ネットで見かけたWebテク
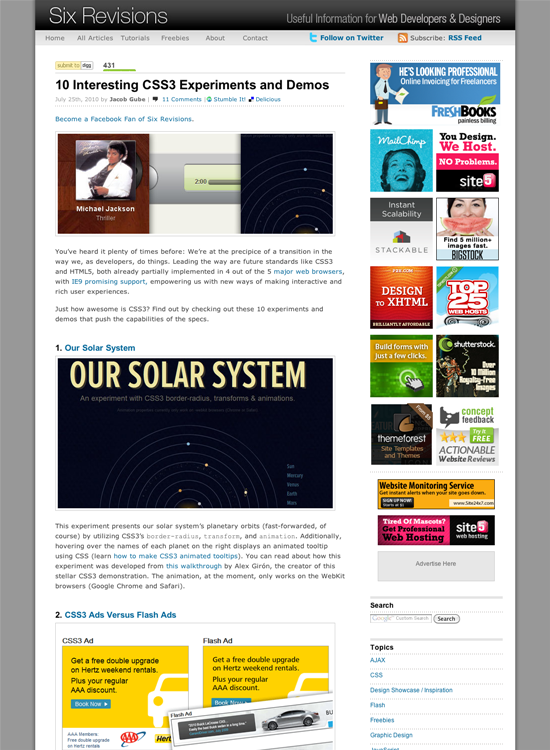
1. 10 Interesting CSS3 Experiments and Demoshttp://sixrevisions.com/css/css3-demos-experiments/
CSS3を使った実験的なサンプルをいろいろと紹介した記事です。CSS3ベースで作ったFlash顔負けのアニメーションやゲームなどが紹介されています。
残念ながら、
同じバナー広告をFlashとCSS3とで作ったものが紹介されているのですが、
とはいえ、
CSS3のいろいろなテクニックに関しては、

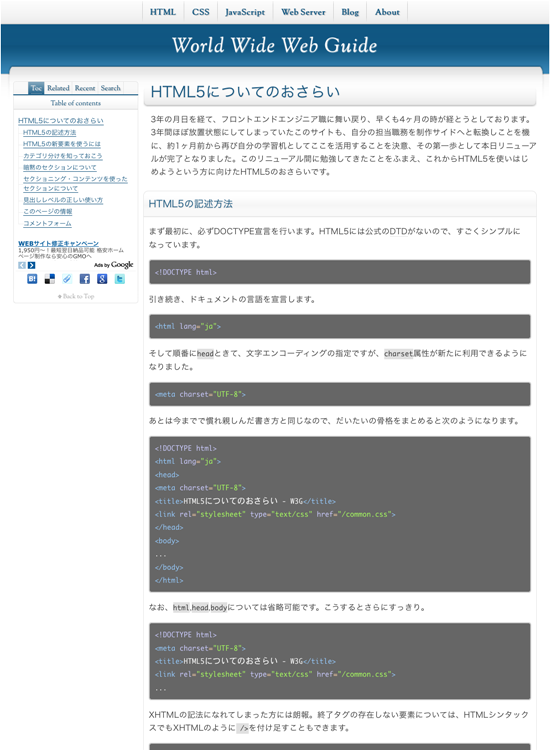
2. HTML5についてのおさらい - W3G Blog Studieshttp://w3g.jp/blog/studies/html5report
HTML5のマークアップのための解説記事です。丁寧かつ簡潔にまとめられています。これから始めてみたいという人にピッタリの内容ですね。
なお、
日本語のHTML5の記事としては、

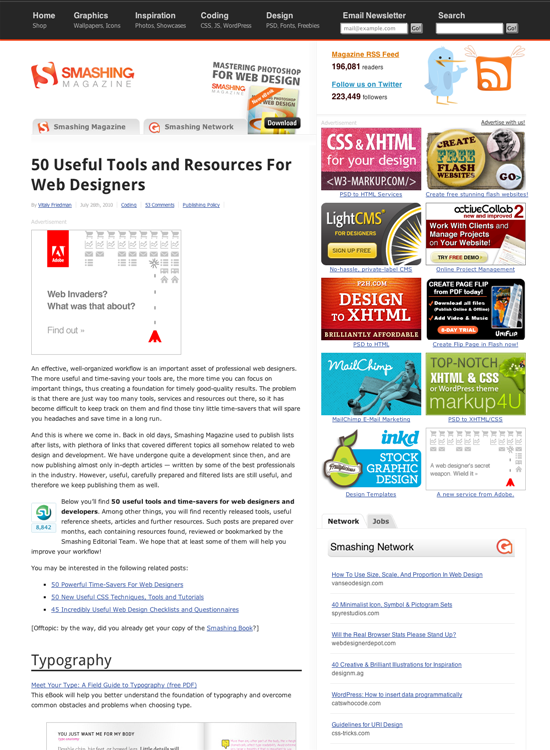
3. 50 Useful Tools and Resources For Web Designers - Smashing Magazinehttp://www.smashingmagazine.com/2010/07/26/50-useful-tools-and-resources-for-web-designers/
Webデザインに役立つツールと情報源を大量にまとめた記事です。
タイポグラフィ、

4. 50 Inspiring Examples of Texture in Web Design | Inspirationhttp://webdesignledger.com/inspiration/50-inspiring-examples-of-texture-in-web-design
テクスチャーが使われているWebデザインのギャラリーです。それほど強力に主張しない控えめなテクスチャーが最近のはやりですね。

5. Webサイト制作でよく出てくるコンテンツ内容とそれによく使うディレクトリ・ファイル名の一覧 - btmup Bloghttp://blog.btmup.com/web-general/contents-directory-file-name-list.html
ディレクトリ名やファイル名によく使われる英単語をまとめています。
この記事の作者が医療・
いざ制作に入って忙しいときにディレクトリ名/ファイル名を決めるといった余計な作業に手間取らないように、

そのほか先週の記事から、
- Yahoo!
JAPAN、 Googleの検索エンジンと広告配信システムを採用 正式発表 - ITmedia News
切り替えのタイミングは未定だそうです。SEO対策が変わりますね。 - アマゾン新 Kindle 発表、
WiFi版 139ドル・ 3G版189ドル
日本語に対応したということも話題になっていますね。 - iPhone/
iPad版Kindle:辞書機能を内蔵し、 WikipediaおよびGoogle検索にも対応
新端末の登場で話題のKindleですが、iPhone/ iPad版もバージョンアップして機能アップしたそうです。
先週の気になるWebサービス
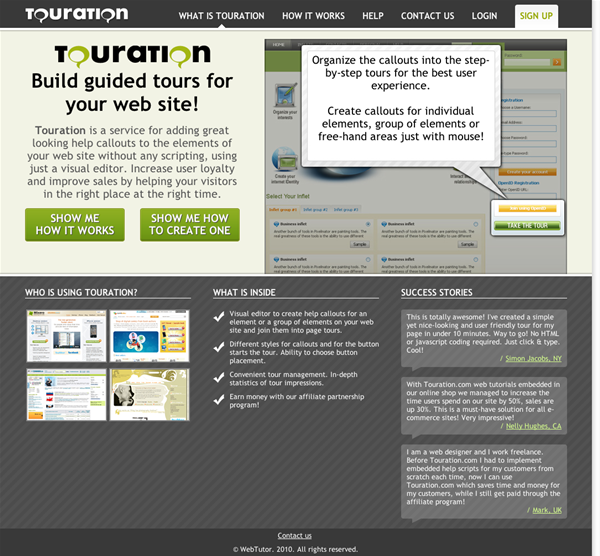
touration.comhttp://touration.com/
自分のサイトに
ページの一部をハイライトして、
左下の
ツアーを作成していく手順はユーザー登録しなくても試せるようになっています。
Webページの変更箇所や注意点を関係者に説明するなど、