ネットで見かけたWebテク
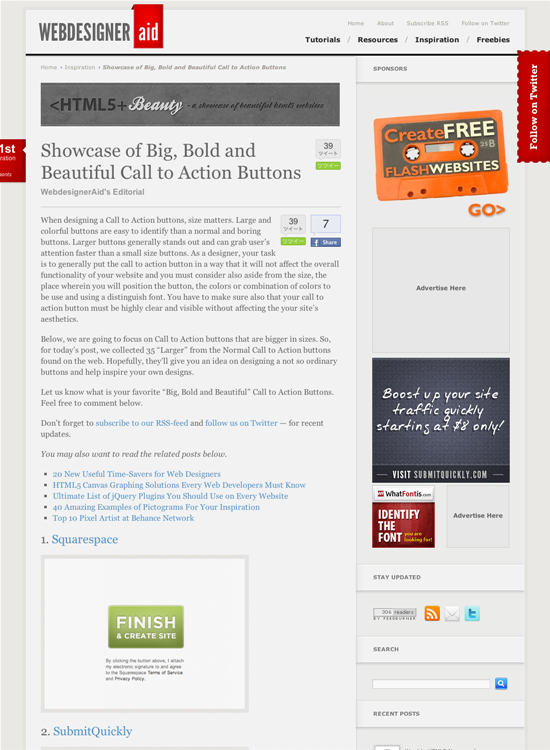
1. Showcase of Big, Bold and Beautiful Call to Action Buttons | Web Designer Aidhttp://webdesigneraid.com/showcase-of-big-bold-and-beautiful-call-to-action-buttons/
大きく目立つボタンのショーケースです。
ユーザーの次のアクションをうながすボタン
ここで紹介されているボタン類を単体で見るだけでなく、
全体の傾向を見てみると、

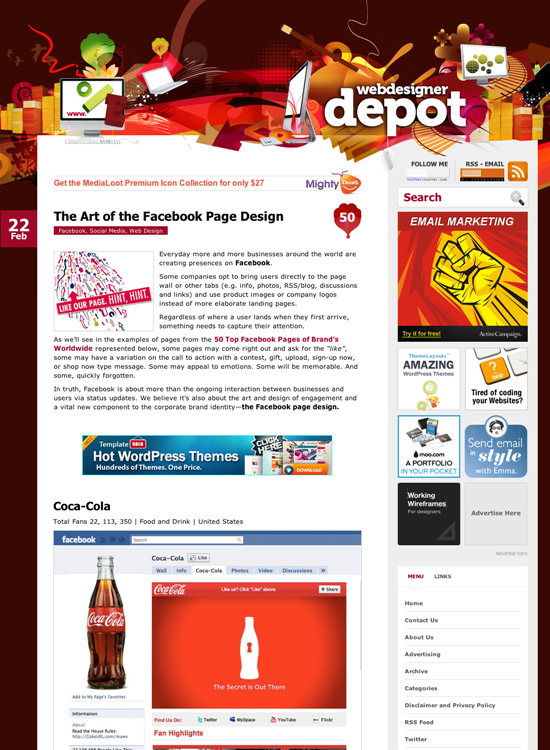
2. The Art of the Facebook Page Design | Webdesigner Depothttp://www.webdesignerdepot.com/2011/02/the-art-of-the-facebook-page-design/
Facebookページのデザインを大量に紹介しています。
タブが上にある古いレイアウトでキャプチャー画像は統一されていますが、
海外の事例ですが、
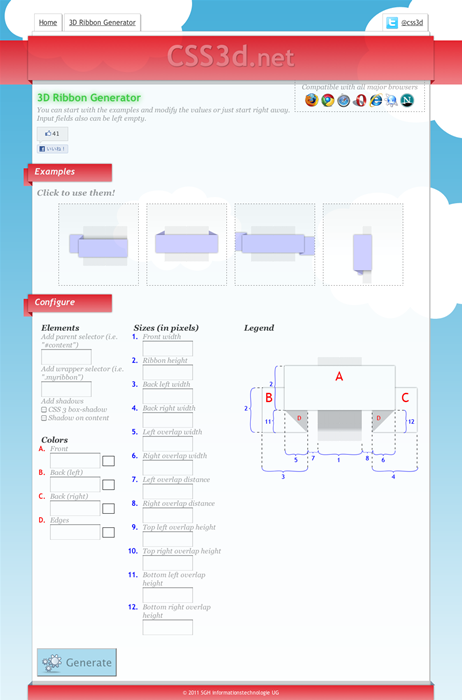
新旧レイアウトの違いなどについては、 国内外のスマートフォン向けサイトのデザインギャラリーを多数紹介しています。 アプリのユーザーインターフェイスの紹介サイト、 タイポグラフィが印象的なサイトを集めたギャラリーです。各サイトについて、 デザイナーによるポートフォリオサイトのデザインギャラリーです。 誰もがユニークでベストなものにしたいと思って作るポートフォリオなので、 そのほか、 海外のサイトでよく見かける、 設定項目が多くて分かりにくいので、 リボンは、
3. スマフォサイト作りの前に知っておくべきデザインギャラリー等リソースまとめ:phpspot開発日誌http://

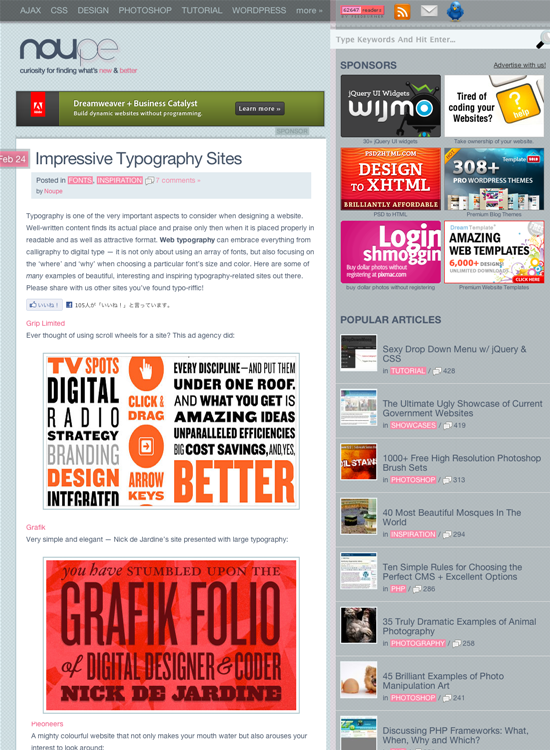
4. Impressive Typography Sites - Noupe Design Bloghttp://

5. 30 Creative And Unique Personal Portfolio Websiteshttp://

プログラムをコーディングしなくても、
Illustratorファイルも表示できるようになりました。圧縮されたファイルの中身も見られるようになるといいですね。
PayPalが日本向けの戦略事業説明会で発表した新事業についての記事です。先週の気になるWebサービス
3D Ribbon Generator - CSS3d.