ネットで見かけたWebテク
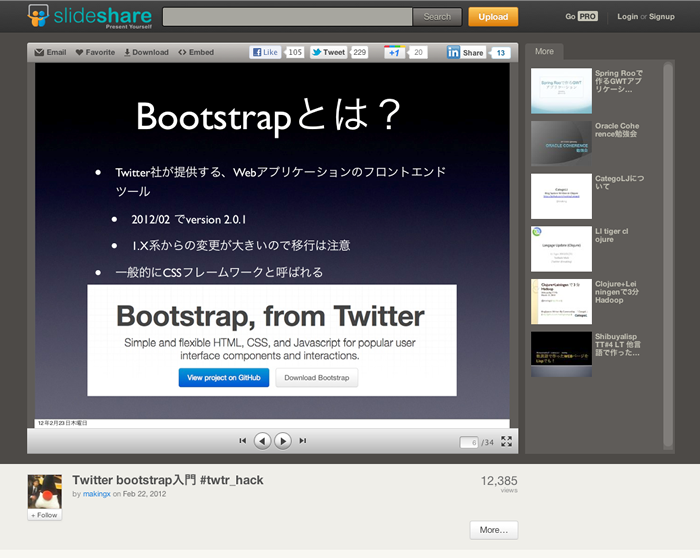
1. Twitter bootstrap入門 #twtr_hackhttp://www.slideshare.net/makingx/twitter-bootstrap
Twitterが提供するCSSフレームワーク
bootstrapはグリッド、
このスライドでは、
プログラマやエンジニアなど、
カスタマイズでデザインのオリジナリティは出せるでしょうし、

2. CSS3を使ってできる画像まわりのエフェクトやスタイリング18 | Webロケッツマガジンhttp://webrocketsmagazine.com/entry/20120224/css3-image-effects.html
CSS3を使って画像にシャドウを付けたり角丸にしたりするテクニックが18種類紹介されています。
影を傾けて写真がめくれたような効果や、
Pinterestの値段表示に使われているような、

3. 40 New Tools and Services for Web Designers and Developers | Splashnologyhttp://www.splashnology.com/article/40-new-tools-and-services-for-web-designers-and-developers/4619/
Webサイトのレイアウトを素早く作るためのツールやサービスを紹介しています。
以下の3つに分けて掲載されています。
- HTML/
CSSのツール、 サービス、 情報源 - グリッドとフレームワーク
- その他

4. 30 Sets of Social Media/Bookmarking Iconshttp://www.ispsd.com/02/30-sets-of-social-mediabookmarking-icons/
ソーシャルメディアへのリンクボタンなどに使える各種アイコン画像を紹介しています。
後発なのでしかたないのですが、

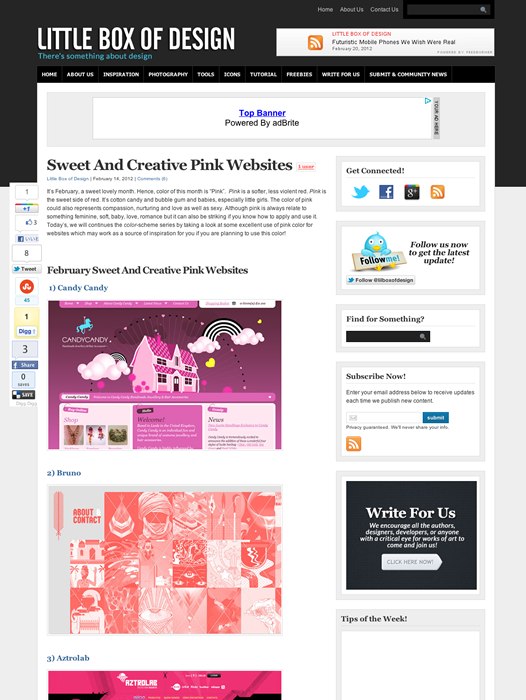
5. February Sweet And Creative Pink Websiteshttp://littleboxofdesign.com/?p=2460
ピンク色を使ったWebサイトのデザインギャラリーです。ピンクといっても日本人の連想するピンクとは違うんだろうなと思って見てみると、
日本の子供服通販サイトも紹介されています。

そのほか、
- モリサワ、
クラウドフォントサービス 「TypeSquare」 開始 表示のシミュレーションも可能 - はてなブックマークニュース
モリサワのWebフォントサービスがついにスタートしました - Apple、
日本でも 「iTunes in the Cloud」 開始 - ITmedia ニュース
iTunesストアで購入した楽曲は複数端末で自動同期したりできるそうです “ZumoDrive” が5月1日でサービス終了、 ファイルのダウンロードツールが公開中
オンラインストレージサービスZumoDriveがサービス終了とのこと- アドビ、
個人デザイナー向けにも 「Digital Publishing Suite」 を提供へ - CNET Japan
小規模デザイン事務所や個人デザイナー向けの「Single Edition」 が登場です
先週の気になるWebサービス
Mentimeter | Interact with your audiencehttp://mentimeter.com/
Mentimeterはスマートフォン向けの簡単なアンケートを作成できるサービスです。
アンケート結果はリアルタイムに確認できます。グラフがリアルタイムでアニメーションしながら伸びていく様子は見ていて面白いです。
アンケートを作成するのにユーザー登録などは不要です。日本語もOKでした。
質問文と選択肢を入力し、
投票用のページはスマートフォン向けにレイアウトされており、
わたしが試してみたところ、