ネットで見かけたWebテク
1. Productive Web Design With… Adobe Illustrator? - Smashing Magazinehttp://www.smashingmagazine.com/2011/01/17/productive-web-design-with-adobe-illustrator/
Adobe IllustratorでのWebデザインのススメ。WebデザインにはPhotoshopやFireforksを使う人が多いけど、
以下に、
- シンボル機能を使ってGUIなどのパーツを登録しておけば、
効率化につながる - ボタンなどの色や形をシンボル化しておけば、
簡単に一貫性のあるデザインを保てる - テクスチャー、
グラデーション、 角丸、 テキストの扱いなどの機能が充実している - 正確なピクセルベースでのデザインを作れる
四角形などを描画したときの枠線に、
Fireworks使いとしては気になる、
- Fireworksのインターフェイスがなじまない
- シンボル
(スタイル) の使い勝手がIllustratorにくらべると劣っている - 過去のバージョンではバグが多くてよくクラッシュした
- テキストの扱いが弱く
「段落スタイル」 機能がない
この記事の著者は、
Illustrator関連で、

2. 50 Free Tools and Apps for Web Designers and Developers | Speckyboy Design Magazinehttp://speckyboy.com/2011/01/19/50-free-tools-and-apps-for-web-designers-and-developers/
WebデザイナーやWebデベロッパーに役立つオンラインのツールを多数紹介しています。
「20 Free Web Apps for Freelancer Web Designers | DesignModo」

3. IE6/IE7/IE8/IE9の共存まとめ: 小粋空間http://www.koikikukan.com/archives/2011/01/17-005555.php
Windows 7やWindows VISTAでInternet Explorerの6/
- IETesterを使う。IETesterに標準で入っていないIE9を別途追加する
- Microsoft Expression Web SuperPreview for Windows Internet Explorer と Internet Explorer 9 Platform Preview を併用する
- IE9のブラウザーモードとドキュメントモードを利用する
(IE6には非対応)
の3つの方法について詳しく紹介しています。
4. 日本語で学べるHTML5関連資料15個まとめ*二十歳街道まっしぐらhttp://20kaido.com/archives/2266374.html
プレゼン共有サイト
今もっともHTML5が活かせると思われる、
面白法人カヤックによる

5. 30 Outstanding Ecommerce Websites | Vandelay Design Bloghttp://vandelaydesign.com/blog/galleries/ecommerce-sites/
いろいろなジャンルから集めた、

そのほか、
- ちょっとしたサイトならもうTumblrでいいんじゃない?
と思える10個の理由 - IDEA*IDEA ~ 百式管理人のライフハックブログ
CMSとしてのTumblrをプッシュする記事です。 - EvernoteのMac App Store公開で得た4つの教訓
Mac App StoreのおかげでEvernoteユーザーがぐんと増え、Mac版デスクトップアプリを使うようになった人がかなり増えたそうです -
知らないと損するFacebookファンページの作り方
(1/ 3)- @IT
面白法人カヤックのスタッフによる、Facebookファンページの作り方の解説記事です
先週の気になるWebサービス
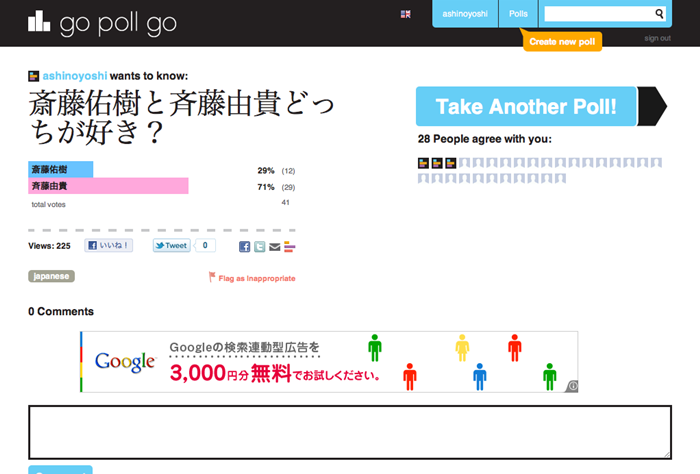
GoPollGohttp://gopollgo.com/
「GoPollGo」
質問内容と答えの候補を記入するだけで、
投票ページにはTwitterやFacebookのボタンもあり、
また、
投票システムは以前からいろいろありますが、
プレミアム会員になると、