ネットで見かけたWebテク
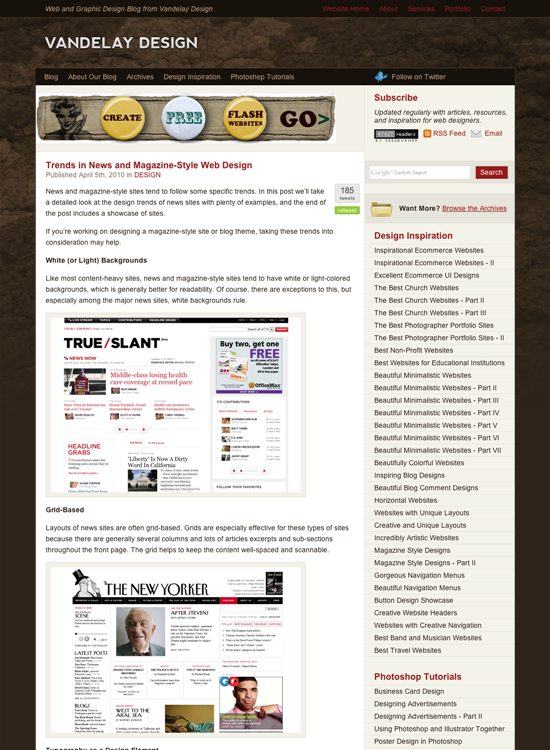
1. Trends in News and Magazine-Style Web Design | Vandelay Design Bloghttp://vandelaydesign.com/blog/design/news-websites/
新聞や雑誌のようなスタイルのWebデザインのトレンドについての記事です。
トレンドとしては以下の項目が紹介されていました。
- 白または明るい色の背景
- グリッドベースのレイアウト
- デザイン要素としてのタイポグラフィ
- 画像のサムネイル
- 目立つ検索フィールド
- カテゴリによるナビゲーション
- 水平方向のナビゲーションメニュー
- ドロップダウンメニュー
- ビデオコンテンツのコーナー
- 人気のある記事のコーナー
- ソーシャルメディアとの連携
- 右側のサイドバー
ショーケースとして紹介されているサイトは、

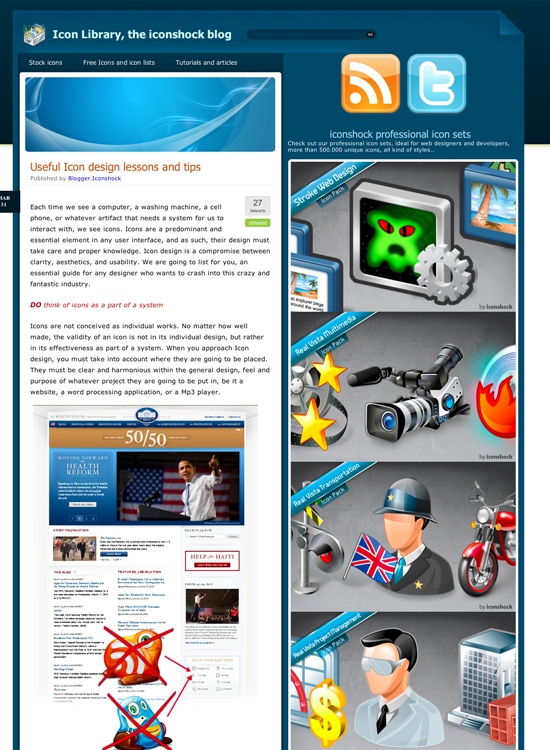
2. Icon Library, the iconshock blog ≫ Useful Icon design lessons and tipshttp://iconlibrary.iconshock.com/tutorials/useful-icon-design-lessons-and-tips/
アイコンを作る際に気をつけることをまとめたレクチャー記事です。
シンプルでサイトに溶け込むような、
ダメなアイコンの例を抜粋して以下に紹介します。
- それぞれのアイコンに十分な違いが付いていないアイコンセットはダメ
- 過度にオリジナリティのあるものはダメ
- アイコンの中にテキストを入れてはダメ
- 小さなアイコンにパースや影を付けてはダメ
- ひとつのアイコンにたくさんの要素を入れてはダメ
ほかにも、

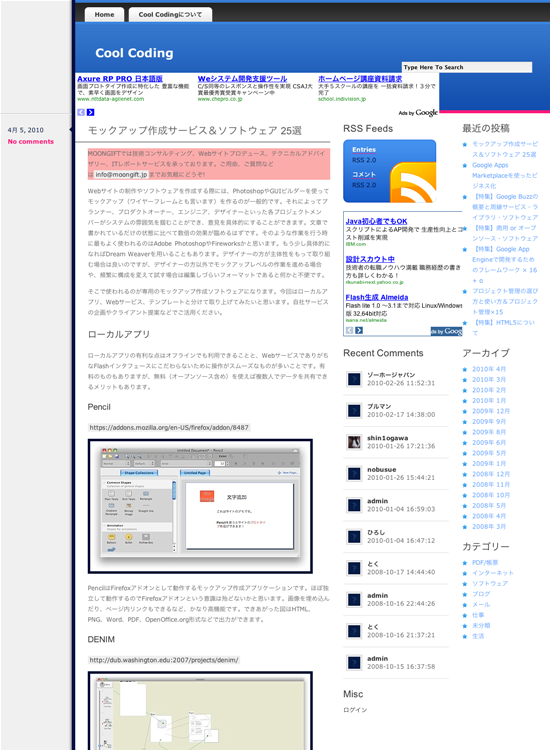
3. モックアップ作成サービス&ソフトウェア 25選 at Cool Codinghttp://coolcoding.com/2010/04/mockups/
サイトのモックアップやワイヤーフレームを作るためのローカルアプリケーションとWebサービスを多数紹介しています。
この連載でも、
自分に適したサービスやアプリケーションを探すのに、

4. CSS3 Glow Tabs | Impressive Webs Torontohttp://www.impressivewebs.com/css3-glow-tabs/
タブナビゲーションを、
CSS3でおなじみの角丸、
タブにロールオーバーしたときのちょっとしたアニメーション効果も、
なお、

5. 40 Inspirational Hand Drawn Web Designs.http://inspirationfeed.com/design/2010/03/40-inspirational-hand-drawn-web-designs/
手描き風の要素を使ったWebデザインのギャラリーです。

そのほか先週の記事から、 iPadのSafariであなたのサイトがどう見えるかを確認できるサービスです。とはいえ、 iPad風の枠を付けて、 アドレスバーにURLを入力しようとするとキーボードが表示されたり iPadやiPhoneのSafariのように、 iPadでどの程度の範囲まで収まるかが分かるので、
Adobe Flash CS5の目玉であるFlashからiPhoneアプリへの変換は、
サードパーティによる教科書用のアプリがあり、
Googleの検索結果の順位を決める要素に、
IE9がサポートすることでSVGの普及が始まるのではないかという話です。先週の気になるWebサービス
iPad Peekhttp://