ネットで見かけたWebテク
1. 10 Things To Know About Images In Web Design - The Usabilla Bloghttp://blog.usabilla.com/10-things-to-know-about-images-in-web-design/
Webデザインで画像を扱うときに知っておくべきことをまとめた記事です。
以下の10項目について解説しています。
- 人はテキストよりも画像を好む
- 画像は注目を引き、
感情に訴える - ロゴは訪問者が自分の位置を知るのに役立つ
- 大きな画像をファーストビュー内に収める
- 意味のある画像を使う
- 人物の写真を使う
(ストックフォトじゃなく、 かつクオリティの高い写真を使う) - 背景画像がムードを作り出す
- 画像がバナー広告に見えないようにする
- クリックできる画像には文字を付ける
- 画像がサイトの読み込み速度を低下させないようにする
画像を使うことのメリットや注意点を再確認する上で、

2. Responsive Web Design Frameworks For Lazy And Savvy Developers | Design Web Kithttp://designwebkit.com/web-and-trends/responsive-web-design-frameworks-lazy-savvy-developers/
レスポンシブWebデザインのフレームワークを各種紹介しています。
グリッドシステムを中心に、

3. Showcase of 40 Top Notch iOS Icons | Decent Pixelhttp://www.decentpixel.com/starred/showcase-of-40-top-notch-ios-icons/
すばらしいiOS用アイコンのショーケースです。iOSアイコンの決まりである角丸をうまく活かして、
細部にまでこだわって時間をかけて作られたことが感じられる、
なお、

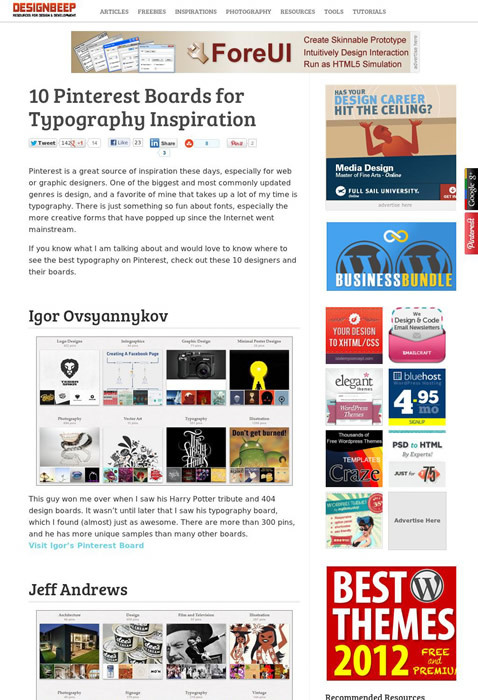
4. 10 Pinterest Boards for Typography Inspiration | Design Inspirationhttp://designbeep.com/2012/09/05/10-pinterest-boards-for-typography-inspiration/
タイポグラフィに関するインスピレーションが得られるPinterestのボードを紹介しています。Pinterestのボードを紹介する記事というのは、
なお、

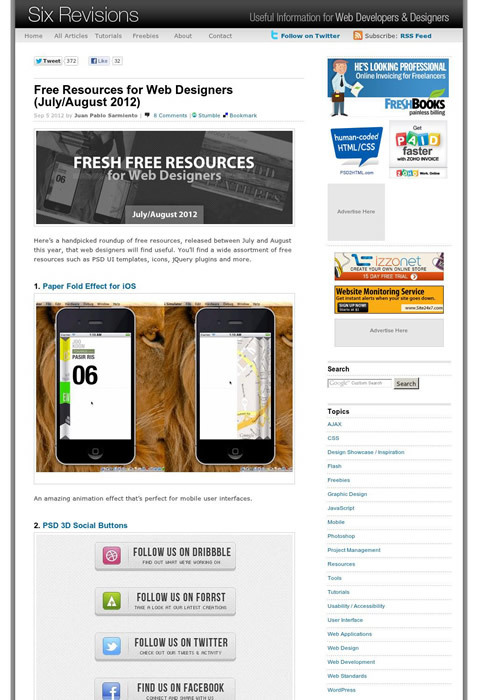
5. Free Resources for Web Designers (July/August 2012)http://sixrevisions.com/series/free-resources-for-web-designers/09-2012/
Webデザイナーに役立つフリー素材を紹介しています。
7月、

そのほか、
- Facebookカメラ: フィルタ加工やタグ付けが簡単にできるぞ!!
複数写真の投稿もラクラク♪ - iPhoneアプリのAppBank
海外では既にリリースされていたFacebookカメラが日本でも公開されました - さっそくレビュー、
ツイッター公式 「埋め込みタイムライン」 の使い方 | 56docブログ
タイムラインを自分のブログやサイトに埋め込むウィジットの使い方を解説しています - Twitter Cardsを設定して自社サイト情報をツイートに出す2つの手順
(OGP済みなら10分でOK) | Web担当者Forum
ツイートの詳細にサムネイルなどを出すための、Twitter Cardの設定方法の解説です
先週の気になるWebサービス
Jumpsharehttp://jumpshare.com/
Jumpshareは簡単にファイル共有ができるWebサービスです。複数ファイルをドラッグ&ドロップしてアップロードできます。共有用URLを知らせることで、
ユーザー登録不要で、
ユーザー登録がないということで、
写真やビデオ、