ネットで見かけたWebテク
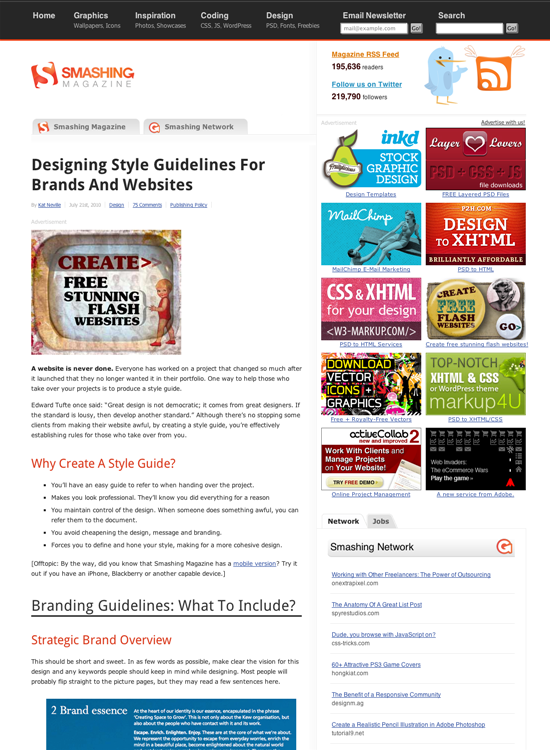
1. Designing Style Guidelines For Brands And Websites - Smashing Magazinehttp://www.smashingmagazine.com/2010/07/21/designing-style-guidelines-for-brands-and-websites/
デザインに関するガイドライン
Webサイトの制作と同時にロゴも作ったり、
この記事からリンクされている、
Skypeのガイドラインは電子ブックのような形式で公開されていて、

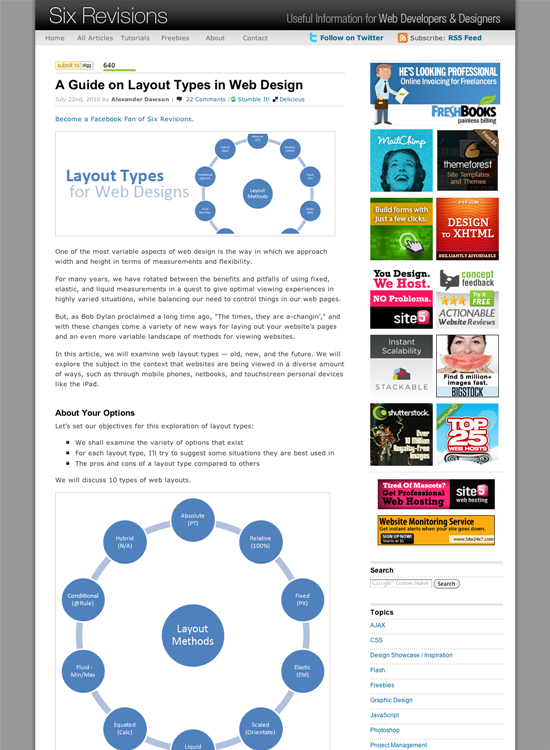
2. A Guide on Layout Types in Web Designhttp://sixrevisions.com/web_design/a-guide-on-layout-types-in-web-design/
Fixed
- iPhoneなどに対応した、
縦画面か横画面かでレイアウトを変える 「Scaled Layout」 - CSSの新たな機能
「calc」 を使って、 「width: calc(50% - 200px)」 のような感じで指定する 「Equated Layout」 - min-width/
max-widthやmin-height/ max-heightを使って指定する 「Fluid-Min/ Max Layout」 - ユーザーの環境によってCSSを切り替える
「Conditional Layout」
などのレイアウト手法が簡単に解説されています。
iPhone/

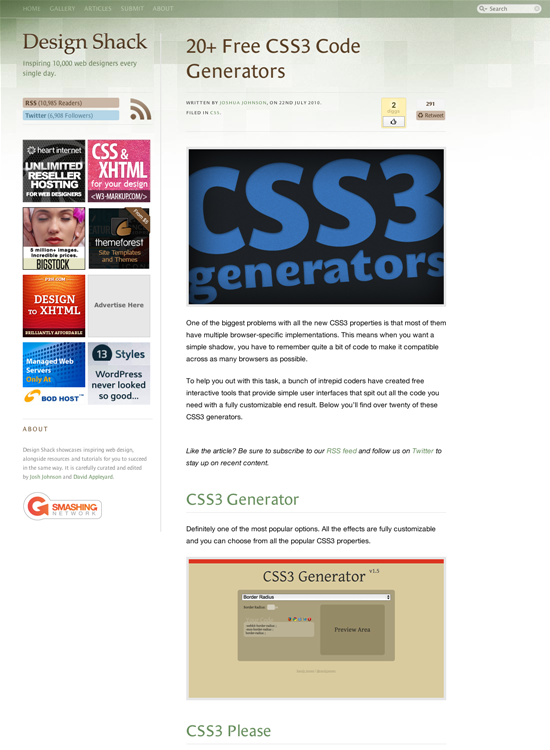
3. 20+ Free CSS3 Code Generators | Design Shackhttp://designshack.co.uk/articles/css/20-free-css3-code-generators
無料で使えるCSS3のコードジェネレーターを多数紹介しています。
CSS3の新機能である角丸、

4. jQueryの日本語の解説サイトと国産のプラグイン集 | コリスhttp://coliss.com/articles/build-websites/operation/javascript/jquery-for-japanese.html
jQueryの日本語によるリファレンス、

5. 30+ Inspiring Website Navigation Menus | Naldz Graphicshttp://naldzgraphics.net/inspirations/30-inspiring-website-navigation-menus/
優れたデザインのナビゲーションメニューを多数紹介しています。アイコンを入れる、

そのほか先週の記事から、
- Google、
画像検索のUI変更と画像広告 「Image Search Ads」 を発表 - ITmedia エンタープライズ
Google画像検索のインターフェイスが変わるそうです。NAVERの画像検索と似たような感じになるようです。 - なんと、
iPadの四半期販売台数はMacとほぼ同じ。しかもMacの台数は史上最高
iPadは四半期(たぶん4~6月) で327万台売れたそうです。
先週の気になるWebサービス
Browser Cover βeta 2http://www.browsercover.me/
写真などにブラウザの枠を付けて、
設定できるのは、
なんてことはない単純なサービスですが、
プロトタイプデザインのテンプレート用のブラウザ枠を生成したり、