ネットで見かけたWebテク
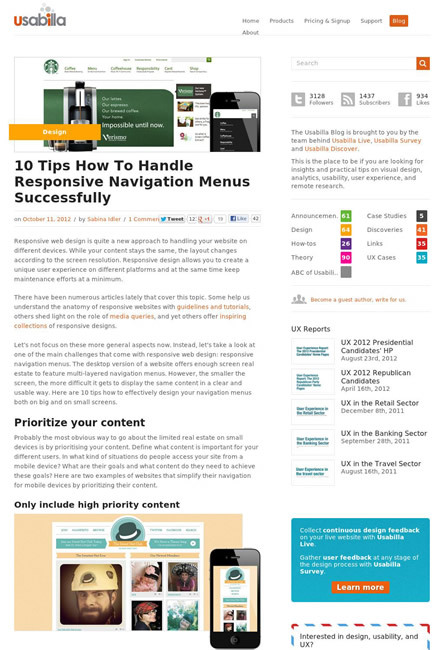
1. 10 Tips How To Handle Responsive Navigation Menus Successfully - The Usabilla Bloghttp://blog.usabilla.com/10-tips-how-to-handle-responsive-navigation-menus-successfully/
レスポンシブなナビゲーションメニューを、
以下の10個のテクニックについて、
- 優先順位の高いコンテンツだけを含める
- 優先順位の高いコンテンツを上の方に表示する
- 利用可能なスペースに合わせたデザインをする
- 全てのスクリーンサイズでうまく動作するデザインもある
- 普段使っている構造を守る
- はっきりしていて指でのタッチ操作にやさしいリンクを提供する
- 段階を追ってサイトを操作する
- まずは訪問者を歓迎する
- 訪問者を案内する
- 視覚化する

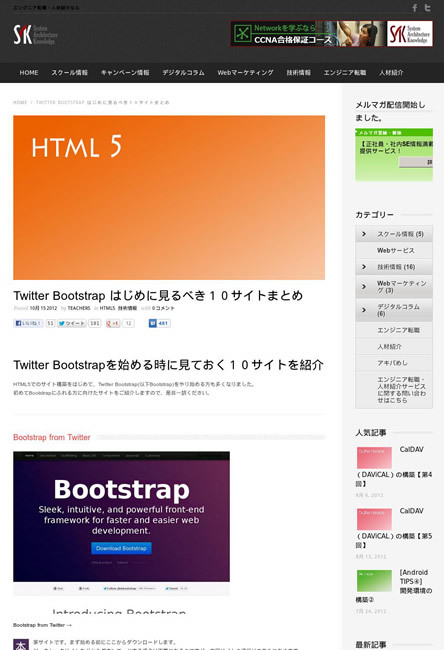
2. Twitter Bootstrap はじめに見るべき10サイトまとめ | エンジニア転職・求人情報等も配信 SAK STAFF BLOGhttp://www.sakc.jp/blog/archives/8439
Bootstrapのリファレンスやお役立ちサイトなどをまとめています。
日本語のテンプレート配布サイトや初心者向けレクチャー記事もあるので、

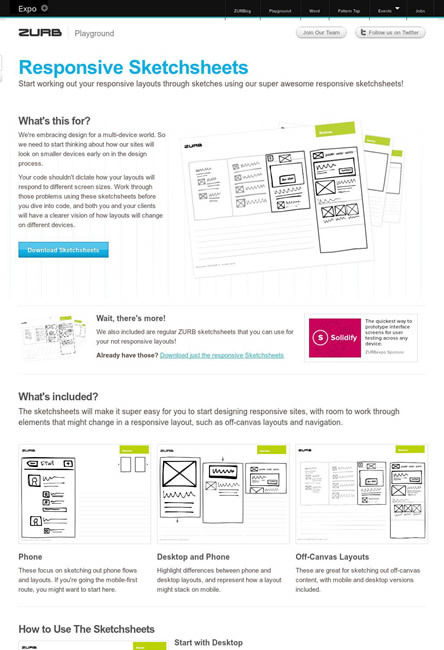
3. Responsive Sketchsheets - ZURB Playground - ZURB.comhttp://zurb.com/playground/responsive-sketchsheets
レスポンシブWebデザインの、
パソコン向けとモバイル向けのスケッチが一枚でできるように工夫されたものなど、
メニューなどが画面の外に隠れていて、

4. Facebookページ制作に必要な各種クリエイティブ一覧のチートシート | バズ部http://bazubu.com/fb-cheatsheet-10141.html
Facebookページ用の画像制作に必要な、
カバー画像、

5. 30 Fresh Web Design Effects That Can Spice up your Websitehttp://smashinghub.com/fresh-web-design-effects-that-can-spice-up-your-website.htm
動きのあるWebデザインをまとめたギャラリーです。
アニメーション効果のあるスライドショーや、

そのほか、
- Yahoo!検索
(リアルタイム) でFacebookのデータも検索できるようになりました。 - Yahoo!検索 スタッフブログ
Yahoo!のリアルタイム検索で、Facebookの公開記事も検索できるようになりました。 - iOS / Android端末で直接DVDが見られるWiFi搭載DVDドライブ、
ロジテック直販限定 6980円 - Engadget Japanese
WiFiでDVDの映像をスマホに飛ばせるほか、スマホからDVD-Rへの書き込みもできるそうです。 - Inside Google pictures gives first ever look at the 8 vast data centres | Mail Online
Googleが公開したデータセンターの写真が話題になっていました。
先週の気になるWebサービス
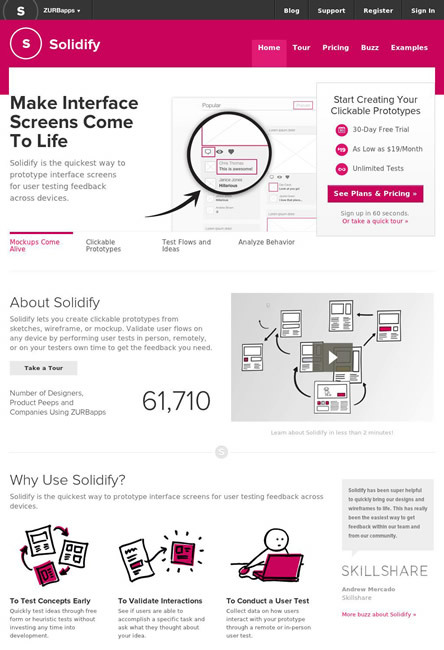
Solidify | Quick way to build prototypes for user testinghttp://www.solidifyapp.com/
Solidifyは、
サイトのスケッチやワイヤーフレーム、
ユーザーテストの結果を解析できるのがポイントで、
Basicアカウントで月19ドル、