ネットで見かけたWebテク
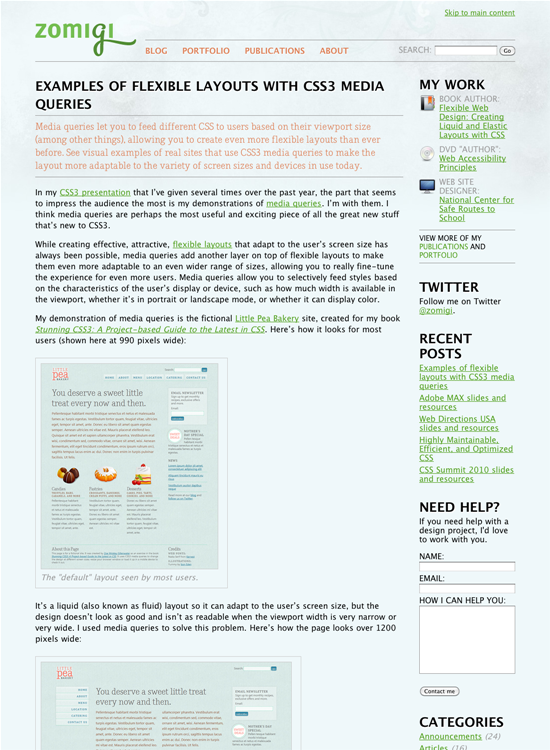
1. zomigi.com ≫ Examples of flexible layouts with CSS3 media querieshttp://zomigi.com/blog/examples-of-flexible-layouts-with-css3-media-queries/
CSS3のメディアクエリを使い、
最初に紹介されているサンプルは架空のサイトで、
実際に稼働しているサイトも多く紹介されていて、
日本の場合はこれに加えてフィーチャーフォン

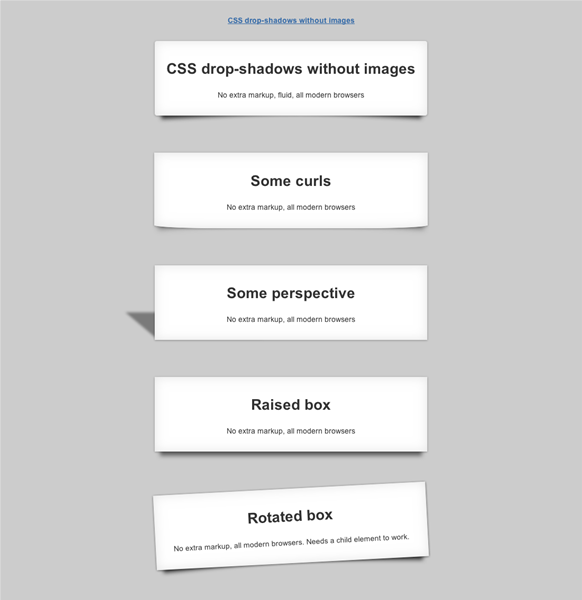
2. CSS drop-shadows without images ? Nicolas Gallagherhttp://nicolasgallagher.com/css-drop-shadows-without-images/
画像を使わずCSSだけで実現した、
CSS3のtransform

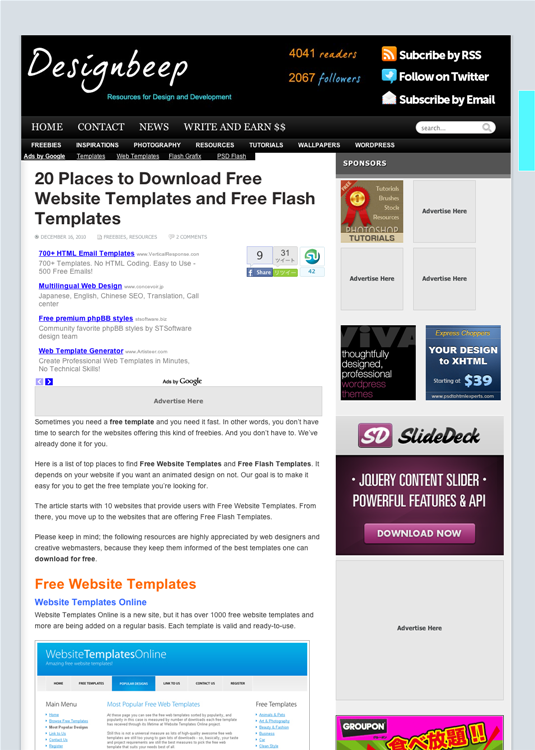
3. 20 Places to Download Free Website Templates and Free Flash Templates | DesignBeephttp://designbeep.com/2010/12/16/20-places-to-download-free-website-templates-and-free-flash-templates/
フリーのWebサイトのテンプレートやFlashのテンプレートをダウンロードできるサイトを紹介しています。
デザインサンプル集としても参考になるでしょう。

4. 2010年にWeb担当者が読んでおくべき良記事40本 | Web担当者Forumhttp://web-tan.forum.impressrd.jp/e/2010/12/24/9451
「Web担当者Forum」
解説記事、

5. 450+ Free Acrylic And Paint Photoshop Brushes - Web Design Blog ? DesignM.aghttp://designm.ag/inspiration/450-free-acrylic-and-paint-photoshop-brushes/
アクリル画のような筆のタッチを実現するPhotoshopのブラシ集です。アクリル画とはアクリル絵の具を使った絵画のことです。
Webデザインにアナログの要素を加えたいときに役立ちそうです。

そのほか、
- 既存WEBサイトからワイヤーフレームを生成し、
デザインワークに役立てられるブックマークレット 「Wirify」
サイトをワイヤーフレームっぽい表示に変換するブックマークレットの紹介です。 - グーグル、
共有ワークスペース 「Shared Spaces」 を公開 - CNET Japan
Google Wave向けに開発された資産を活かしたもののようです。 - HTMLやCSSがわからなくても、
無料で簡単にウェブサイトを作れるWebアプリ 「Orbs」 : ライフハッカー [日本版]
CMSではありませんが、簡単にWebサイトをデザインできるサービスのようです。 - The State of the iOS App Store [INFOGRAPHIC]
App Storeに関するデータをインフォグラフィックにしたものが掲載されています。 - Facebook vs Twitter 利用者比較インフォグラフィック:In the looop:ITmedia オルタナティブ・
ブログ
FacebookとTwitterを比較したインフォグラフィックの紹介。毎日ログインしている人の比率、モバイルからのアクセスの比率など興味深い内容です。
先週の気になるWebサービス
PostPosthttp://www.postpost.com/
PostPostは、
TwitterやFacebook、
フィードリーダーのFeedly
こういった、