ネットで見かけたWebテク
1. HTML5 Best Practices for Designers | Web Design | instantShifthttp://www.instantshift.com/2012/03/27/html5-best-practices-for-designers/
デザイナーのためのHTML5の演習と題した記事です。
以下の項目で解説されています。
- フレームワークを使う
- Doctypeを理解する
- <header> <section>などの要素を正しく使う
- 古いブラウザとの互換性の対策をする
- スタイルとコンテンツを分離する
- アクセシビリティのためにデザインする
- JavaScriptでなくCSSでトランジションなどの効果を与える
- マルチメディア要素には代替手段を用意する
- フォームのコードを単純化する
- 実行速度を考えて制作する
コードの実例や参考リンクも充実しているので、

2. 10 Essential HTML5 Frameworkshttp://smashinghub.com/10-essential-html5-frameworks.htm
HTML5のフレームワークをまとめています。フォームのジェネレーター、
また、

3. 6 Online Tools for Visual Brainstorminghttp://www.designyourway.net/blog/resources/6-online-tools-for-visual-brainstorming/
ビジュアルを用いたブレインストーミングに役立つツールを集めた記事です。
画像をたくさん貼り付けて、
Pinterestも載っていますが、

4. Mobile UI Design Patterns: 10+ Sites for Inspirationhttp://sixrevisions.com/user-interface/mobile-ui-design-patterns-inspiration/
モバイル向けのUIデザインパターンのギャラリーサイトを数多く紹介しています。モバイルサイトやモバイルアプリのインターフェイスの実例を、

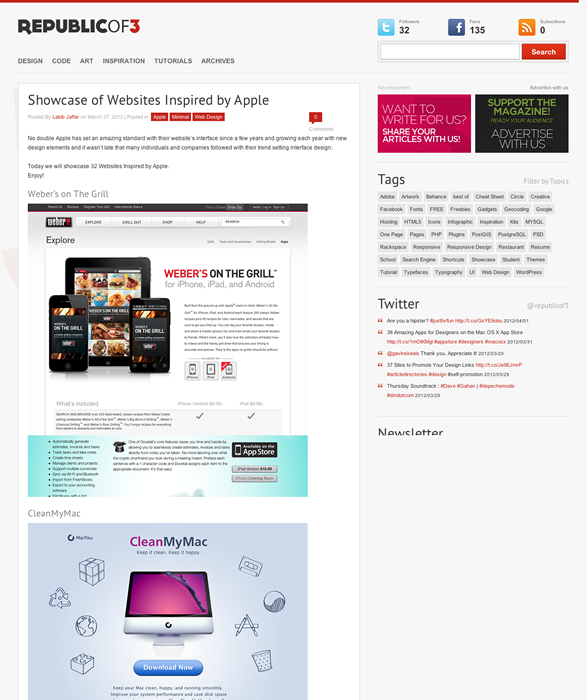
5. Showcase of Websites Inspired by Apple | REPUBLICOF3http://www.republicof3.com/showcase-of-websites-inspired-by-apple/
Appleの影響を受けているという切り口でのWebデザインのギャラリーです。iPhone、

そのほか、
- ヌーラボのCacooがGoogle+ハングアウトの最初のアプリとして登場―ゲーム、
プレゼンなども続く
ハングアウト用サードパーティアプリとしてCacooなどが登場しました。 - " Courier " の開発者が手がけた iPad スケッチアプリ " Paper " - Engadget Japanese
Retinaディスプレイにも対応した、洗練されたUIのスケッチアプリが登場しました。
先週の気になるWebサービス
WebDesignBlogSearch - Webデザイナーのための検索エンジンhttp://webdesignblog-s.com/
Web制作関連ブログを横断検索できるサービスです。
Googleカスタム検索を使っているようです。サジェスト
また、