ネットで見かけたWebテク
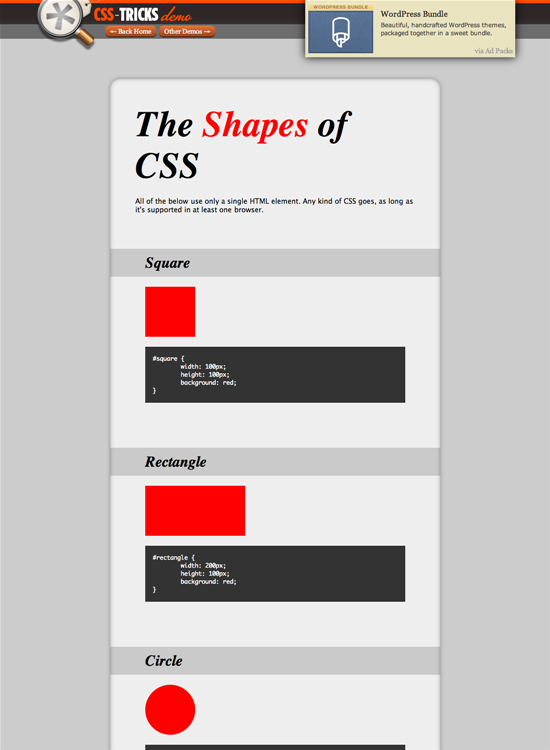
1. The Shapes of CSShttp://css-tricks.com/examples/ShapesOfCSS/
CSSだけで図形を描くサンプルコード集です
以下の図形を、
- 四角
- 長方形
- 円
- 楕円
- 三角形
(上向き/ 下向き/ 左向き/ 右向き) - 三角形
(左上向き/ 右上向き/ 左下向き/ 右下向き) - 平行四辺形
- 台形
- 星形
- 五角形
- 六角形
- 八角形
- ハート
- 無限大マーク
三角形は、
円やハートマークなど丸みのある部分は、

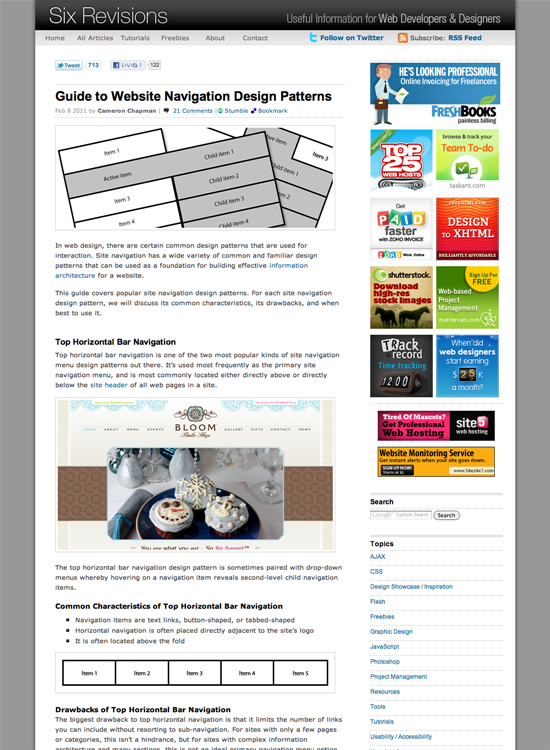
2. Guide to Website Navigation Design Patternshttp://sixrevisions.com/user-interface/navigation-design-patterns/
Webサイトのナビゲーションを、
- トップの水平方向ナビゲーションバー
- 垂直方向ナビゲーションバー/
サイドバー - タブナビゲーション
- パンくずナビゲーション
- タグナビゲーション
- 検索ナビゲーション
- フライアウトメニューとドロップダウンメニューナビゲーション
- ファセット/
ガイドナビゲーション - フッターナビゲーション
といった種類に分けて解説しています。
ファセット/

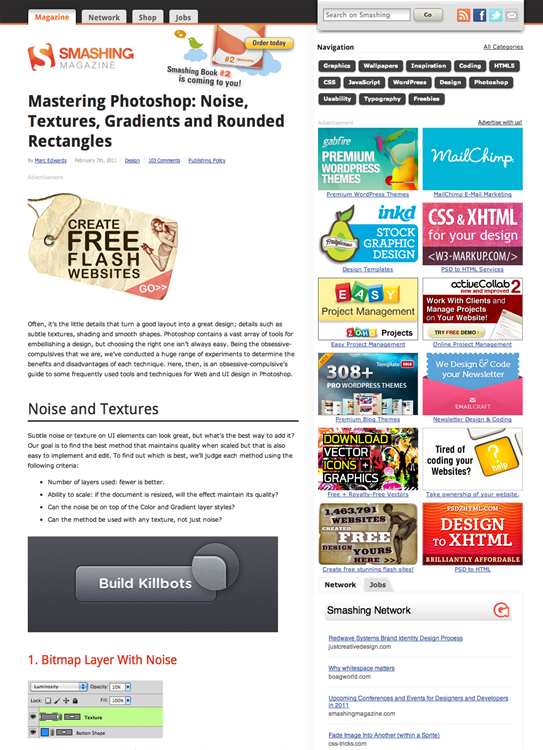
3. Mastering Photoshop: Noise, Textures, Gradients and Rounded Rectangles - Smashing Magazinehttp://www.smashingmagazine.com/2011/02/07/mastering-photoshop-noise-textures-gradients-and-rounded-rectangles/
ノイズ、
角丸矩形の作り方として、
- 角丸長方形ツールを使う
- ぼかしを使う
- 円を使う
- 境界線
(ストローク) を使う
通常は、

4. 10 Best HTML5 Video Player | denbagus bloghttp://www.denbagus.net/html5-video-player
Webサイトにビデオを埋め込むための、
Flashを使わずにビデオを再生させる方法として、
モダンブラウザだけでなく、

5. 20 jquery and css3 Tutorials | UnderWorld Magazineshttp://www.underworldmagazines.com/20-jquery-and-css3-tutorials/
jQueryとCSS3を使ったテクニックを解説した記事のリンク集です。
jQueryとCSS3を組み合わせることにより、

そのほか、
- jQuery Mobile [基礎編]
jQuery Mobileを解説したスライドです。 - Ultimate List of jQuery Plugins You Should Use on Every Website | Web Designer Aid
便利なjQueryプラグインのリンク集です。 - 25 Free jQuery Photo Gallery / Albums with Tutorials | VisonwidGet
jQueryを使ったフォトギャラリーを多数紹介しています。
先週の気になるWebサービス
Useful Web Services, Tools and Resources For Web Designers - Smashing Magazinehttp://www.smashingmagazine.com/2011/02/08/useful-web-services-tools-and-resources-for-web-designers/
今回は、
フォント選択、