ネットで見かけたWebテク
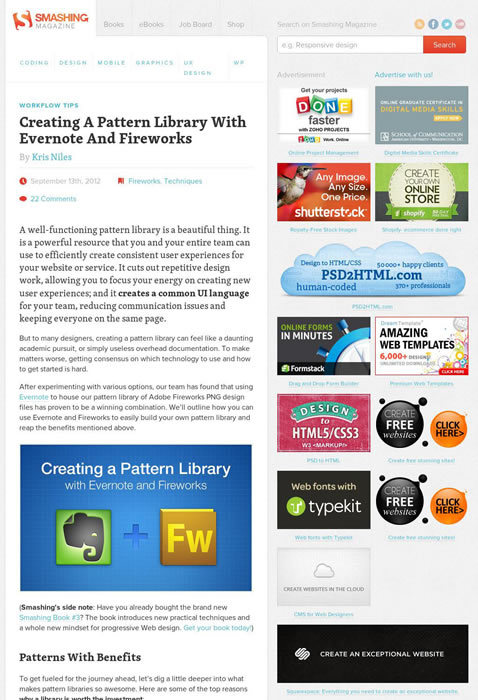
1. Creating A Pattern Library With Evernote And Fireworks - Smashing Magazine | Smashing Magazinehttp://fireworks.smashingmagazine.com/2012/09/13/create-pattern-library-with-evernote-fireworks/
EvernoteとFireworksを使って、
Evernoteでパターンライブラリを管理しようという発想だけでも
もちろん、

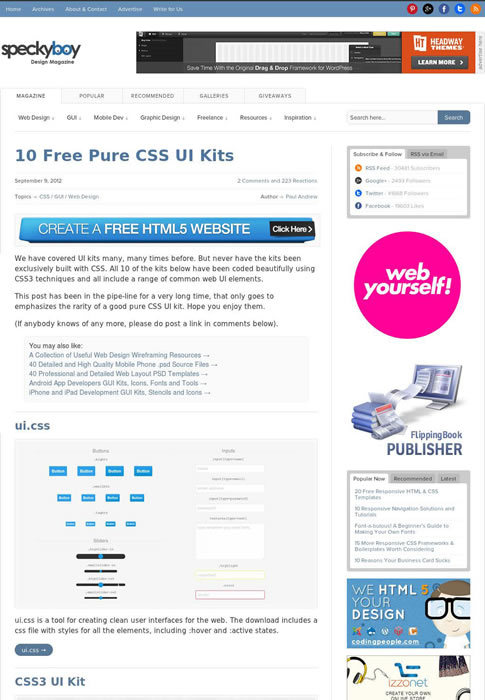
2. 10 Free Pure CSS UI Kits - Speckyboy Design Magazinehttp://speckyboy.com/2012/09/09/10-free-pure-css-ui-kits/
CSSで作られたUIキットを紹介しています。CSS3を使ってキレイにデザインされた、

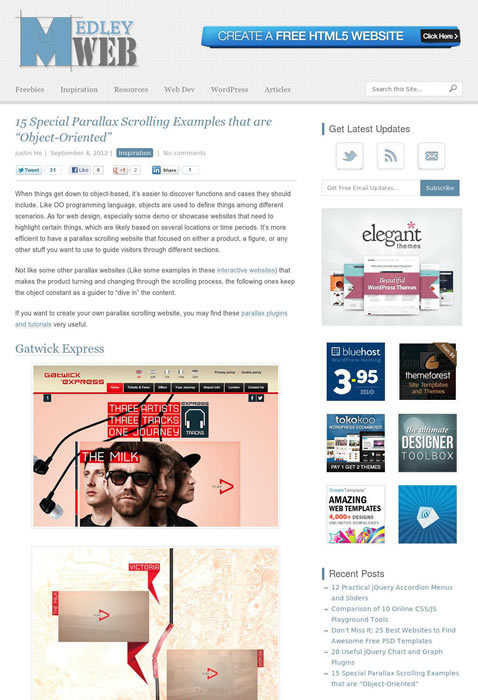
3. 15 Special Parallax Scrolling Examples that are "Object-Oriented"http://medleyweb.com/inspiration/special-parallax-scrolling-examples/
視差スクロールを使い、
ちょっと前に、

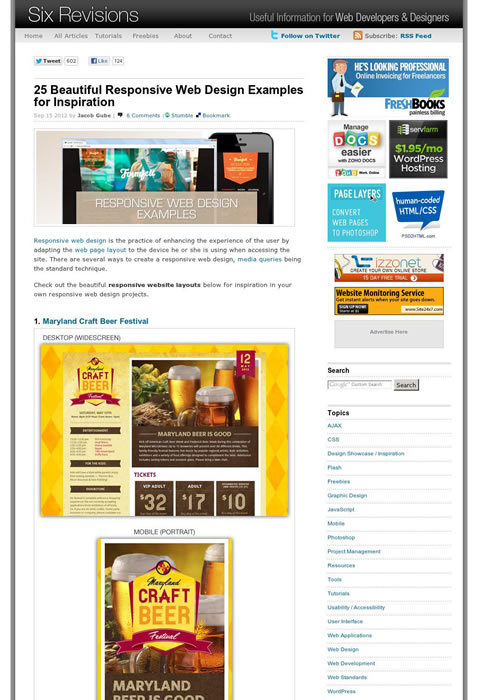
4. 25 Beautiful Responsive Web Design Examples for Inspirationhttp://sixrevisions.com/design-showcase-inspiration/responsive-webdesign-examples/
レスポンシブWebデザインを使ったサイトのショーケースです。
8番目に紹介されている

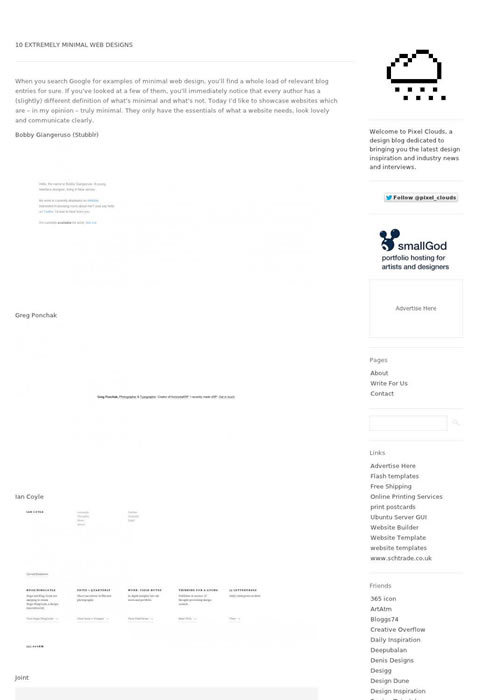
5. 10 Extremely Minimal Web Designs | Pixel Cloudshttp://pixelclouds.com/2012/09/08/10-extremely-minimal-web-designs/
非常にシンプルなWebデザインのショーケースです。
ミニマルデザインのショーケースはよく取り上げていますが、

そのほか、
- 25 Adobe Illustrator CS6 Tutorials For Designers | Tutorial Lounge
Illustrator CS6のチュートリアルを各種紹介しています - 自分のブラウザ情報についての共有リンクが作成できる
『About My Browser』 - K'conf
クライアントの環境を教えてもらうのにも役立ちそうです - BootstrapのUIがドラッグアンドドロップだけで組める!
最速でウェブのユーザーインターフェースが構築できるエディタ 「Jetstrap」 | Chrome Life
Bootstrapのインターフェイスをプレビューしながら作成できるツールの紹介です。
先週の気になるWebサービス
dbinboxhttp://dbinbox.com/
dbinboxは、
そのページにアクセスした人がファイルをアップロードすれば、
メール以外でファイルを受け取る必要がある場合、