ネットで見かけたWebテク
1. Does The Future Of The Internet Have Room For Web Designers? - Smashing Magazinehttp://www.smashingmagazine.com/2010/09/24/does-the-future-of-the-internet-have-room-for-web-designers/
インターネットの将来に、
- iPhoneなどのスマートフォンでは、
コンテンツはアプリで見ることが多く、 ブラウザで見ることはほとんどない - WordPressで作られたモバイルサイトを見ると、
数種類の決まったテンプレートが使われているだけだ
ということから、
実際のWebサイトを必要とせずに、
コンテンツを配信するプラットフォームとして有力なのが、
よって、
最後に勝つのはコンテンツクリエイターで、

2. 国産のWebデザインギャラリーサイトが一番参考になるのでまとめた - かちびと.nethttp://kachibito.net/web-design/japanese-design-gallery.html
日本向けのサイトを作るなら、
モバイルサイトのギャラリーや、

3. Top 10 Free Poll and Survey Widgets for your Website :Speckyboy Design Magazinehttp://speckyboy.com/2010/09/23/top-10-free-poll-and-survey-widgets-for-your-website/
サイトに埋め込むことができる投票システムのガジェットを10個紹介しています。全て海外のもので、
ちなみにGoogleドキュメントのスプレッドシートを使って、

4. 62 High Quality HTML / CSS Web Templates Of 2010 For Free Downloadhttp://bestlistoflists.com/62-high-quality-html-css-web-templates-of-2010-for-free-download.html
フリーのWebデザインのテンプレートを多数紹介しています。HTML/

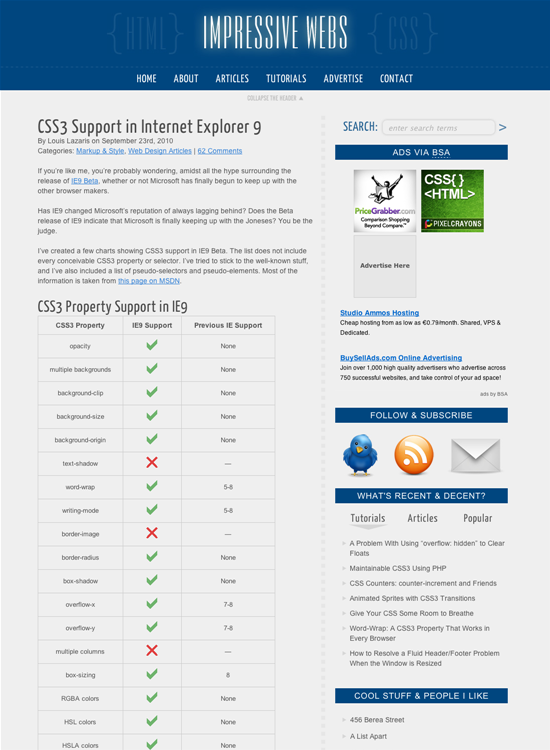
5. CSS3 Support in Internet Explorer 9http://www.impressivewebs.com/css3-support-ie9/
Internet Explorer 9のCSS3への対応状況を表にまとめてあります。旧バージョンでの対応状況も見ることができて便利です。

そのほか先週の記事から、
- Googleからの気になる情報を一気読み。Google自らによるまとめサイト
「Google New」 が誕生
Googleが運営する各種ブログから新しい記事を紹介しています。インターフェイスも参考になりますね。 - Googleプレイスに無料で店舗を登録する方法ガイド | Web担当者Forum
Googleの検索結果ページで地図にマーク付きでお店の場所を表示させる方法です。
先週の気になるWebサービス
Nice Sharing - Combine Multiple URLs into single URLhttp://www.nicesharing.com/
2つのサイトを同時に表示する1つのURLを生成できるサービスです。ブラウザのウィンドウを2つに区切って、
用途の一番手に挙がっているのが、
そうやって作ったBGM付きアルバムのURLをTwitterなどで人に知らせることが可能ということがポイントなんでしょう。なるほど。
二つの画面は分割する幅
同じ企業の日本サイトと英語サイト、