ネットで見かけたWebテク
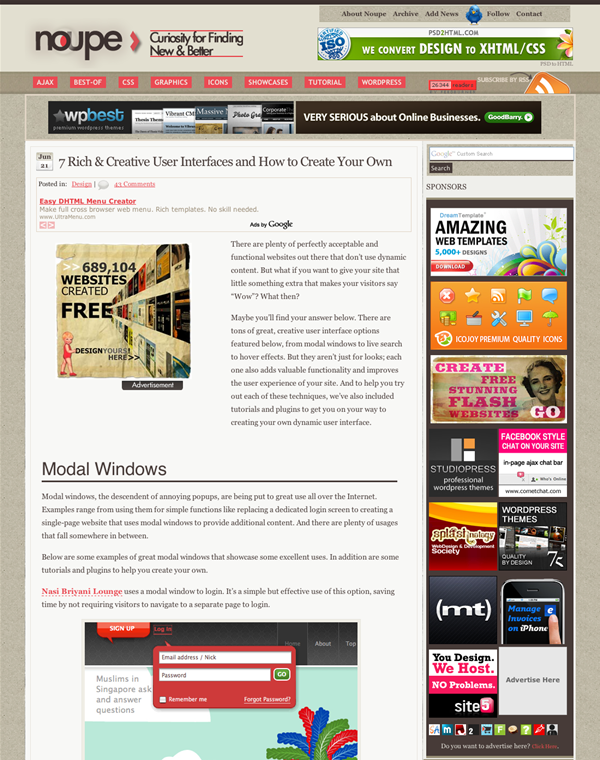
1. 7 Rich & Creative User Interfaces and How to Create Your Own | Noupehttp://www.noupe.com/design/7-rich-creative-user-interfaces.html
ユーザーインターフェイスのパターン7つに対して、
7つのパターンは以下の通りです。
- Modal Windows
(モーダルウィンドウ) - Sliding Layouts
(スライドするレイアウト) - Hover
(マウスオーバー時の効果) - Slideshows
(スライドショー) - Embedded Audio and Podcast
(オーディオやポッドキャスト) - Search
(検索) - Tabbed Navigation
(タブナビゲーション)
ちょっとしたしかけで

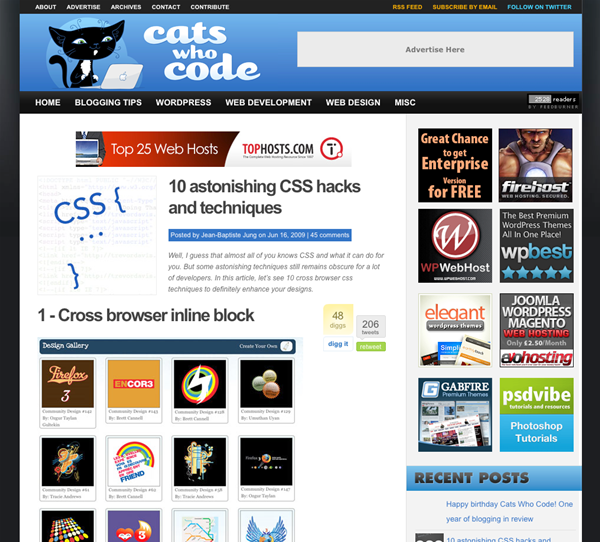
2. 10 astonishing CSS hacks and techniqueshttp://www.catswhocode.com/blog/10-astonishing-css-hacks-and-techniques
クロスブラウザでの先進的なCSSテクニックを10個紹介しています。
全てのブラウザで同じ見た目を目指すというより、
「1―Cross browser inline block」

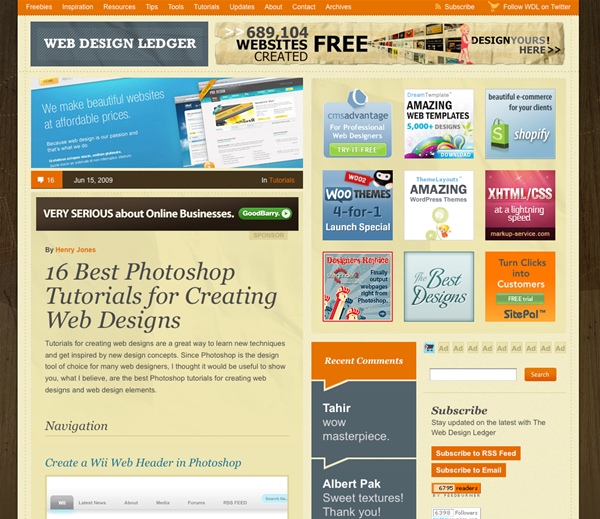
3. 16 Best Photoshop Tutorials for Creating Web Designs | Web Design Ledgerhttp://webdesignledger.com/tutorials/16-best-photoshop-tutorials-for-creating-web-designs
WebデザインのためのPhotoshopチュートリアルの厳選したリンク集です。
メニューやボタンを作るためのものと、

4. 35 Excellent Websites for Downloading Free CSS Template | Desizn Techhttp://desizntech.info/2009/06/35-excellent-websites-for-downloading-free-css-template/
フリーのCSSデザインのテンプレートがダウンロードできるサイト集です。HTMLとCSSだけでなく、
テンプレートによっては、

5. Top 5 Twitter Related Trends to Watchhttp://mashable.com/2009/06/14/twitter-trends-3/
Twitter関連のトレンドの紹介です。
- リアルタイム検索エンジン
- 本人確認されたアカウント
- つぶやいて景品をもらう
- Twitterを利用した広告
- Twitterチャット
の5つについて解説されています。
以上、
そのほか先週の記事から、
- Top 12 Free Content Management Systems (CMS) | Spyre Studios
フリーのCMSが12個紹介されています。 - 10 Reasons Why You Should Be Using Firebug - Nettuts+
Firebugをオススメする記事です。 - 無料の写真画像の利用条件の確認方法と検索方法 | コリス
ライセンスの確認方法についての案内です。
先週の気になるWebサービス
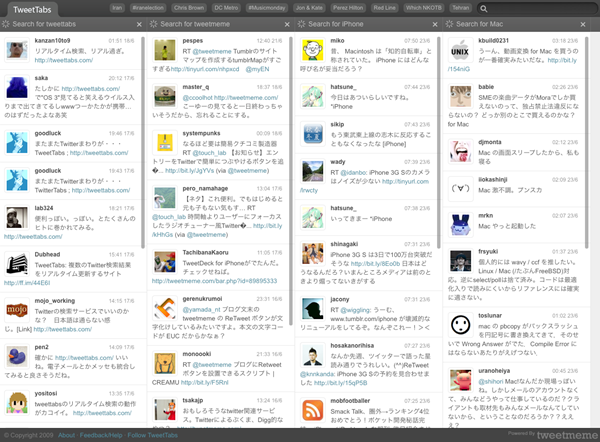
TweetTabs : Realtime Twitter trends and Twitter searchhttp://tweettabs.com/
TweetTabsは、
キーワードごとに一列のストリームが
検索結果が自動で更新されてスクロールして行く様は、
なお、
参考にさせていただいた