ネットで見かけたWebテク
1. How Web Design Trends Change With the Advent Of iPad? - Web Design Firmhttp://www.cyberdesignz.com/blog/website-design/how-web-design-trends-change-with-the-advent-of-ipad/
iPadの登場により、
「iPad化
MobileMeのインターフェイスがリニューアルしていたのは知らなかったのですが、
iPadでも見られることを考慮したWebデザインのヒントとして、
- JavaScriptとCSSを組み合わせて使う
- 複雑なデザインより、
インタラクティブで直感的なデザイン - いろいろなプラットフォームに対応した柔軟性のあるWebサイト

2. The Ultimate 20 Usability Tips for Your Website | SpyreStudioshttp://spyrestudios.com/the-ultimate-20-usability-tips-for-your-website/
Webサイトのユーザビリティについての20のヒントです。
以下に一部の見出しを抜粋して紹介します。
- 頻繁に更新できるような構造にする
- ロゴは左上、
メニューはその右か下 - 検索ボックスは上部の左か右
- メニューの項目数はできるだけ少なく
- 名称、
ロゴ、 タグラインを常に上部に - ページのURLを短く分かりやすいものに

3. 待望のfacebookアプリ、StaticHTMLの使い方 | facebookApps JAPANhttp://facebookapps.jp/statichtml/
Facebookページをカスタマイズするための定番アプリケーションStaticFBMLが廃止されるそうで、
(※3月11日以降追加できなくなるとされていたStaticFBMLですが、
StaticFBMLを使うとHTMLタグがほぼ使えるようになるので、
iFrameを使っても同様のことができるのですが、
そこで登場したのが、

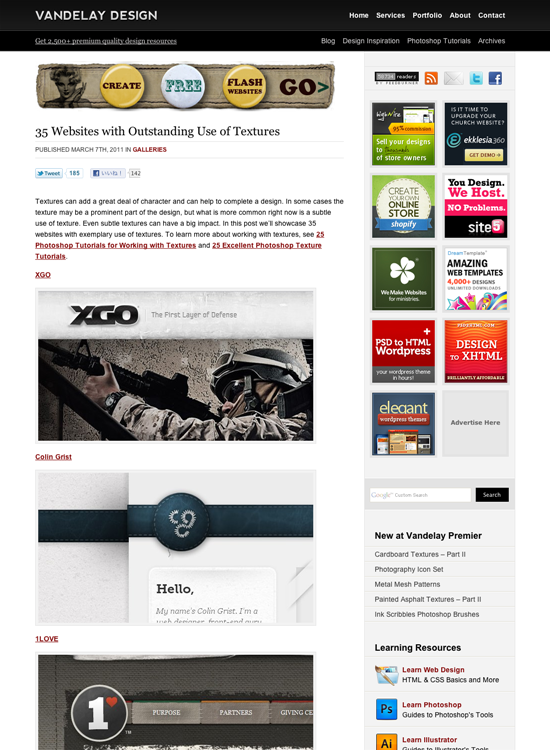
4. 35 Websites with Outstanding Use of Textures | Vandelay Design Bloghttp://vandelaydesign.com/blog/galleries/texture-websites/
テクスチャーを使ったすばらしいWebサイトのギャラリーです。テクスチャーが目立つように一部が拡大されて掲載されていますが、
薄く使ったテクスチャーでも、

5. 30 Examples of Big Backgrounds in Web Design - Round 2 | Inspirationhttp://webdesignledger.com/inspiration/30-examples-of-big-backgrounds-in-web-design-round-2
大きな背景のWebデザインのギャラリーです。
この手のサイトは、

そのほか、
- 電子書籍フォーマットの本命、
「EPUB」 をいまのうちに理解しておく - Publickey
EPUBとくにEPUB3について基本的なところについてまとめてあります。 【スマホ集中連載 第4回】 "HTML5とCSS3で何ができる? " ?メリット・ デメリットを徹底研究! - livedoor ディレクターブログ
HTML5とCSS3でどんなことができるのか、実例をいくつか紹介しています。 - プロジェクト管理ツール
「Basecamp」 の使い方 | Webクリエイターボックス
実は気になってたという人が多いBasecampの解説記事です。表示言語を日本語にできるのは知りませんでした。
先週の気になるWebサービス
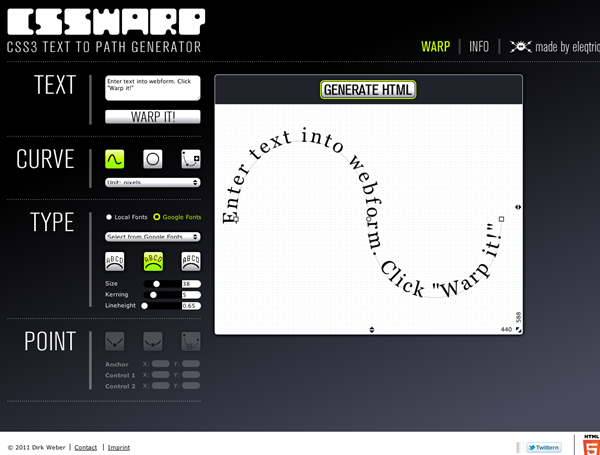
CSSWARP - CSS Text to Path Generatorhttp://csswarp.eleqtriq.com/
CSS3を使った曲線状のテキストを作成できるWebサービスです。
Illustratorのようなインターフェイスで曲線に沿ったテキストを作成し、
CSSでの実現方法は単純で、
これを手作業で指定するのは大変なので、
現実的には画像にしたほうがいいのでしょうが、
Googleの提供しているWebフォントも使えるようになっているので、