ネットで見かけたWebテク
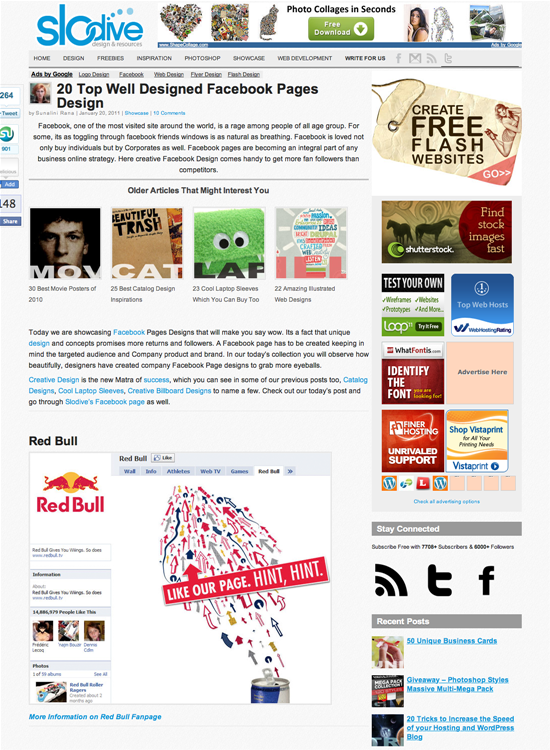
1. 20 Top Well Designed Facebook Pages Designhttp://slodive.com/inspiration/showcase/top-well-designed-facebook-pages-design/
Facebook内の企業ファンページのデザインギャラリーです。
ファンページでは、
プロフィール画像の縦方向は結構大きくてもOKなので、
ファンページは、

2. Tips for Creating an Effective Online Design Portfolio | Web Design | instantShifthttp://www.instantshift.com/2011/01/21/tips-for-creating-an-effective-online-design-portfolio/
効果的なオンラインのデザインポートフォリオを作るためのヒントが紹介されています。
- ターゲットをしぼる
- 自分の仕事を強調する
- ブログ、
メール、 SNSなどいろいろな場所で作品を宣伝する - 代表作を目立つように表示する場所をホームページ上に作る
- もっとも良くできた、
適切な作品に焦点を当てる - レイアウトはシンプルに
- 適切なテクノロジーを使用する
- 初めての連絡を取りやすくする
- わかりやすい問い合わせ情報を
- 「わたしを雇って」
ページを作る - 取引先を載せる
- SEOを利用する
といった内容について解説されていました。

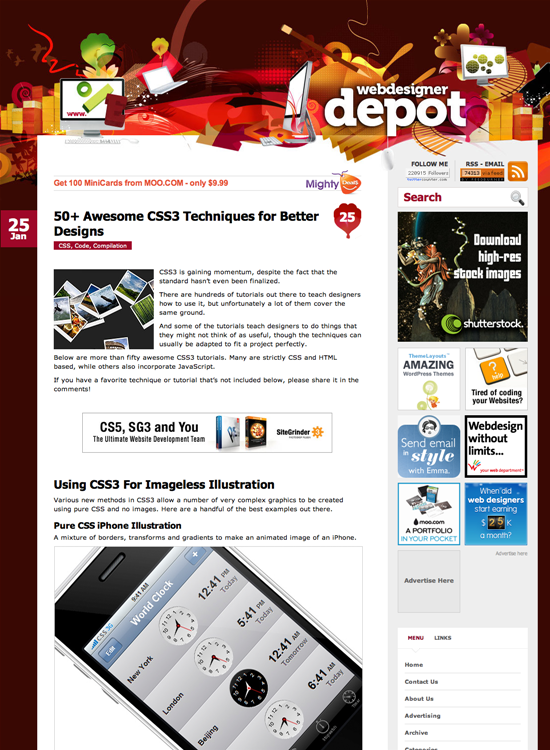
3. 50+ Awesome CSS3 Techniques for Better Designs | Webdesigner Depothttp://www.webdesignerdepot.com/2011/01/50-awesome-css3-techniques-for-better-designs/
すばらしいCSS3のテクニックを多数紹介したまとめ記事です。
- 画像を使わずCSS3だけで表現したイラスト
- テキスト、
レイアウト、 カラー - 3Dエフェクト
- CSS3アニメーション
といったカテゴリに分けて大量の記事が掲載されています。

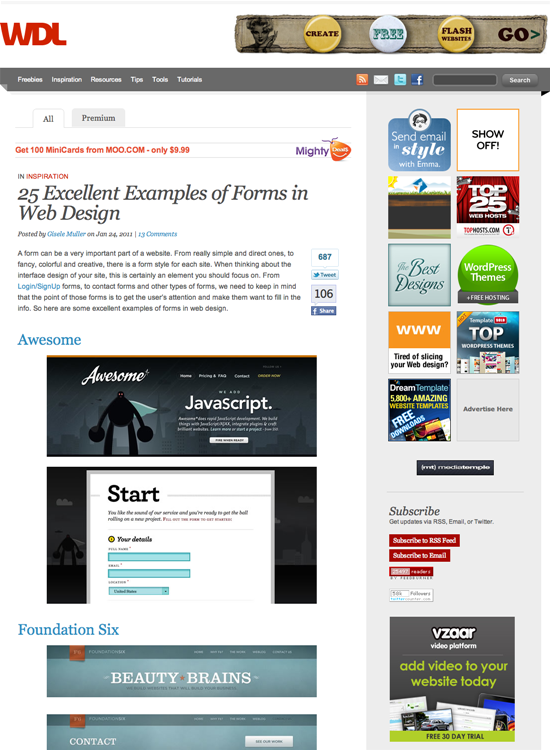
4. 25 Excellent Examples of Forms in Web Design | Inspirationhttp://webdesignledger.com/inspiration/25-excellent-examples-of-forms-in-web-design
優れたフォームデザインの事例集です。
重要な要素でありながら扱いが難しいフォームを、

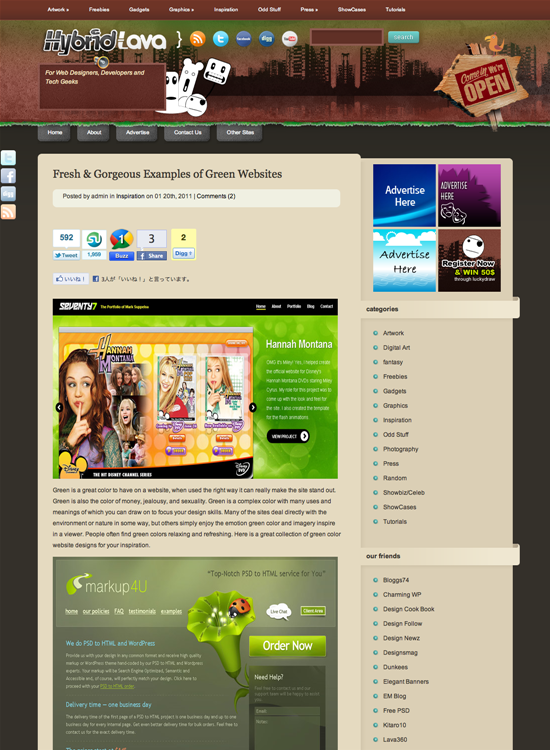
5. Fresh & Gorgeous Examples of Green Websites | HybridLavahttp://www.hybridlava.com/inspiration/fresh-gorgeous-examples-of-green-websites/
緑色を基調としたWebデザインのギャラリーです。やはり緑ということで、

そのほか、
[ウェブサービスレビュー] 最大250Mバイトのファイルを送れる国産のファイル転送サービス 「おくりん坊」 - CNET Japan
ファイル転送サービスのレビューです。- どこのどんなリンクからでもコンテンツを埋め込めるEmbedly Pro
(有料版のEmbedly)
bit.lyやTweetdeckは、 リンク先のコンテンツを引っ張ってきて表示するのにEmbedly Proを使っているそうです。 - あなたのブログ記事一覧を雑誌風に表現してくれるサイト
「Surfboard」 *二十歳街道まっしぐら
あえて一つのURLしか登録できないフィードリーダーですね。雑誌っぽく見開き表示になっています。
先週の気になるWebサービス
Shared * Links on Facebookhttp://fb-shared.com/
Facebook上でシェアされた人気のリンクなどが見られるサービスです。
Facebookでは、
このシェアの中で
Facebookのアカウントでこのサービスにログインすると、
「Facebookでシェアされたリンクのランキング等サービス



