ネットで見かけたWebテク
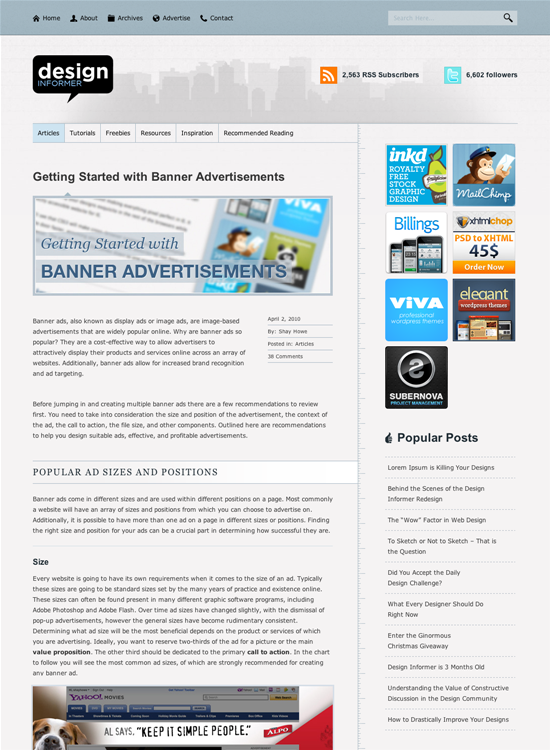
1. Getting Started with Banner Advertisements | Design Informerhttp://designinformer.com/getting-started-banner-advertisements/
バナー広告をデザインするためのレクチャー記事です。
サイズと位置について、
効果的なバナー広告を作るヒントとしては、 現時点でHTML5とCSS3を使ってサイトを作る際の、 古いブラウザのことも考えてどう実装していくのがいいのか、 スライダー/カルーセルを実現するjQueryプラグインを多数紹介した記事です。 CSS3でのtext-shadowプロパティを使って、 テキストへのドロップシャドウは複数設定できます。そこで、 簡単なアイデアですが、 レトロ&ビンテージなテイストのWebデザインのギャラリーです。 かなりビジュアルを作り込んだ凝ったサイトが多いですね。日本ではあまり流行らないデザインのような気もしますが、 そのほか先週の記事から、 Dropicoは、 その名の通りドラッグ&ドロップの操作で各サービス間で写真をコピーできます。写真のタイトルやタグなどを変更したり、 Flickrの画像をTwitPicを使ってTwitterに投稿するといったことも、 iPhoneや携帯電話で撮った写真をメールでDropicoに送り、

2. HTML5×CSS3の実装で抑えておくべきこと - シャンディ・

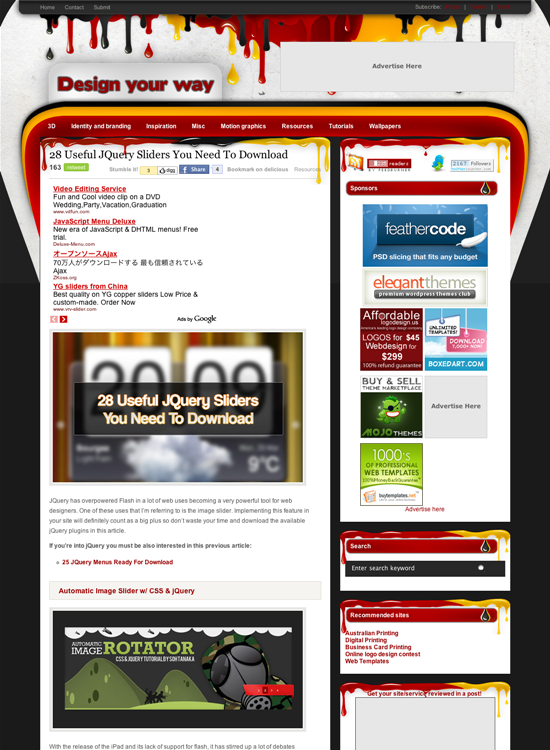
3. 28 Useful JQuery Sliders You Need To Download | Design your wayhttp://

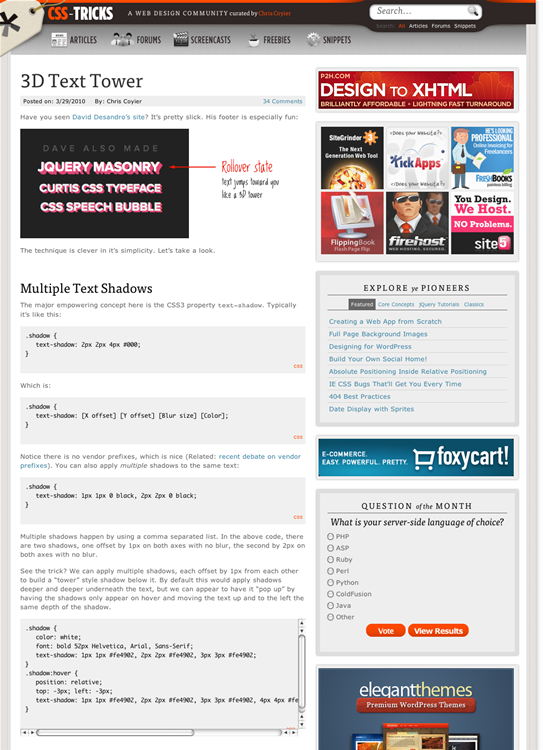
4. 3D Text Tower | CSS-Trickshttp://

5. 50 Retro and Vintage Web Designs to Inspire You | Inspirationhttp://

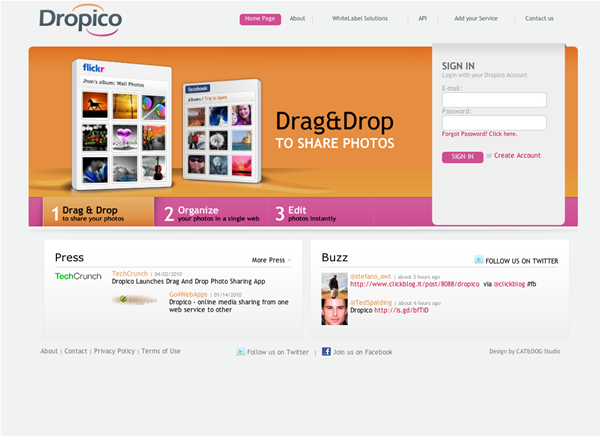
オンラインのファイル共有サービスから、
WordPressを使って構築された、
今年のエイプリルフールネタサイトのまとめ記事です。先週の気になるWebサービス
Dropico :: Just Drag n' Drop ithttp://