ネットで見かけたWebテク
1. 5 Patterns To Rearrange Responsive Layouts | Van SEO Designhttp://www.vanseodesign.com/web-design/responsive-layout-patterns/
レスポンシブWebデザインの5つのパターンを紹介し、
挙げられている5つのパターンは以下の通りです。
- Mostly fluid
- モバイルサイズではカラムが縦に並ぶ
- ブラウザサイズによって複数カラムの段組になる
- エレメントとコンテナは可変し、
ブレイクポイントによって拡大されたり縮小されたりする - センター揃えの固定幅レイアウトに見える
- Column drop
- Mostly fluidと似ているが、
コンテナが可変しない - ブレイクポイントによってサイズを変えるので、
ブレイクポイントが多く必要
- Mostly fluidと似ているが、
- Layout shifter
- サイズに合わせて単にカラムが落ちるだけでなく、
高度にレイアウトが調整される
- サイズに合わせて単にカラムが落ちるだけでなく、
- Tiny tweaks
- シングルカラムでデバイスによって横幅が変わるなど、
ちょっとだけ変化するもの
- シングルカラムでデバイスによって横幅が変わるなど、
- Off canvas
- ブラウザサイズによって、
サイドバーなど一部の情報が隠れる - 隠れた情報はクリックすると現れるなど、
別の手段でアクセスできる
- ブラウザサイズによって、

2. 50 jQuery Function Demos for Aspiring Web Developers - Smashing Coding | Smashing Codinghttp://coding.smashingmagazine.com/2012/05/31/50-jquery-function-demos-for-aspiring-web-developers/
jQueryのデモコードを50個紹介しています。その場でデモを確認し、
プラグインを使うまでもないようなケースで、

3. Animated Logo Design Process Showcase - Inspirationhttp://favbulous.com/post/1004/animated-logo-design-process-showcase
アニメーションGIFで紹介したロゴデザインの過程が、
あえてムービーでなく、
ソーシャルメディアに貼り付けたときに目立つということで、

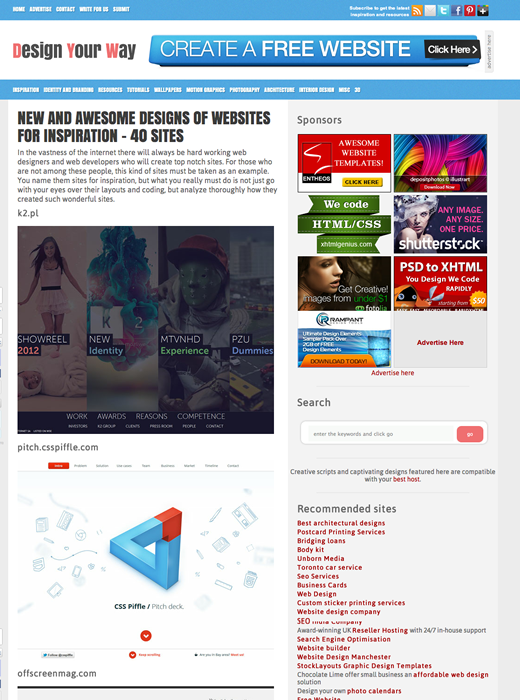
4. New And Awesome Designs Of Websites For Inspiration - X Siteshttp://www.designyourway.net/blog/inspiration/new-and-awesome-designs-of-websites-for-inspiration-40-sites/
最近公開された、
こういうところで紹介される気合いの入ったデザインのサイトは、

5. WordPress vs MovableType という疑問 : Web Design KOJIKA17http://kojika17.com/2012/05/wordpress-and-movabletype.php
WordPressとMovable Typeとを比較した記事です。ニュートラルな視点でそれぞれを比べて、
ちなみに、

そのほか、
- ページデザインの各エレメントのスペックを1クリックで表示するFireworksの機能拡張 -Specctr | コリス
作成した図形のピクセル数やフォントサイズ、色などを表示するFireworks機能拡張の紹介です - 初めてPhotoshopでWeb制作する前にやっておくといい設定8(CS6含む) | Design Color
Photoshopのいろいろな設定の解説です - 22 Years of Adobe Photoshop 1.
0 to CS6
Photoshopの歴史を振り返っています
先週の気になるWebサービス
Clipboardhttp://clipboard.com/
ClipboardはWebページ内の任意の場所をクリッピングできるWebサービスです。
クリッピング版Pinterestといった感じのサービスで、
クリップしたもの
Pinterestのようなボードを作ることができ、
クリップは公開か非公開かも選ぶことができます。
Pinterestを使い慣れている人にはすんなり理解できて、