ネットで見かけたWebテク
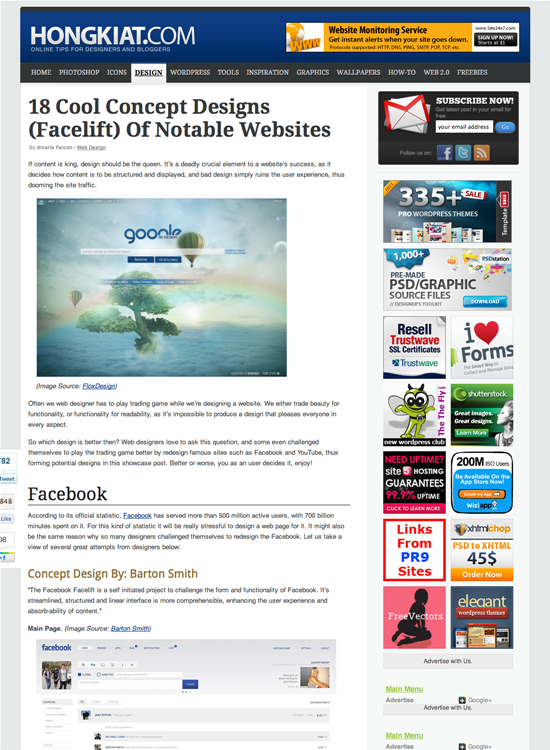
1. 18 Cool Concept Designs (Facelift) of Notable Websiteshttp://www.hongkiat.com/blog/concept-design-facelift-notable-websites/
FacebookやYouTubeなどの有名サイトを設計し直したコンセプトデザインを紹介しています。
作品の多くは、
装飾を加えすぎることなく、

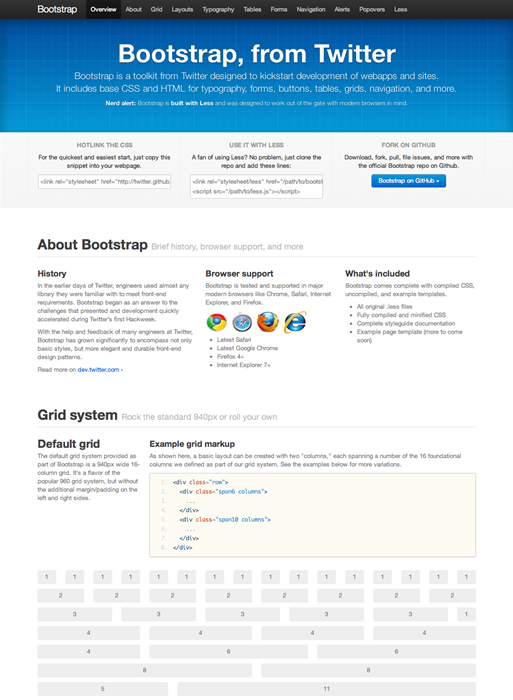
2. Bootstrap, from Twitterhttp://twitter.github.com/bootstrap/
Twitterが提供する、
CSSを使ってデザインされた、
この手のフレームワークはいろいろありますが、
CSSを拡張するLessを使っていて、

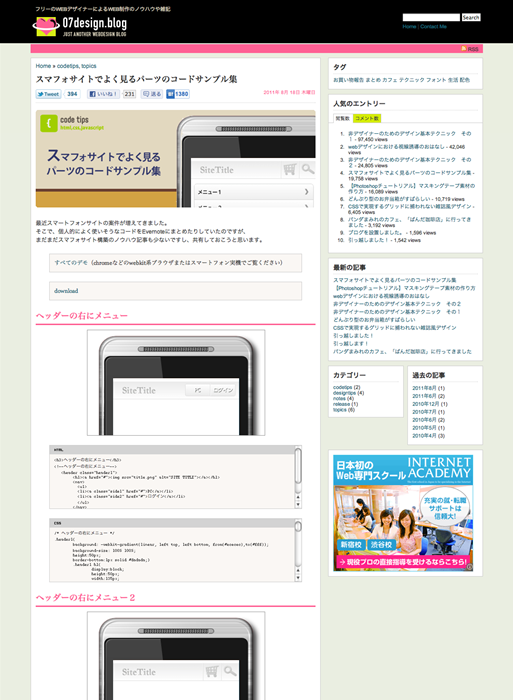
3. スマフォサイトでよく見るパーツのコードサンプル集 | 07design.bloghttp://07design.net/blog/?p=477
スマートフォンサイトでよく使われるユーザーインターフェイスのコードを各種掲載しています。
HTMLとCSSでメニューやリストなどを実現するための記述が紹介されています。動きのあるものに関しては、
スクリプトを使って動きを付ける処理に関しては、
余談ですが、

4. 【レポート】デザインやアイデアの参考になる日本のFacebookページ 10タイトル (1) デザインの参考に! Facebookページ 5タイトル | ネット | マイコミジャーナルhttp://journal.mycom.co.jp/articles/2011/08/17/fbpage201108/index.html
デザインやアイデアの参考になる、
デザインの参考として5つ、

5. Photoshop VIP ― 本家Google+のインターフェースをそっくり再現できるPhotoshop無料PSDキットhttp://photoshopvip.net/archives/28142
Google+で使われているインターフェイス素材がセットになった、
また、

そのほか、
- Evernote が Skitch を買収 #evernote_
etc ≪ Evernote日本語版ブログ
Mac用キャプチャーツールのSkitchがEvernoteに買収され、無料で提供されるようになりました。 - 米TIME、
2011年のベストWebサイト50を発表 | ネット | マイコミジャーナル
10のジャンルに5つずつで、ベスト50のサイトが紹介されています。
先週の気になるWebサービス
10 Excellent HTML5 coding Tools Many Users Don’t Know Abouthttp://smashinghub.com/excellent-html5-coding-tools.htm
今回は、
「Initializr」
ほかに、