ネットで見かけたWebテク
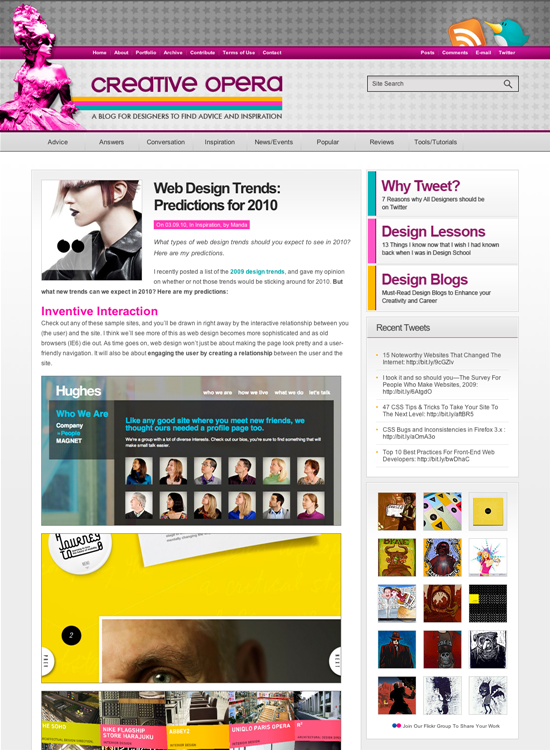
1. Web Design Trends: Predictions for 2010 | Creative Opera Design Blog: Creative Advice and Inspiration for Graphic Designers and Web Designershttp://www.creativeopera.com/2010/web-design-trends-predictions-for-2010/
2010年のWebデザインの流行を予想した記事です。
- 独創的なインタラクション
- 80年代にインスパイアされたデザイン
- 動画を使ったサイト
- より関心を引くタイポグラフィ
- 画面いっぱいの写真
- 3Dエレメント&立体感を付けた文字
- グリッドにとらわれない有機的なレイアウト
- ミニマルなデザイン
といったものが流行ると予想し、
大きな写真、

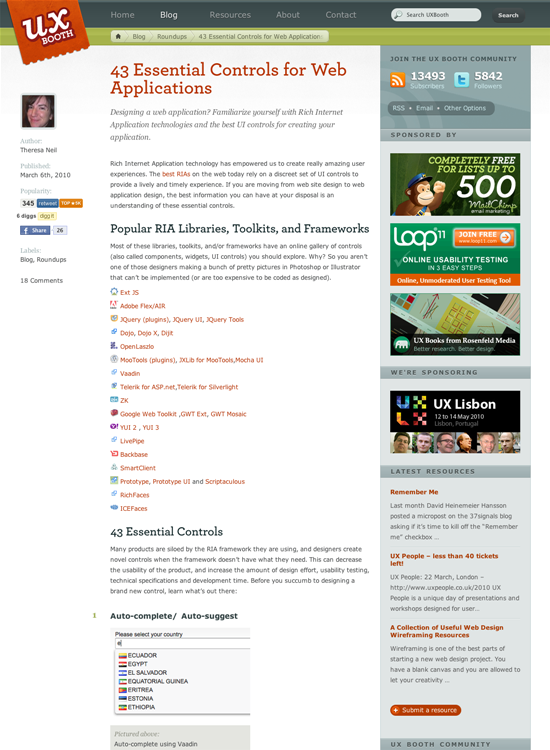
2. 43 Essential Controls for Web Applications | UX Boothhttp://www.uxbooth.com/blog/essential-controls-for-web-applications/
Webアプリケーションに不可欠な43のユーザーインターフェイス
もちろんWebアプリだけではなく、
ユーザーインターフェイスデザインのためのライブラリやフレームワークのリンク集も掲載されています。

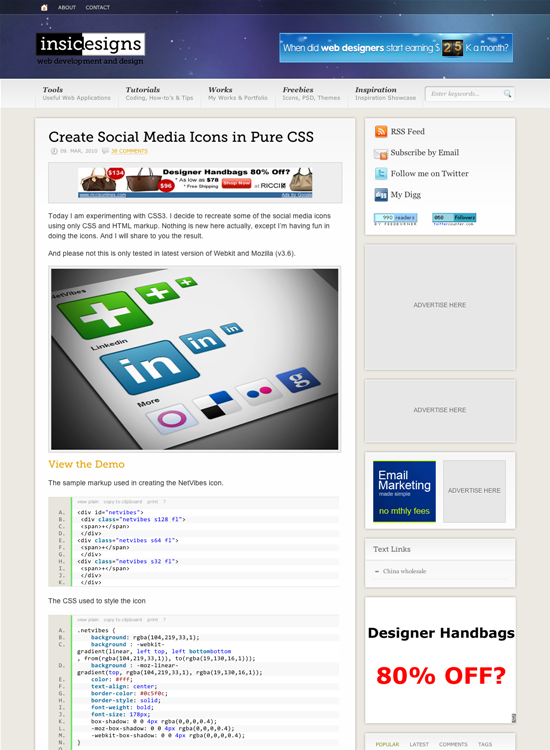
3. Create Social Media Icons in Pure CSS | INSIC DESIGNShttp://blog.insicdesigns.com/2010/03/create-social-media-icons-in-pure-css/
CSS3を使っていろいろなアイコンを作ってみようという実験を紹介した記事です。
CSS3のグラデーションと角丸、
「+」
同様にCSSだけでOperaのロゴを作った

4. HTML5 基礎知識 - web探検隊http://d.hatena.ne.jp/hebita164/20100306/1267889468
HTML5の基本をレクチャーする記事です。
- HTML5の新要素
- 廃止になった要素
- 古いブラウザとの互換性を考えた記述方法
- ブラウザごとの実装レベルを意識してHTML5を記述するためのノウハウ
などが紹介されています。
これからHTML5を始めようという人には大変参考になる内容となっていますね。

5. Fantastic Content Sliders for your Inspiration | Webdesigner Depothttp://www.webdesignerdepot.com/2010/03/fantastic-content-sliders-for-your-inspiration/
ボタン操作でスライドする領域のあるWebサイトのショーケースです。
スライダーやカルーセルは最近流行のUIのようですね。タブ切り替えほど市民権を得ていないとは思いますが、

そのほか先週の記事から、
- AppleとAdobeの確執を追う!
二社の争いから見る変化の予兆 - はてなブックマークニュース
iPhoneやiPadへのFlash非対応でいろんな憶測を呼んでいる、AppleとAdobe の確執に関するまとめ記事です。 - Tech Wave : 「タイムセールなう」
=無印良品がTwitterで大成功
無印良品がツイッターによるマーケティングで成果を上げ始めているという話です。 - FAQ:
「iPad」 の発売迫る--購入前に知っておくべきこと:スペシャルレポート - CNET Japan
iPadの基本的なことに関するFAQ。翻訳記事です。
先週の気になるWebサービス
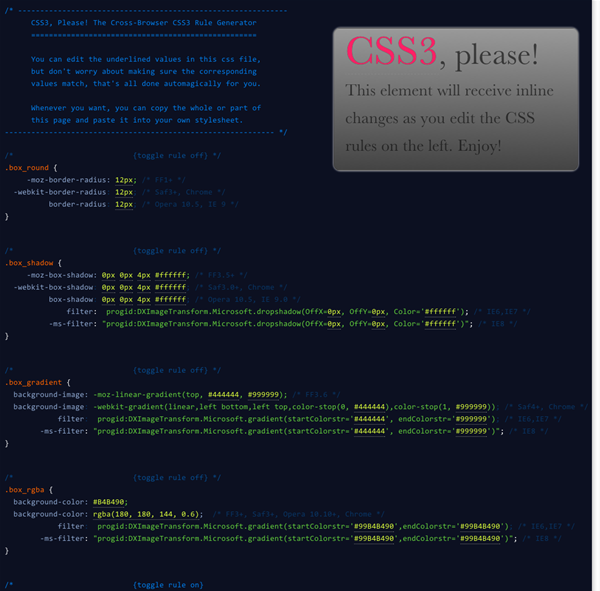
CSS3 Please! The Cross-Browser CSS3 Rule Generatorhttp://css3please.com/
「CSS3, Please!」
あからじめCSSのコードと表示例が用意されています。CSSのコードはサイズや色の指定部分だけが書き換えられるようになっており、
できたコードは、
当然CSSの知識がある人向けですが、