ネットで見かけたWebテク
1. The Future Of CSS: Experimental CSS Properties - Smashing Magazinehttp://www.smashingmagazine.com/2011/05/11/the-future-of-css-experimental-css-properties/
特定のレンダリングエンジンでしか使えない、
WebKit
- Webkit固有のプロパティでできることの例
- マスク用画像を用意して、
画像にマスクをかける - フチ文字を作る
- 反射させたような効果を作る
- マスク用画像を用意して、
- Gecko固有のプロパティでできることの例
- リサイズ時の画像のレンダリング方式を変える
- ボーダーに複数の色を設定する
HTML5+CSSベースでスマートフォンアプリを作る場合にも、

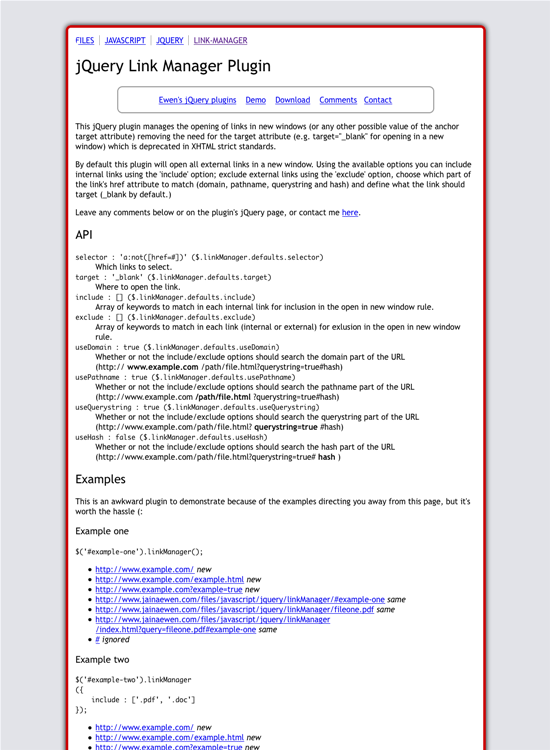
2. jQuery Link Manager Pluginhttp://www.jainaewen.com/files/javascript/jquery/link-manager/
リンクを別ウィンドウで開くなどの設定を管理できるjQueryプラグインです。
拡張子で判断してPDFだけ別ウィンドウで開いたり、
サイト制作をしていると、

3. ASCII.jp:jQuery Mobileとは――スマホ時代の到来とWeb制作|西畑一馬のjQuery Mobileデザイン入門http://ascii.jp/elem/000/000/602/602620/
jQuery Mobile入門の連載記事の第1回です。jQuery Mobileは、
初回ということで、

4. 空いた時間でお小遣い稼ぎ!フリーランスWeb屋さんにおすすめのサブプロジェクト | Webクリエイターボックスhttp://www.webcreatorbox.com/webinfo/freelancer-sub-projects/
Webデザイナーが受注仕事以外でお金になりそうなことをまとめた記事です。
素材販売、

5. Fireworksで使える斜線テクスチャ960 | indigonotehttp://indigonote.com/2011/04/28/fireworks-slash-texture/
Fireworks向けの、
個別テクスチャパターンファイルと、

そのほか、
「有料の壁」 から 「Likeの壁」 へ--Facebookを使ったマーケティングとその弊害 - CNET Japan
いいね(Like) を押すことと引き換えにコンテンツを提供するようなやり方はよくないという話です。 - カヤック、
Facebookの友達に電話できるアプリ 「Reengo」 - CNET Japan
Facebookの友達リストから電話をかけられるiPhoneアプリの紹介です。 - 22500文字の文書をURLに保存する驚愕のサービス
「Hashify」 【増田(@maskin)真樹】 : TechWave
URLの中にテキストを圧縮して入れられるサービスの紹介。さらにURL短縮サービスで縮めて人に知らせるというわけですね。
先週の気になるWebサービス
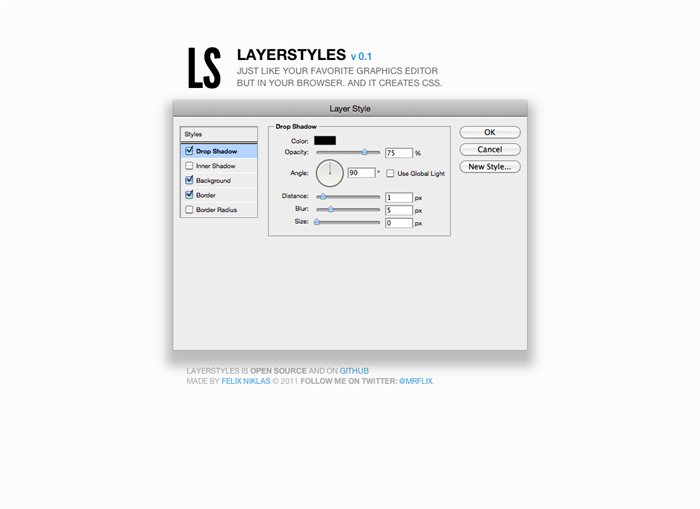
Layer Styleshttp://www.layerstyles.org/
CSS3の角丸やシャドウ、
この手のジェネレーターはすでにたくさんありますが、
グラフィックソフトを使っている感覚で設定ができて分かりやすいですね。ちょっと反応が遅いこともあるようですが、
左下の