ネットで見かけたWebテク
1. Web Design Industry Jargon: Glossary and Resources | How-To | Smashing Magazinehttp://www.smashingmagazine.com/2009/05/21/web-design-industry-jargon-glossary-and-resources/
Webデザイン業界の専門用語辞典です。各用語には、
何回かに分けて掲載されるのかと思ったら、
Jargonとは、
「Below the Fold」
2. CSS3 Exciting Functions and Features: 30+ Useful Tutorials | Noupehttp://www.noupe.com/css3/css3-exciting-functions-and-features-30-useful-tutorials.html
CSS3で実現する魅力的な機能の紹介と、
RGBAという言葉が何度か出てきますが、
角丸、
3. A Showcase of Popular Web Design Trends | My Ink Bloghttp://www.myinkblog.com/2009/05/16/a-showcase-of-popular-web-design-trends/
Webデザインの最近の傾向をいくつかの項目に分けて紹介しています。
掲載されている項目は以下の通りです。
- Personalization and Hand Drawn Elements
人物の写真やイラストと手描き風な要素の組み合わせ - Clean Illustrations
鮮明なイラスト(ベクターイラスト) - Paper and Collage Effects
紙をイメージした要素とコラージュ効果 - Wood Elements
木をイメージした要素

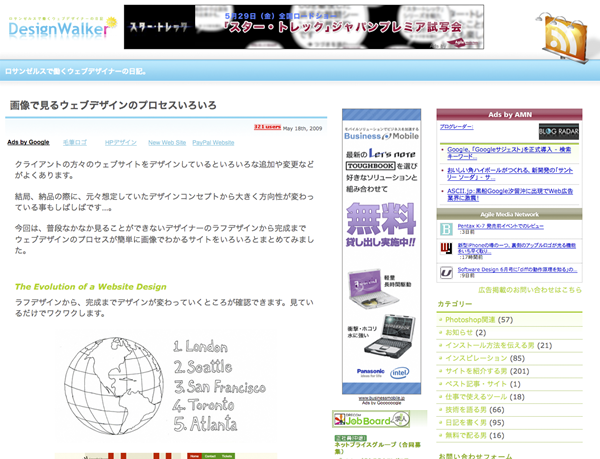
4. 画像で見るウェブデザインのプロセスいろいろ | DesignWalkerhttp://www.designwalker.com/2009/05/design-process.html
ラフデザインから完成まで、
特に

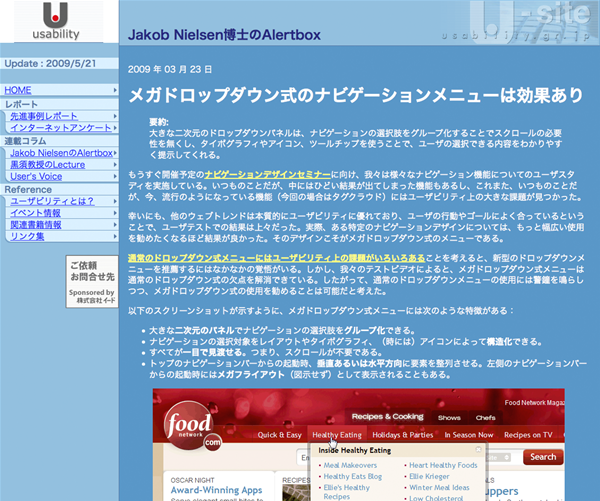
5. Alertbox: メガドロップダウン式のナビゲーションメニューは効果あり(2009年03月23日)http://www.usability.gr.jp/alertbox/20090323_mega-dropdown-menus.html
Webのユーザビリティの第一人者、
通常のドロップダウンメニューはユーザビリティ上の課題が多いけれど、
メガドロップダウンメニューを使う上での注意点もいろいろと紹介されています。
メガドロップダウンメニューに関しては、

以上、
そのほか先週の記事から、
- Photoshopレイヤースタイルいろいろ | DesignWalker
Photoshopのレイヤースタイルを配布しているサイトを多数紹介しています。 - 250+ Free Seamless Vector Patterns Ideal for Print and Web Design | Patternhead
フリーのベクターパターン集です。 - 16 Great Graphic Design Blogs and Sites - Psdtuts+
グラフィックデザインに優れたブログとサイトを紹介しています。
先週の気になるWebサービス
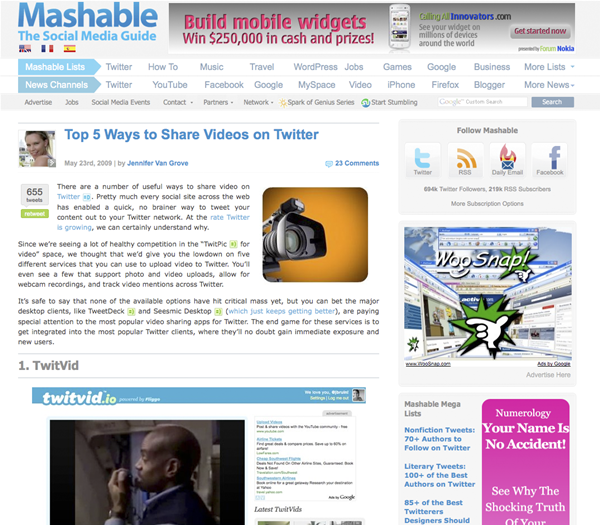
■Top 5 Ways to Share Videos on Twitterhttp://mashable.com/2009/05/23/video-for-twitter/
今回は、
これらのサービスを使っても、
Twitterでデジタルデータを気軽に公開するためのサイトというのは今無数にあって、
これらのサービスは、