ネットで見かけたWebテク
1. Design and Code a Slick Website from Scratch -- Part I - Nettuts+http://net.tutsplus.com/tutorials/design-tutorials/design-and-code-a-slick-website-from-scratch-%E2%80%93-part-i/
デザインからコーディングまでのWebページ制作を、
パート1、
このエントリーの作者はコーディングにはDreamweaverを使っているそうですが、
先週は、
「How to Convert a Photoshop Mockup to XHTML/
同様に
ところで、

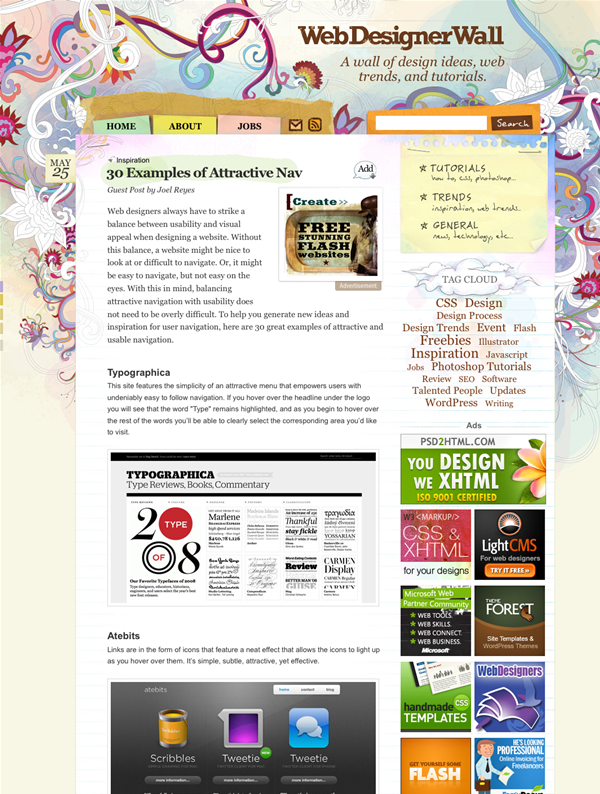
2. 30 Examples of Attractive Navhttp://www.webdesignerwall.com/trends/30-examples-of-attractive-nav/
魅力的なナビゲーションのサイトを多数紹介しています。最近のトレンドともいえる、
それぞれのサイトのナビゲーションについて、
なお、

3. The 960 Grid System Toolbox & Resources | Webdesigner Depothttp://www.webdesignerdepot.com/2009/05/the-960-grid-system-toolbox-and-resources/
CSSのフレームワーク
4. 22 CSS Button Styling Tutorials and Techniques : Speckyboy Design Magazinehttp://speckyboy.com/2009/05/27/22-css-button-styling-tutorials-and-techniques/
CSSでボタンをデザインするためのチュートリアルやテクニックがまとめられています。
ラベルはテキストで、
なお、

5. 10 Intelligent Ways of using [FORM] Elements | Noupehttp://www.noupe.com/css/10-intelligent-ways-of-using-form-elements.html
フォーム要素を使った優れたソリューションの紹介です。投票システム、
タグを入力するときのインターフェイスで最近よく目にする便利な機能を実現する
以上、
そのほか先週の記事から、
- How to implement a news ticker with jQuery and ten lines of code
自動でアニメーションして切り替わっていくニュースティッカーを作るチュートリアル記事です。 - Smart Columns w/ CSS & jQuery
ブラウザの横幅を変えてもちょうどいい感じにブロックがリサイズ&整列されるレイアウトを実現できます。 - [JS]超軽量で、
シンプルなツールチップを実装するスクリプト -vTip | コリス
簡単軽量なツールチップのスクリプトの紹介です。
先週の気になるWebサービス
めいしったー : あなたのTwitter画面を名刺にhttp://yumeka.to/meishitter/
「めいしったー」
IDを入れるだけなので、
標準ではブログなどに貼る用に幅500ピクセルの画像が生成されますが、
なお、




