ネットで見かけたWebテク
1. The Semantic, Responsive Navicon | Smashing Mobilehttp://mobile.smashingmagazine.com/2012/10/08/the-semantic-responsive-design-navicon/
セマンティックでレスポンシブなナビゲーションアイコンについて解説した記事です。
水平の三本線のアイコンを押すとメニューが展開されるというインターフェイスを、
あの三本線のアイコンを、
- Webフォントを使う
- ユニコード文字として存在する三本線のキャラクターを使う
- CSSのボーダーを使って表示する
- SVGでベクターグラフィックとして扱う
2は、
どれも、

2. 47 Fun and Useful CSS3 Tutorials and Techniqueshttp://www.1stwebdesigner.com/css/45-useful-css3-tutorials-and-techniques/
CSS3を活用したチュートリアルやテクニックをまとめた記事です。
ビジュアル的にかっこいいものが作れそうな作例が、

3. Orange in Web Design | Splashnologyhttp://www.splashnology.com/article/orange-in-web-design/6701/
オレンジ色をメインカラーとしたWebデザインのギャラリーです。
活発な印象を与えるオレンジ色は、

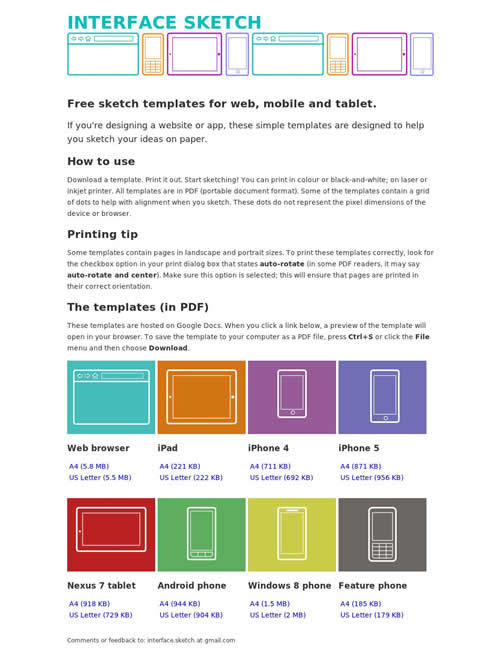
4. INTERFACE SKETCHhttp://interfacesketch.tumblr.com/
手書きのワイヤーフレームやサイトのスケッチをするときに役立つ、
Webブラウザ、
プリントアウトせずに、

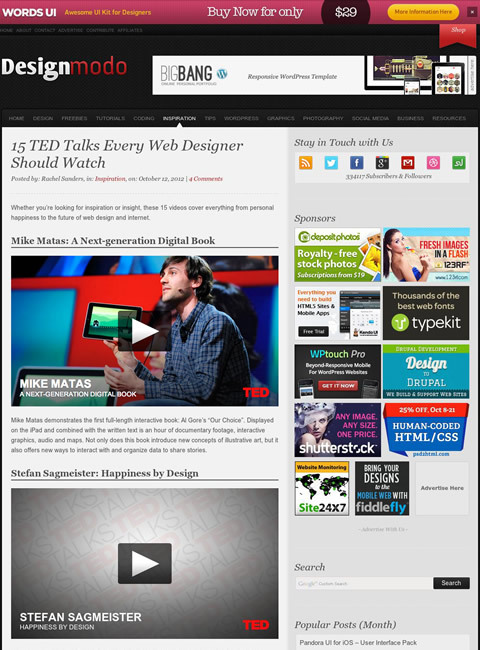
5. 15 TED Talks Every Web Designer Should Watch - DesignModo
http://designmodo.com/ted-web-design/
Webデザイナーに役立ちそうな、
デザインに関すること、

そのほか、
- iPhoneで家の鍵を開けたり閉めたり出来る・
Lockitron - かちびと.net
ドアの鍵の回してロックするところにカバーを付けて、iPhoneで操作できるというアイデアが面白いです - Mac主要ブラウザのスピード対決!
(Chrome 22、 Firefox 15、 Safari 6、 Opera 12. 02) : ライフハッカー [日本版]
Safariの成績がよかったようです - 知らない人は遅れてる?
新Zen-Coding Emmet | DECONCEPTER
Zen-CodingがEmmetと名前を変え進化しているようです
先週の気になるWebサービス
rvl.io: Presentations Made Beautifulhttp://www.rvl.io/
rvl.
HTML+CSS+JavaScriptでプレゼンスライドを作れる、
文字のスタイルを決めて、
日本語も表示できたのですが、