ネットで見かけたWebテク
1. Web業界でよく使う用語の英語辞典 | Webクリエイターボックスhttp://www.webcreatorbox.com/webinfo/web-jargon-english/
Web業界でよく使う用語を英語でどう表現するかをまとめた、
サイト制作時のファイル名やディレクトリ名、
- メールマガジンという言葉はなくNewsletter
- ファーストビュー
(First View) ではなくAbove the fold - E-CommerceをECとは略さない
など、
カナダ・

2. Mobile Web Mastery: 25 Tips on Designing for Mobile Deviceshttp://wegraphics.net/blog/tutorials/mobile-web-mastery-25-tips-on-designing-for-mobile-devices/
モバイルデバイス向けWebデザインに役立つ25のヒントをまとめた記事です。Tipsやツール、
レスポンシブWebデザインではなく、

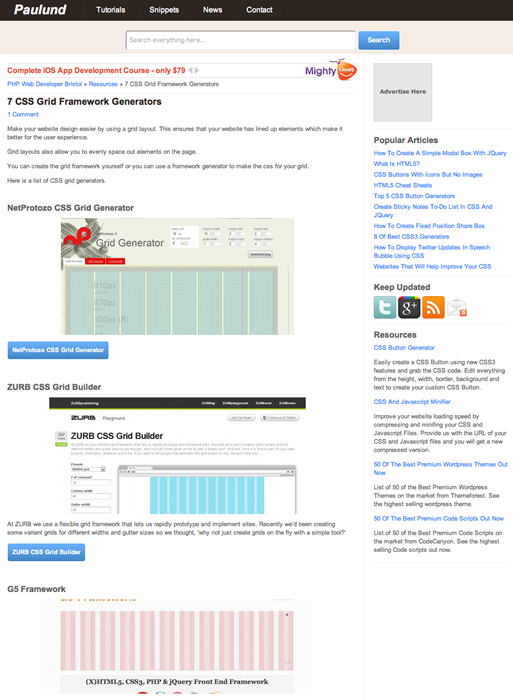
3. 7 CSS Grid Framework Generatorshttp://www.paulund.co.uk/css-grid-framework-generators
グリッドベースのWebデザイン制作に役立つ、
ジェネレーターは、

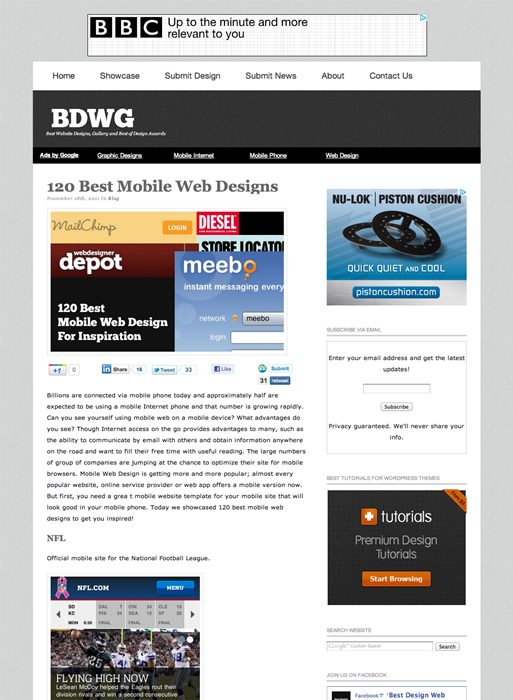
4. 120 Best Mobile Web Designshttp://bestdesignwebgallery.com/blog/mobile-sites/
モバイル向けWebデザインのギャラリーです。120ものモバイル向けサイトが紹介されています。
キャプチャーされているのはトップページだけなので、

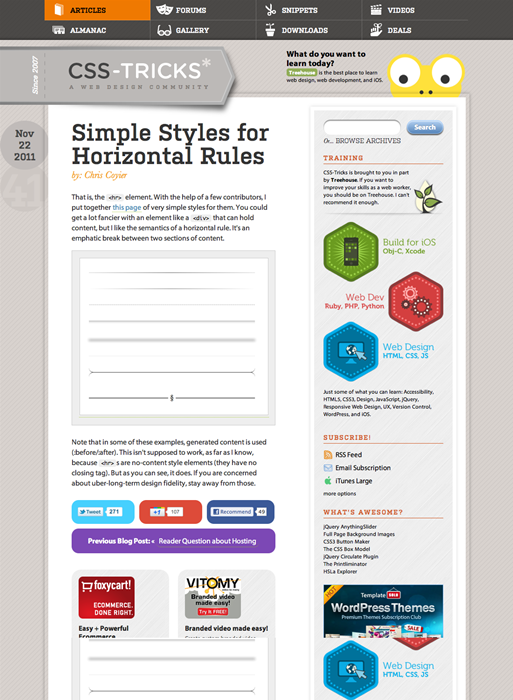
5. Simple Styles for Horizontal Rules | CSS-Trickshttp://css-tricks.com/15135-simple-styles-for-horizontal-rules/
区切り線をCSSでデザインするアイデアを8つ紹介しています。
画像をクリックしたリンク先のページで、

そのほか、
- 25 Plugins for jQuery Facebook
Facebookで使われているような動作を実現するjQueryプラグインをまとめた記事です。 - What Attracts Customers in Facebook Templates? | WDRemix | Top Web Design
Facebookページの各種テンプレートを紹介しています。 - 企画のアイディアがおもしろい!
美容業界のSNSと連動したキャンペーンサイトまとめました | Webデザインクリップ|Web制作に便利な情報を集めたまとめサイト
ソーシャルメディアと連動したキャンペーンの実例をまとめています。
先週の気になるWebサービス
shutto | カンタンスマホ変換サービスhttp://shutto.com/
shuttoは既存のWebページをベースに、
ブラウザ上の編集画面で、
生成されるJavaScriptをHTMLファイルに貼り付けるだけで、
サイト全体を自動的に変換してくれるサービスではありません。このサービスの編集画面上で、
トップページだけでもスマートフォン用に体裁を整えたいというような場合に便利だと思います。スマートフォン向けページのモックアップを簡単に作る手段としても、




