ネットで見かけたWebテク
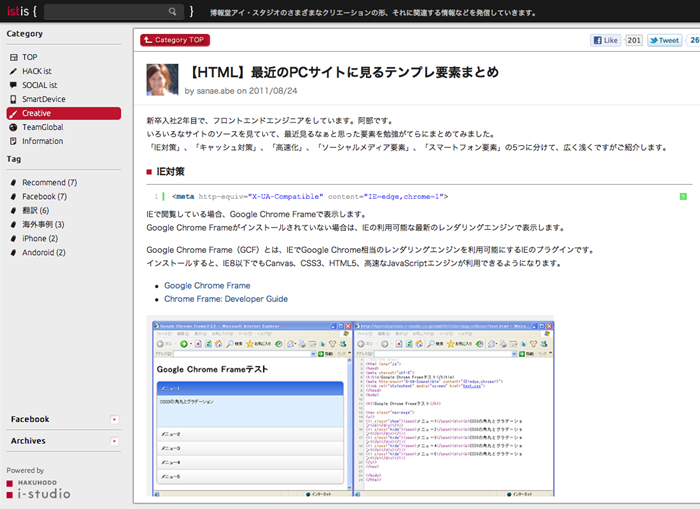
1. 【HTML】最近のPCサイトに見るテンプレ要素まとめ | istishttp://www.ist-jo.in/archives/826
サイトのソースコードで最近よく見かけるテクニックを5つ紹介しています。
Google Chrome Frameは、
キャッシュ対策に適当なパラメータを付けておくというのは、
クライアントに修正したページのチェックをお願いするときには、
スマートフォン対策のコードも紹介されています。

2. コピペで出来るCSS3で見出しスタイリング | 3streamer bloghttp://blog.3streamer.net/html5-css3/css3-styling-231/
CSS3を使って見出しを装飾するテクニックを多数紹介しています。
この手のエントリーでは、
見出しだけでなくボックスに使えそうなスタイルも多いですね。

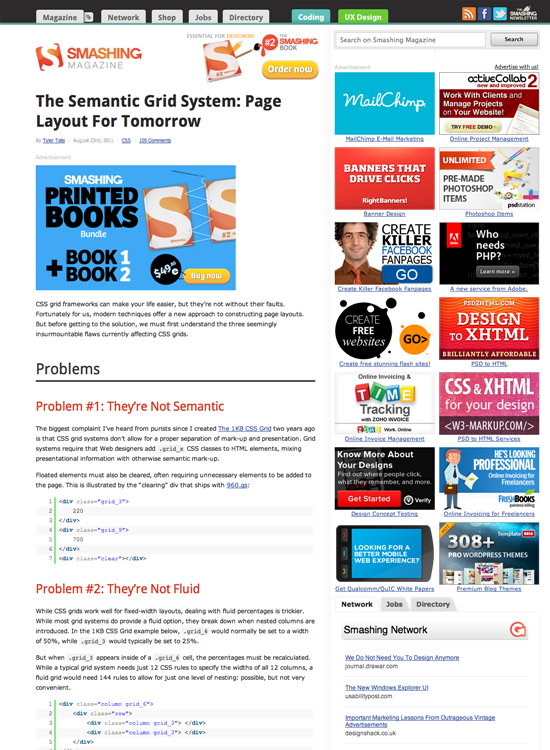
3. The Semantic Grid System: Page Layout For Tomorrow - Smashing Magazinehttp://coding.smashingmagazine.com/2011/08/23/the-semantic-grid-system-page-layout-for-tomorrow/
セマンティックなグリッドシステム
従来のCSSグリッドシステムの、
- セマンティックな記述ができない
- 可変
(Fluid) レイアウトに対応してない - レスポンシブWebデザインに対応してない
という問題点を解決すべく開発されたグリッドシステムとのことです。
CSSを拡張するLessを使うことにより、

4. ASCII.jp:XHTML1.0とHTML5の違いをスタバのページで紹介|浜 俊太朗のHTML5マークアップ移行ガイドhttp://ascii.jp/elem/000/000/626/626754/
HTML5でのマークアップ方法を、
日本語でのHTML5関連情報もかなり増えているので、

5. 45 Simple and Attractive Website Designs | Designs Mag (Designs Magazine)http://www.designsmag.com/2011/08/45-simple-and-attractive-website-designs/
シンプルかつ魅力的なWebデザインのギャラリーです。
各画像に広告がオーバーレイしているのがちょっと邪魔ですが、

そのほか、
- Twitter、
画像ギャラリーを公開 - アップした画像を一覧表示 | ネット | マイコミジャーナル
最近始まったTwitter公式の画像投稿だけでなく、他サービスの画像も表示されるそうです。 - Facebook、
友だちがタグ付けした写真を事前に承認できるようになった―その他改良多数発表
プライバシーに絡む部分を中心に、Facebookの使い勝手が改良されるようです。 - 米Google、
Google+1を機能拡張、 Google+1からGoogle+へ共有可能に ::SEM R
+1ボタンを押すと小窓が開き、その記事をGoogle+に共有できるようになりました。
先週の気になるWebサービス
Google+https://plus.google.com/
今回は、
Google+は皆さんご存じの通り、
相手を一方的にフォローできるのでTwitterに近いのかなと感じましたが、
「Google+ for Web Designers | Jayhan Loves Design & Japan」
- 「Webデザイン」
というサークルを作ってWebデザイナーなどをフォローする - Sparkに
「Web Design」 「CSS3」 などの検索ワードを登録しておきチェックする - +1ボタンをブックマーク代わりに使う
といった内容が解説されています。
また、
現在、
デイリーWebテクのFacebookページにもGoogle+の招待リンクを載せていますので、