ネットで見かけたWebテク
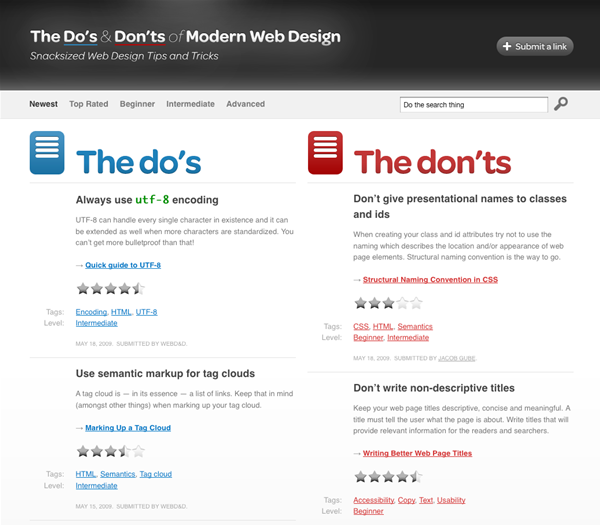
1. The Do’s & Don’ts of Modern Web Design . Relevant, snacksized web design resourceshttp://webdosanddonts.com/
今どきのWebデザインで
概要が載っているだけで詳しくは他サイトへ誘導しているのですが、
特に目新しい内容はないようですし、

2. ASCII.jp:Webデザイン劇的ビフォーアフター09年春版http://ascii.jp/elem/000/000/414/414388/
MSN、
ここで紹介されているリニューアル後の

3. 10 Ways To Put Your Content In Front Of More People | How-To | Smashing Magazinehttp://www.smashingmagazine.com/2009/05/12/10-ways-to-put-your-content-in-front-of-more-people/
Webサイトへのアクセスを増やすことよりコンテンツを見てもらうことのほうが大事だよねということで、
たしかにブログにしろTwitterにしろ、
10の方法を以下に簡単にまとめてみました。
- デスクトップアプリケーションを提供する
- モバイルへの対応をする
(モバイルサイトを作る、ショートメッセージを配信、 モバイルアプリを作る) - Twitterで情報配信やカスタマーサポートを行う
- 他のサイトに寄稿する
- Facebookを利用する
(グループを作る、ファンページを作る、 アプリケーションを作る) - WidgetやAPIを開発する
- RSSフィードを提供する
- 動画、
音声などを使用する - ストリーミング配信を行う
(商品デモ、コミュニティとのミーティング、 オンライントレーニング) - Emailも忘れずに
(RSSを自動でメールするツールなどもある)
日本では、
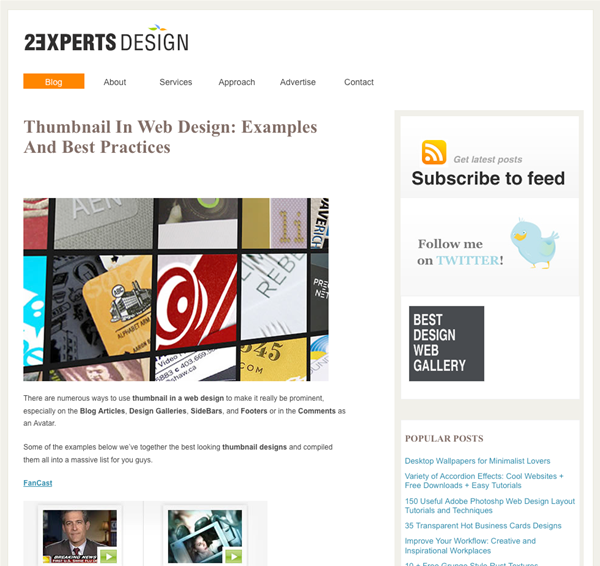
4. Thumbnail In Web Design: Examples And Best Practices | 2experts Design - Web Design and Graphic Design Bloghttp://www.2expertsdesign.com/2009/04/30/thumbnail-in-web-design-examples-and-best-practices/
サムネイル画像の見せ方についてのショーケースです。画像として作っているのかCSSで実現しているのか? その方法は? といったことは抜きとして、
もちろんそれぞれのサイトへのリンクがあるので、

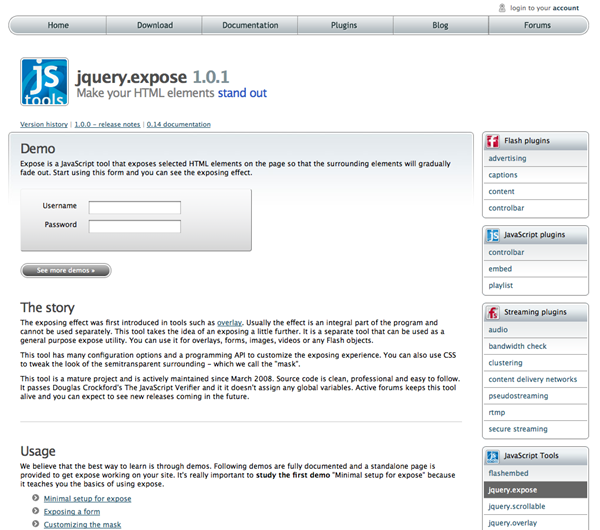
5. Make your HTML elements stand out with jquery exposehttp://www.flowplayer.org/tools/expose.html
特定の領域を目立たせるために、
例として紹介されている、
Lightboxなどで見慣れた効果ですが、
アクセスと同時にお知らせをポップアップで開くという手法は今はほとんど使われませんが、

以上、
そのほか先週の記事から、
- Styling your Lists: 20+ Brilliant How to’s and Best Practices | DevSnippets
リストとしてマークアップした要素を、CSSで色々なデザインにする方法。表にしたりカレンダーにしたりと、 いろんな作例が紹介されています。 - 7 Powerful image carousels for web designers
最近よく見かけるカルーセルという見せ方を実現するライブラリやチュートリアルを紹介しています。 - MOONGIFT: ? これは便利!
CronをGoogleカレンダーで管理する 「gCalCron」 :オープンソースを毎日紹介
Cronの設定をGoogleカレンダーからできるようにするためのスクリプトの紹介。便利そうです。
先週の気になるWebサービス
グーペ - 飲食店向け簡単ホームページ作成サービスhttp://goope.jp/
株式会社paperboy&co.が提供する、
マニュアルを見ただけですが、