ネットで見かけたWebテク
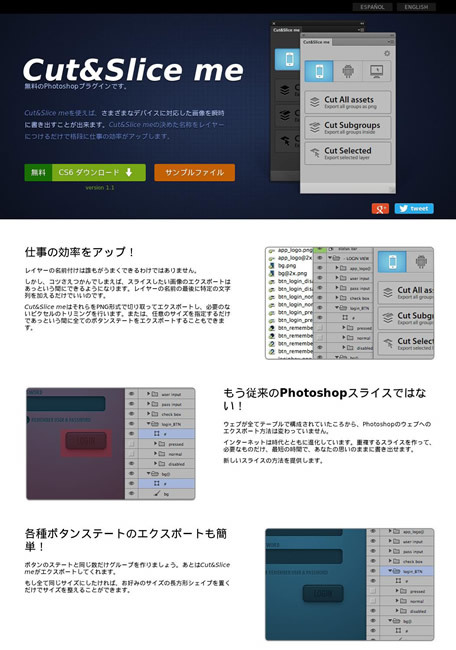
1. Cut&Slice me - FREE Photoshop plugin to export your assetshttp://www.cutandslice.me/#jp
Photoshopから画像をスライスして書き出すプラグインです。Photoshopのスライスツールを使うのとは違い、
レイヤーのグループ名が、
同じようなことのできるツールとして、

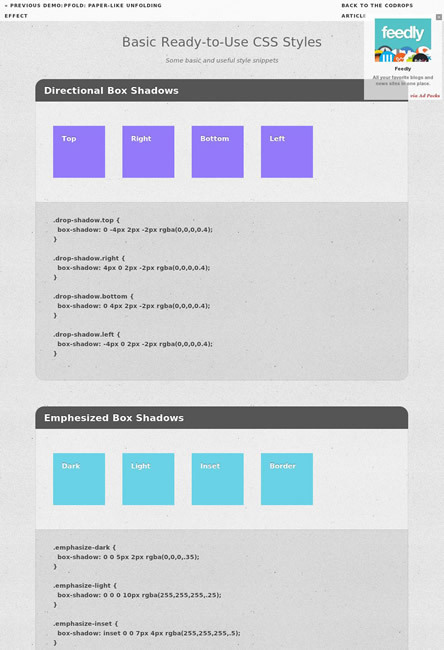
2. Basic Ready-to-Use CSS Styleshttp://tympanus.net/Tutorials/BasicReadyToUseCSSStyles/
シャドウやグラデーションなど、
- ボックスの上部に1ピクセルのラインを入れてエンボスにする
- 角丸を利用して円を描く
- ロールオーバーしたらジワッとアニメーションして色が変わるボタン
- フォーカスされると枠や背景が変わる入力欄
といったCSSの記述例が掲載されています。

3. これぞレスポンシブ確認ツールの決定版!OSを選ばずにウェブサイトをすぐに確認できる -Viewport resizer | コリスhttp://coliss.com/articles/build-websites/operation/javascript/bookmarklet-viewport-resizer.html
モバイル、
ブックマークレットを起動するとメニューバーが登場し、

4. Responsive CSS Frameworks You Will love - Creative Beaconhttp://www.creativebeacon.com/responsive-css-frameworks-you-will-love/
レスポンシブなCSSフレームワークを紹介した記事です。
Bootstrap、

5. 100 Smashing Websites with Full Size Image Background | Design Web Kithttp://designwebkit.com/inspiration/100-smashing-websites-with-full-size-image-background/
背景いっぱいに写真が使われたサイトのギャラリーです。100個ものサイトが掲載されています。
ビジュアルに力を入れているだけあって、

そのほか、
- comm
(コム) /もっとつながる、 高音質な無料通話アプリ
DeNAからLINEのようなアプリが登場です “Kindle本” 自費出版 「Kindleダイレクト・ パブリッシング」 日本版スタート - ITmedia ニュース
Kindle本を自分で作って販売できるサービスも開始されました- HTML上で直接CSSを編集!
次世代エディタEdge Code | DECONCEPTER
Adobeのコーディング用エディタの紹介です
先週の気になるWebサービス
Typeform | Create awesome forms & surveys that function seamlessly across deviceshttp://www.typeform.com/
Typeformは簡単に使いやすいフォームを作成できるサービスです。マルチデバイス対応に力を入れた設計で、
よくあるWebページ上のフォームより、
Typeformでどんなことができるかを紹介したムービーの中では、
現在ベータ版で、