ネットで見かけたWebテク
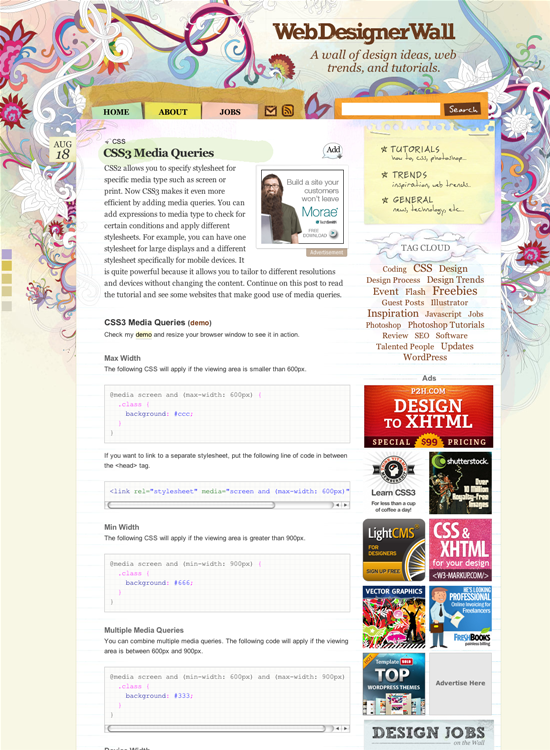
1. CSS3 Media Querieshttp://www.webdesignerwall.com/tutorials/css3-media-queries/
CSS3のメディアクエリの使い方を紹介した記事です。
CSS2ではメディアタイプによって、
メディアクエリによる実際の指定方法として、
- Max Width
(指定した幅より小さい場合に適用) - Min Width
(指定した幅より大きい場合に適用) - Multiple Media Queries
(最大幅と最小幅を指定して、 幅がその間の場合に適用) - Device Width
(表示エリアではなくデバイスの幅による指定方法)
iPhone 4用、
メディアクエリに対応していないIE8以前のために、
実際にメディアクエリを使ってCSSを切り替えているサイトの実例も必見です。

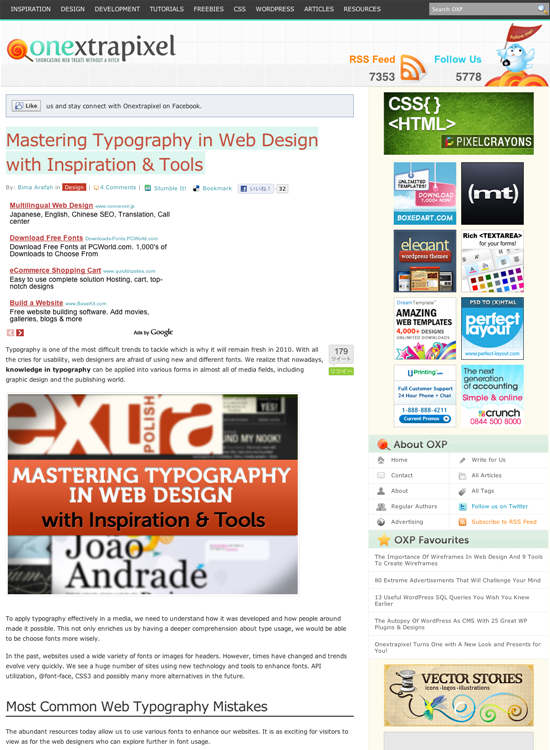
2. Mastering Typography in Web Design with Inspirations & Tools | Onextrapixel - Showcasing Web Treats Without A Hitchhttp://www.onextrapixel.com/2010/08/17/mastering-typography-in-web-design-with-inspirations-tools/
Webデザインにおけるタイポグラフィに関するまとめ記事です。
タイポグラフィに関して気をつける点として、
- フォントタイプの選択が訪問者の第一印象に影響を及ぼす
- 多くのフォントを使いすぎるな
- 大きすぎる、
または小さすぎるフォントサイズはダメ - トラッキング、
カーニング、 行間とマージンはよいタイポグラフィに必要不可欠
タイポグラフィが優れたサイトのギャラリーや、

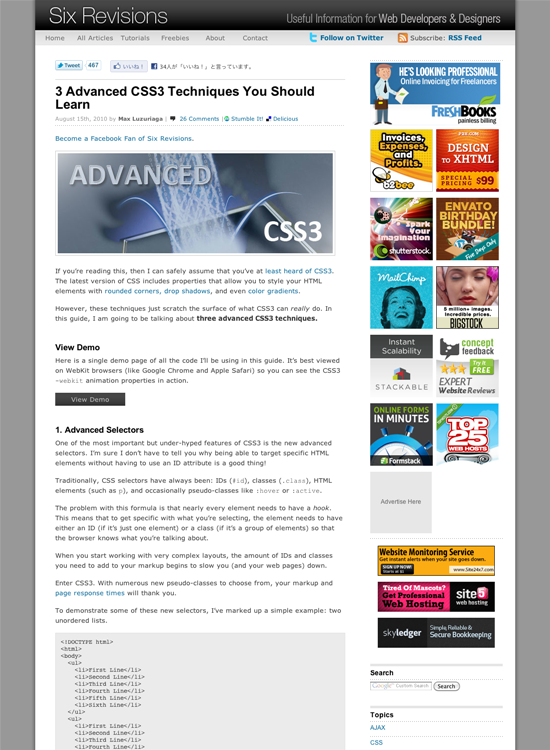
3. 3 Advanced CSS3 Techniques You Should Learnhttp://sixrevisions.com/css/3-advanced-css3-techniques-you-should-learn/
必ずマスターしたいCSS3の3つのテクニックを紹介した記事です。
進化したセレクタ
「:nth-child(n)」
メディアクエリについては、

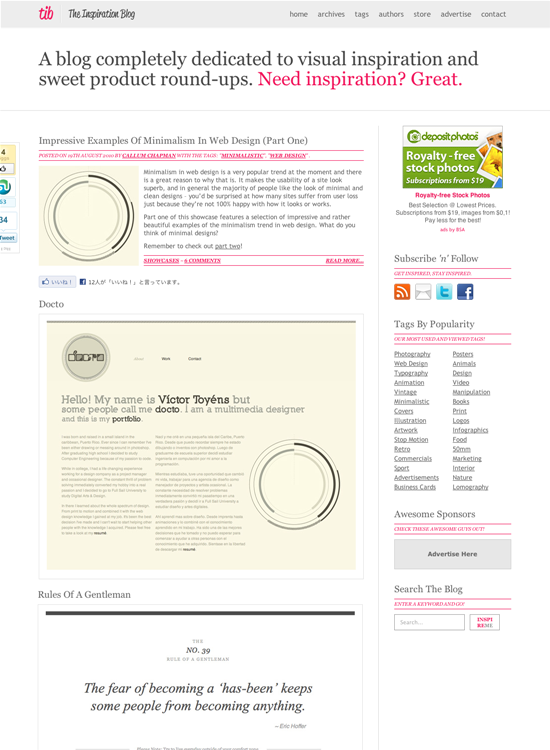
4. Impressive Examples Of Minimalism In Web Design (Part One) | The Inspiration Bloghttp://www.theinspirationblog.net/showcases/impressive-examples-of-minimalism-in-web-design-part-one/
ミニマルなWebデザインのギャラリーです。ミニマリズムはWebデザインの主流のトレンドで、
パート1とパート2の2ページに分けて紹介されています。

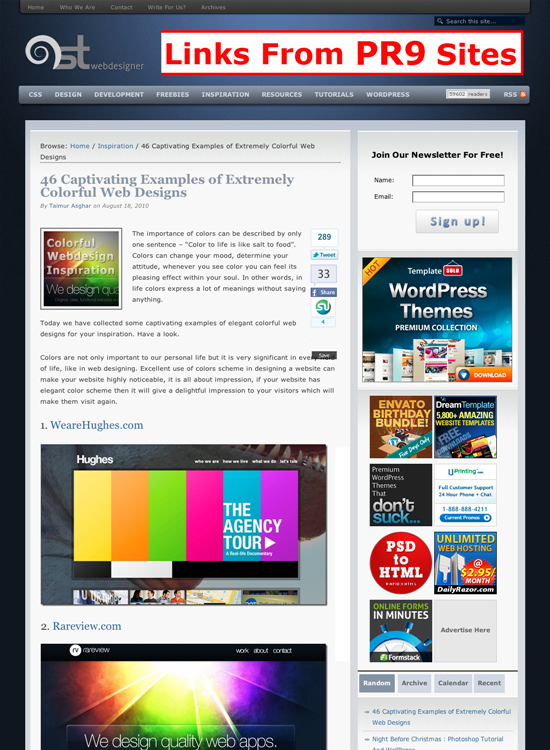
5. 46 Captivating Examples of Extremely Colorful Web Designshttp://www.1stwebdesigner.com/inspiration/extremely-colorful-web-designs/
カラフルなWebデザインのギャラリーです。
ミニマルとカラフルとは相反するものではないですが、

そのほか先週の記事から、
- モリサワと大日本スクリーン、
フォントビジネスに関するアライアンスを締結 ~ MORISAWA PASSPORTにヒラギノフォントを搭載~ | フォント製品 | 株式会社モリサワ
MORISAWA PASSPORTに大日本スクリーンのヒラギノフォントが収録されるそうで、驚きました。 - GmailとGoogleドキュメントをまとめて検索! Gmailに
「Apps Search」 登場 | ネット | マイコミジャーナル
両方使っている人には便利ですね。 - Google、
Chrome用 「ウェブ版App Store」 をスタート
手数料についての詳細が発表されたようです。
先週の気になるWebサービス
HTMLのインデントを綺麗にするサービス - Ham Cutlethttp://hamcutlet.fjord.jp/
Ham CutletはHTMLのインデントを綺麗に揃えるWebサービスです。ソースを見やすくわかりやすくすることができます。
インデントを揃えるだけでなく、
CMSが生成した、
なお、
Ham Cutletは