ネットで見かけたWebテク
1. 俺の CSS リセット: 2011 冬 - terkel.jphttp://terkel.jp/archives/2011/12/css-reset-2011-winter/
CSSリセットについて見直してみたという記事です。normalize.
normalize.
解説がとても勉強になりますし、

2. WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)http://webdesignrecipes.com/wordpress-corporate-website/
企業サイトなど、
jQueryの読み込み方や、

3. インスピレーションを刺激する!Facebook新タイムラインのデザイン51選! | KAYAC DESIGNER'S BLOG - デザインやマークアップの話http://design.kayac.com/topics/2011/12/facebook51.php
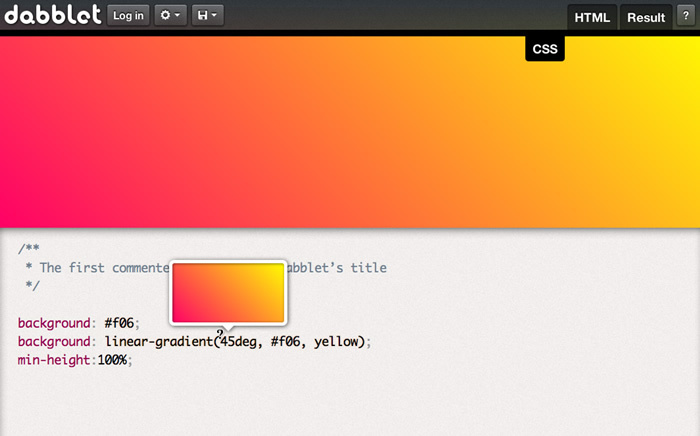
カバー写真とプロフィール写真の組み合わせで面白い表現をしている、 いろいろなアイデアが満載で、 Web制作者に役立つiPadアプリを7本紹介した記事です。 モックアップ作成、 各種ソーシャルメディアのアイコンセットが多数紹介されています。 日本のサービスのものが入っていないのが残念ですが、 そのほか、 dabblet. コード上のポップアップでカラーやグラデーションなどがプレビューできるのが、 開発者のブログの
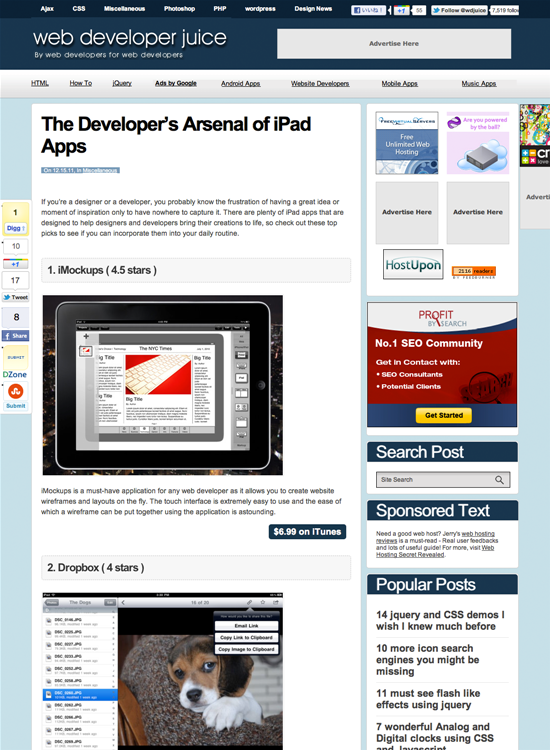
4. The Developer's Arsenal of iPad Appshttp://

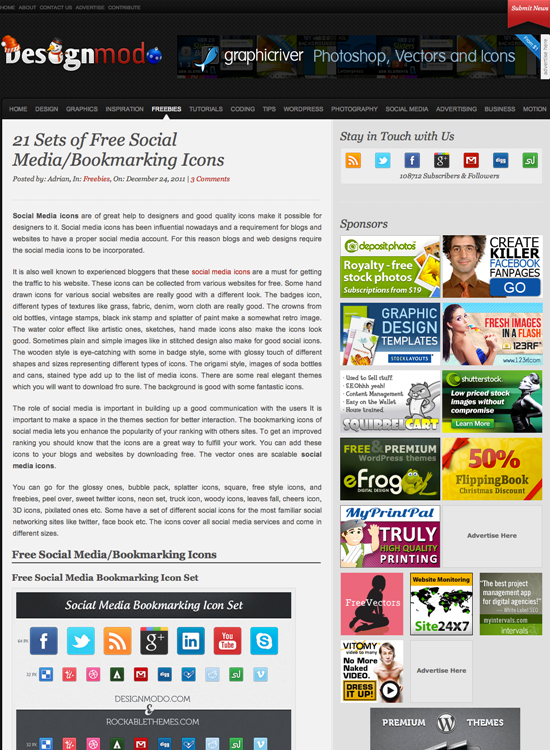
5. 21 Sets of Free Social Media/

Google+はGoogle自体をソーシャル化するプロジェクトであり、
Facebookタイムライン登場を受け、先週の気になるWebサービス
dabblet.