ネットで見かけたWebテク
1. 4 Design Elements Behind a Good Call to Action | letscounthedayshttp://www.shayhowe.com/web-design/designing-call-to-action/
ユーザーの次のアクションをうながすボタンなどを良いものにするための、
その4つとは、
- サイズ
- 形
- 色
- 位置
ということです。
それぞれの要素について気をつけるべきことが紹介されています。ページ内の別の要素と差別化することや、
色や大きさはページ内の別の要素との相対的なものなので、

2. Progress Trackers in Web Design: Examples and Best Practices - Smashing Magazinehttp://www.smashingmagazine.com/2010/01/15/progress-trackers-in-web-design-examples-and-best-design-practices/
ユーザー登録や支払いなどが複数ページに分かれている場合に、
Breadcrumbs
いろんなパターンの作例が掲載されています。悪い例が紹介されているのも参考になりそうですね。

3. ウェブサイトのフッタを魅力的にする10のシンプルなアイデア | コリスhttp://coliss.com/articles/build-websites/architectonics/usability/10-simple-ideas-for-your-footers.html
「10 Techniques for a Fantastic Footer」

4. HOW TO: Create Custom Backgrounds for Twitter, YouTube, & MySpacehttp://mashable.com/2010/01/14/custom-twitter-youtube-myspace-backgrounds/
Twitter、
各サービスでの背景画像の具体的な設定方法や、
デザイナー向けの記事ではないのですが、

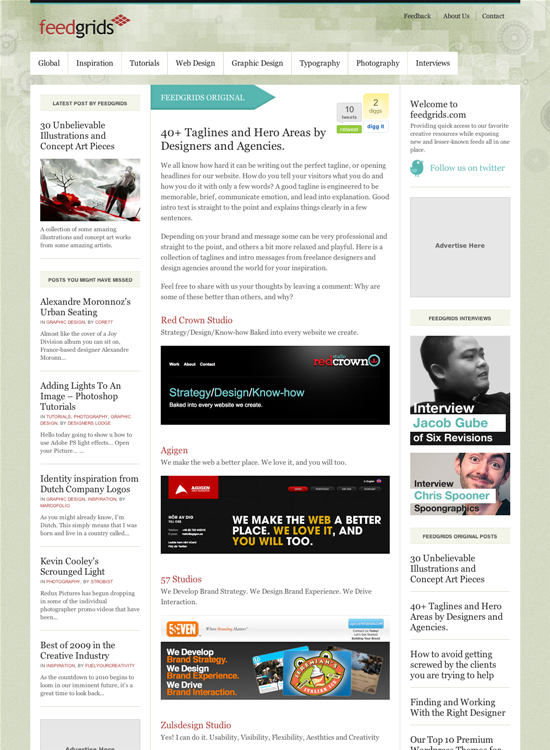
5. 40+ Taglines and Hero Areas by Designers and Agencies. | Feedgridshttp://feedgrids.com/page/40-Taglines-and-Hero-Areas-by-Designers-and-Agencies
デザイナーとデザインエージェンシーのサイトから集めた、
ヘッダのロゴの近くに書いてあるキャッチフレーズやスローガンの文字をタグラインといいます。日本の企業サイトにはタグラインがないことも多いのですが、

そのほか先週の記事から、
- 60+ Fresh Hot New Tutorials From Around The Web | designrfix.
com
最近公開されたチュートリアル記事を紹介しています。 -
15 useful jQuery plugins and tutorials
jQueryのプラグインとチュートリアルを紹介しています。 - 41 Useful Adobe Illustrator Video Tutorials For Creative Designers | Graphic and Web Design Blog -Resources And Tutorials
Illustratorのビデオチュートリアルを紹介しています。
先週の気になるWebサービス
NAVER Nドライブhttp://ndrive.naver.jp/
検索サービス
最大5GBまでのファイルをオンライン上に保存できます。専用のドキュメントビューワーが用意されており、
画像ファイルは
iPhoneにも対応していますが、
なお、