ネットで見かけたWebテク
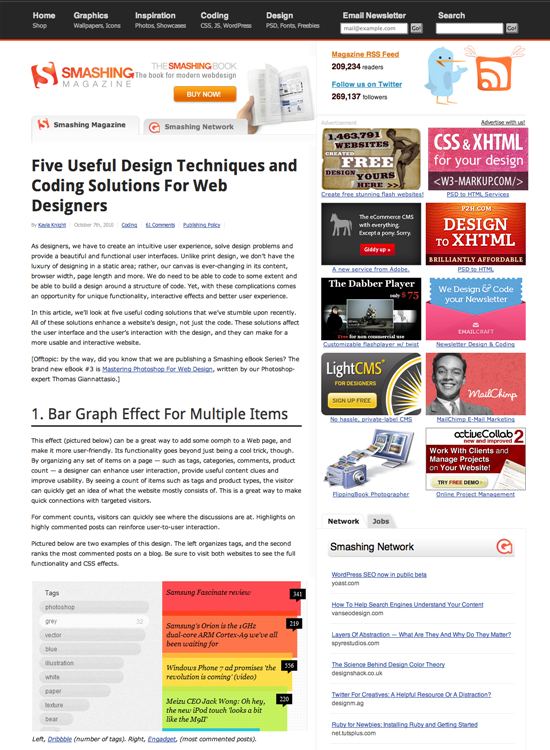
1. Five Useful Design Techniques and Coding Solutions For Web Designers - Smashing Magazinehttp://www.smashingmagazine.com/2010/10/07/5-useful-coding-solutions-for-web-designers/
最近よく見かけるWebデザインテクニック5つと、
ユーザーインターフェイスやインタラクションに影響を与えるような、
- 棒グラフ効果
タグやコメント数などを表示する際、その項目の幅を数値に比例して可変させるテクニック。たとえばブログの記事タイトルをコメント数の順に並べる場合、 コメント数の多いものほど横幅も広く表示する - ロールオーバーでのアニメーション
ロールオーバーした際に、通常隠れているその記事の投稿日、 コメント数などを表示するテクニック - カテゴリごとの色分け
たとえば記事の一覧表示で、カテゴリごとに色帯を付ける - 凝った画像のキャプション
きちんとスタイリングとポジショニングされた画像のキャプション - 印刷物のようなレイアウト
印刷物に影響を受けた凝ったレイアウト
ツイッターで発言にロールオーバーしたときにリツイートや返信のボタンが出現するのも2の仲間ですね。この感じのインタラクションは確かに流行っています。
1はあまり見たことありませんが、

2. Webサイトの基本要素 見出し・リスト・引用文のスタイルを整える | Webクリエイターボックスhttp://www.webcreatorbox.com/tech/css-heading-list-blockquote/
見出し、
CSS3のグラデーション/
グラデーション/

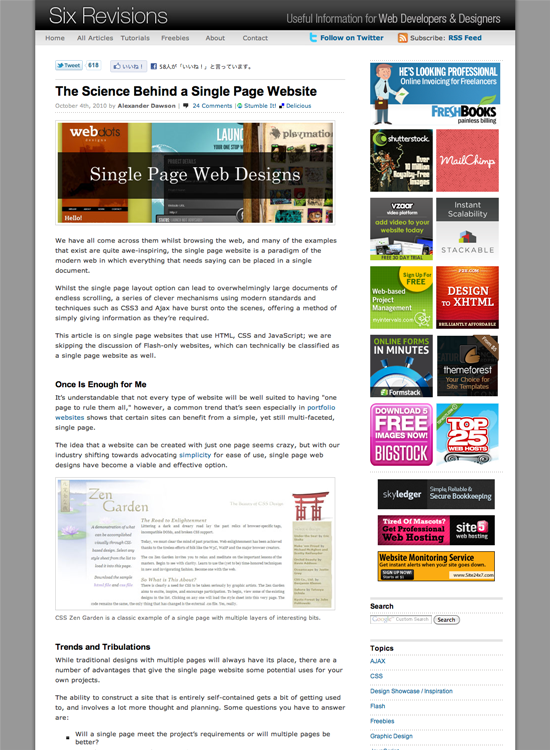
3. The Science Behind a Single Page Websitehttp://sixrevisions.com/web_design/the-science-behind-a-single-page-website/
1ページ完結型Webサイトのまとめ記事です。利点や欠点、
1ページ完結型のWebサイトの利点としては、
- ナビゲーションの際にページのリフレッシュがない
(すでに読み込まれているか、 非同期で読み込まれる) - コンテンツ間の移動が素早く反応がいい
- メンテナンスしやすい
- デザインのクオリティを追求しやすい
- Googleページランクが1つのページに集約できる
- サーチエンジンに密度の濃いコンテンツを提供できる
- 訪問者に強い印象を与えることができる
- 1つの商品や1つの目的を紹介するカタログページとして形にしやすい
- モバイル向けのWebアプリとして好まれる見せ方である

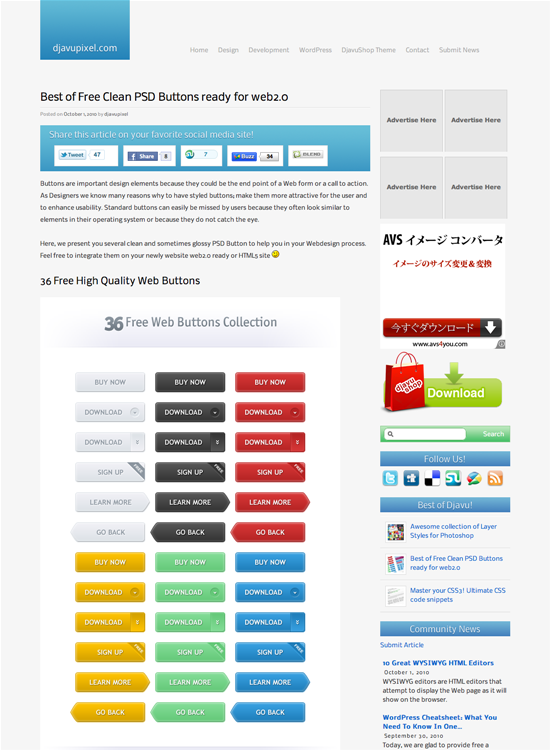
4. Best of Free Clean PSD Buttons ready for web2.0 | djavupixel.comhttp://www.djavupixel.com/design/icons/free-clean-gloassy-psd-buttons-ready-for-web20/
ボタンを作るためのPhotoshopファイルの素材集です。シンプルで使いやすそうなデザインのものが中心となっています。

5. 30 Examples of Mega Menus in Web Design | Vandelay Design Bloghttp://vandelaydesign.com/blog/galleries/mega-menus/
メガメニューのデザインギャラリーです。ドロップダウンで巨大なメニューが出てくる、
コーナーの多いサイトにこそ使われるからか、

そのほか先週の記事から、
- Dreamweaverのコードビューでよく使うショートカット | バシャログ。
コードビューでコーディングするときに便利なショートカットいろいろ。 - WEB制作、
プロの無料サービス活用術──サイトチェックに使えるツール (1) - MdN Design Interactive
サイトチェックに使えるWebサービスを6つ紹介しています。 - 厳選して使用している便利なChromeエクステンション19個 - かちびと.net
Web制作に役立ちそうなエクステンションがいろいろ紹介されています。 - Chromeに乗り換えて1年、
私が愛用している拡張機能13個まとめ*二十歳街道まっしぐら
こちらもChromeエクステンション。情報収集系のものが多いですね。
先週の気になるWebサービス
Five Best Invitation Serviceshttp://lifehacker.com/5654337/five-best-invitation-services
今回は、
絵ハガキのようなキレイな招待状を作れるサービスは面白いですね。PinggとPaperless PostはFlashベース、
FacebookやGoogle Calenderを使うというシンプルな方法も紹介されています。
取り上げたサービスの中で、