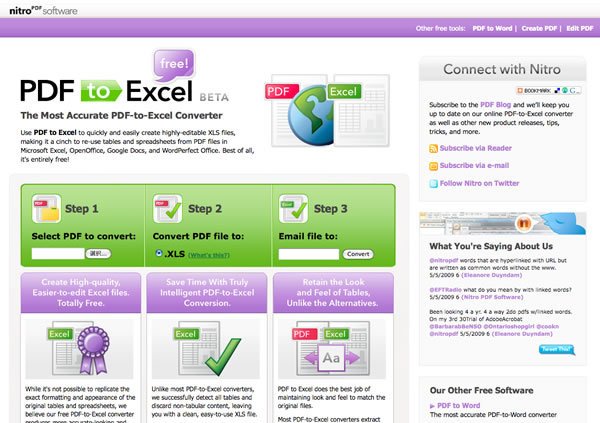
PDF to Excel ― 100% Free!http://www.pdftoexcelonline.com/
「PDF to Excel」
ネットで検索してみると、
わたしがテストしてみた限りでは、
兄弟サイト