ネットで見かけたWebテク
1. Web design trends we love ? Weavora | Our Bloghttp://weavora.com/blog/2012/10/21/web-design-trends-we-love/
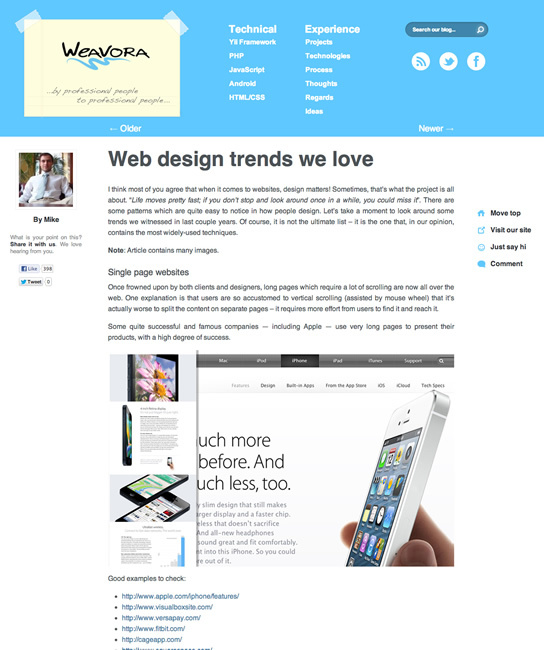
Webデザインのトレンドについてまとめた記事です。
以下の項目に分けて、
- 1ページ完結のWebサイト
- 背景全面に写真を使用
- ブロックを並べたレイアウト
- 特大の画像の使用
- シンプル
- レスポンシブWebデザイン
- 視差スクロール
- タイポグラフィ

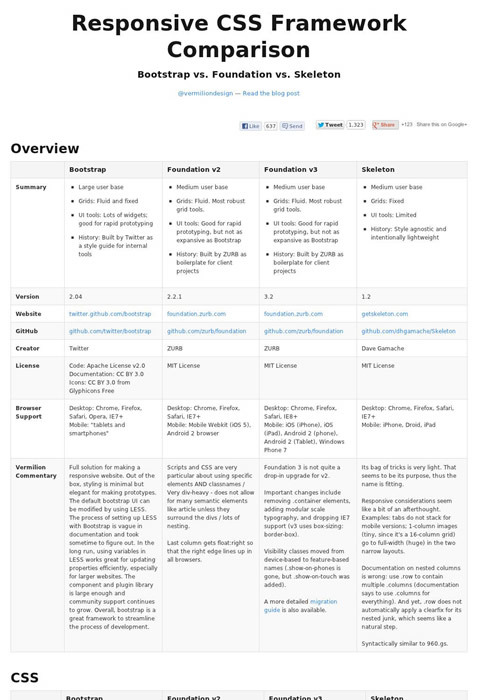
2. Responsive CSS Framework Comparison: Bootstrap, Foundation, Skeletonhttp://responsive.vermilion.com/compare.php
レスポンシブなCSSフレームワークの比較表です。Twitter Bootstrap、
- 制作者、
ライセンスやブラウザサポートなどの概要 - CSSリセットの種類とLESS、
SACC/ SCSSの対応状況 - グリッドのサイズやカラム数、
コードの記述方法 - 用意されているUIコンポーネントやJavaScriptウィジェット
の4つのカテゴリーに分けて、

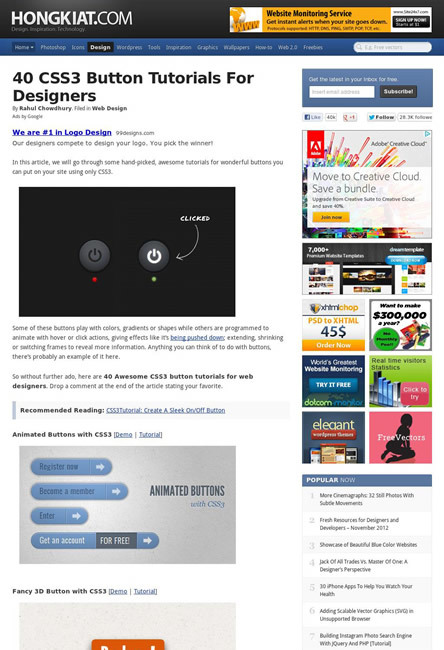
3. 40 CSS3 Button Tutorials For Designershttp://www.hongkiat.com/blog/css3-button-tutorials/
CSS3を使ったボタンのチュートリアルが多数紹介されています。
立体感もグラデーションも控え目でシンプルなものが主流ですが、

4. deCSS3 - a bookmarklet for graceful degradation.http://davatron5000.github.com/deCSS3/
CSS3の新機能だけを無効にする、
角丸やシャドウなどCSS3からの新しい機能をオフにすることで、

5. 30 Responsive Portfolios For Your Inspirationhttp://www.hongkiat.com/blog/responsive-portfolios-for-inspiration/
レスポンシブWebデザインで作られた、
PCでのブラウザ画面とiPhoneの画面とを並べた、

そのほか、
- iPad miniの実力とは? 実機を試して驚いた
“持ちやすさ” へのこだわり - デジタル - 日経トレンディネット
iPad miniのレビュー記事です - iPad miniはとてもよくできたKindleである:CloseBox and OpenPod:ITmedia オルタナティブ・
ブログ
iPad miniがkindle本を読むのに適した端末だという話です 【レビュー】 指の識別機能って何? iPad miniの正しい持ち方について考えた (2) 実際に識別されるか試してみた | 携帯 | マイナビニュース
iPad miniの指の識別機能について。iPhoneでも使えるんですね
先週の気になるWebサービス
Chrome リモート デスクトップhttps://chrome.google.com/webstore/detail/chrome-remote-desktop/gbchcmhmhahfdphkhkmpfmihenigjmpp
Chrome上で動くChromeアプリケーションの
両方のマシンのChromeにこのアプリをインストールすれば、
誰かのパソコンに一時的につなぎ遠隔サポートすることを想定した
なお、