ネットで見かけたWebテク
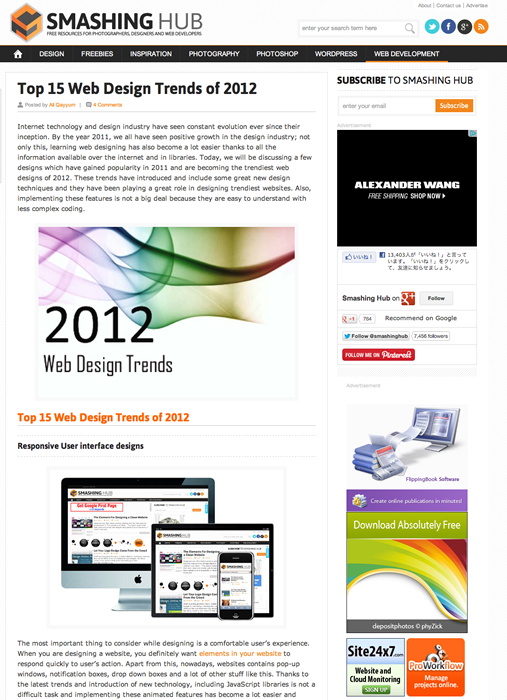
1. Top 15 Web Design Trends of 2012http://smashinghub.com/top-15-web-design-trends-of-2012.htm
2012年のWebデザインのトレンドについてまとめています。
挙げられている15項目は以下の通りです。
- レスポンシブなユーザーインターフェイスデザイン
- スマートフォンとタッチスクリーンモバイルデバイス
- フリー素材
- HTML5&CSS3
- リボンとバナー
- 有料のWordPressテーマ
- オンラインマガジンの成功
- ドロップシャドウ
- タイポグラフィの新しいトレンド
- スライドショー
- ポップアップするボックス
- リスト
- 画像のサムネイル
- 巨大なアイコン
- ハイパーリンク
リスト、

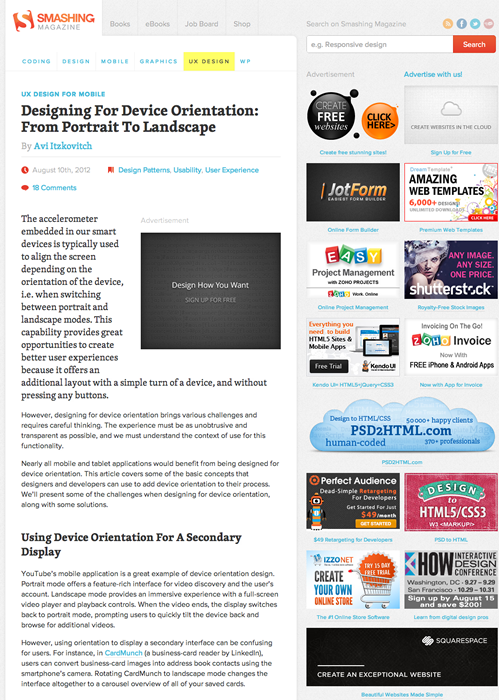
2. Designing For Device Orientation: From Portrait To Landscape | Smashing UX Designhttp://uxdesign.smashingmagazine.com/2012/08/10/designing-device-orientation-portrait-landscape/
デバイスの画面が縦長か横長かを考慮したデザイン作成について考察しています。
縦横の回転に対応したデザインとしては、
- FLUID
- 幅にフィットするように流動的に要素が可変する
- EXTENDED
- 画面サイズに合わせて要素が追加されたり減らされたりする
- COMPLEMENTARY
- 縦サイズで表が表示され、
横にするとグラフに変わるなど、 相互に補完する内容が表示される - CONTINUOUS
- 縦表示ではコントローラーで横表示にすると番組表が表示されるなど、
別のインターフェイスに切り替わる

3. CSS Style Guides | CSS-Tricks
http://css-tricks.com/css-style-guides/
有名サイトのCSSスタイルガイドをまとめて紹介したリンク集です。
ガイドへのリンクと、

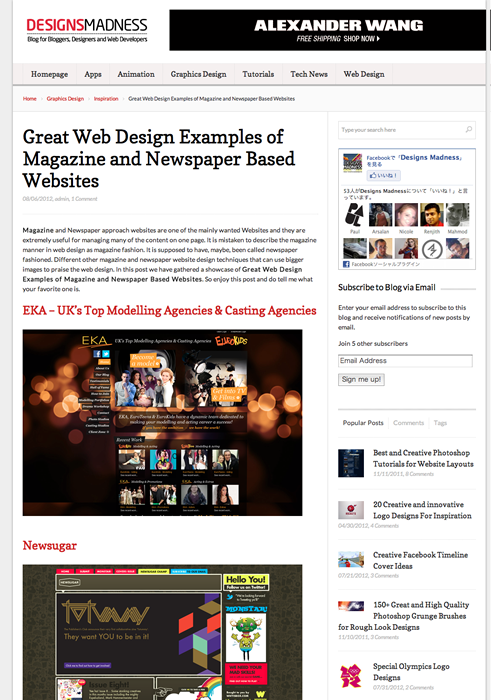
4. Great Web Design Examples of Magazine and Newspaper Based Websites | Designs Madnesshttp://designsmadness.com/web-design/great-web-design-examples-of-magazine-and-newspaper-based-websites
雑誌や新聞のようなアプローチのWebサイトのショーケースです。要素が盛りだくさんのものからシンプルなものまで、

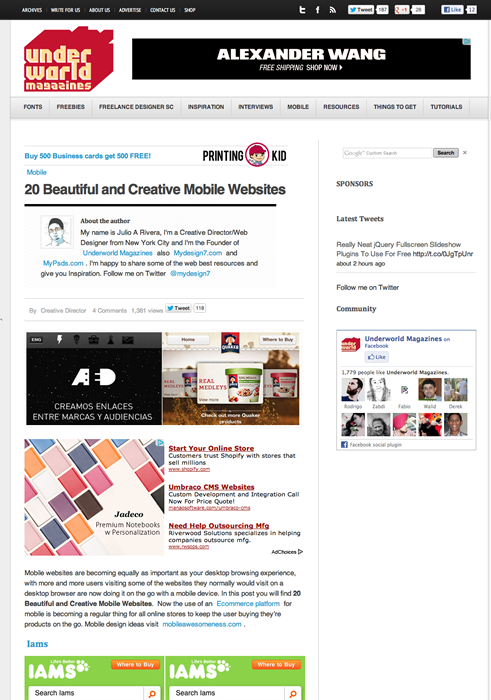
5. 20 Beautiful and Creative Mobile Websites | UnderWorld Magazineshttp://www.underworldmagazines.com/20-beautiful-and-creative-mobile-websites/
モバイルサイトのデザインショーケースです。企業サイト、

そのほか、
- Where And How To Set Breakpoints In Media Queries - Vanseo Design
メディアクエリのブレイクポイントについて。 - 10 Effective Browser Test Tool for Your Responsive Layout | Designtuto.
com
レスポンシブWebデザインの表示テストツールいろいろ。 - How to Create a Responsive Navigation
3段階に変化するレスポンシブなナビゲーションメニュー。
先週の気になるWebサービス
Sellboxhttp://sellboxhq.com/
Sellboxは、
Dropboxのアカウントで認証した後、
決済はPayPalを利用するようになっており、
また、
5サイト以下で月100MBのデータ転送量なら無料で使え、